这周不小心看到了百度百科的页面导航效果,感觉挺不错的,周末抽空写了下。
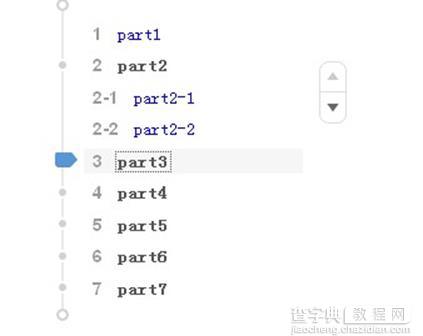
下图为导航部分的效果图:

css和图片都是抄百度的,可从百度百科下载。
具体的代码如下:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="baidu.css">
<style>
* {
margin: 0;
padding: 0
}
.wrap {
width: 1000px;
overflow: hidden;
margin: 0 auto;
}
.content {
width: 780px;
float: left;
}
.slide {
width: 200px;
float: right;
}
</style>
</head>
<body>
<div>
<div>
<h2>
<a name="1"></a>
<span>1</span>
<span>part1</span>
</h2>
<div>
content1,content1
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="2"></a>
<span>2</span>
<span>part2</span>
</h2>
<div>
content2,content2
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="2-1"></a>
<span>2-1</span>
<span>part2-1</span>
</h2>
<div>
content2-1,content2-1
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="2-2"></a>
<span>2-2</span>
<span>part2-2</span>
</h2>
<div>
content2-2,content2-2
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="3"></a>
<span>3</span>
<span>part3</span>
</h2>
<div>
content,content
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="4"></a>
<span>4</span>
<span>part4</span>
</h2>
<div>
content,content
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="5"></a>
<span>5</span>
<span>part5</span>
</h2>
<div>
content5,content5
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="6"></a>
<span>6</span>
<span>part6</span>
</h2>
<div>
content6,content6
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="7"></a>
<span>7</span>
<span>part7</span>
</h2>
<div>
content7,content7
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="8"></a>
<span>8</span>
<span>part8</span>
</h2>
<div>
content8,content8
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="9"></a>
<span>9</span>
<span>part9</span>
</h2>
<div>
content9,content9
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="10"></a>
<span>10</span>
<span>part10</span>
</h2>
<div>
content10,content10
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="11"></a>
<span>11</span>
<span>part11</span>
</h2>
<div>
content11,content11
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="12"></a>
<span>12</span>
<span>part12</span>
</h2>
<div>
content12,content12
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="13"></a>
<span>13</span>
<span>part13</span>
</h2>
<div>
content13,content13
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="14"></a>
<span>14</span>
<span>part14</span>
</h2>
<div>
content14,content14
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2>
<a name="15"></a>
<span>15</span>
<span>part15</span>
</h2>
<div>
content15,content15
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
bottom
</div>
</div>
<div>
<div id="sideToolbar">
<div id="sideCatalog">
<div id="sideCatalog-sidebar">
<div></div>
<div></div>
</div>
<div id="sideCatalog-updown">
<div id="sideCatalog-up" title="向上翻页"></div>
<div id="sideCatalog-down" title="向下翻页"></div>
</div>
<div id="sideCatalog-catalog">
<dl>
<dd id="sideToolbar-item-0-1">
<span>1</span>
<a title="part1" href="#1">part1</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-2">
<span>2</span>
<a title="part2" href="#2">part2</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-2-1">
<span>2-1</span>
<a title="part2" href="#2-1">part2-1</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-2-2">
<span>2-2</span>
<a title="part2" href="#2-2">part2-2</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-3">
<span>3</span>
<a title="part3" href="#3">part3</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-4">
<span>4</span>
<a title="part4" href="#4">part4</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-5">
<span>5</span>
<a title="part5" href="#5">part5</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-6">
<span>6</span>
<a title="part6" href="#6">part6</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-7">
<span>7</span>
<a title="part7" href="#7">part7</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-8">
<span>8</span>
<a title="part8" href="#8">part8</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-9">
<span>9</span>
<a title="part9" href="#9">part9</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-10">
<span>10</span>
<a title="part10" href="#10">part10</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-11">
<span>11</span>
<a title="part11" href="#11">part11</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-12">
<span>12</span>
<a title="part12" href="#12">part12</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-13">
<span>13</span>
<a title="part13" href="#13">part13</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-14">
<span>14</span>
<a title="part14" href="#14">part14</a>
<span></span>
</dd>
<dd id="sideToolbar-item-0-15">
<span>15</span>
<a title="part15" href="#15">part15</a>
<span></span>
</dd>
</dl>
</div>
</div>
<a id="sideCatalogBtn" href="javascript:void(0);"></a>
<a id="sideToolbar-up" title="返回顶部" href="javascript:void(0)"></a>
</div>
</div>
</div>
<script type="text/javascript" src="../jquery-1.7.2.js"></script>
<script>
var slideInnerHeight = $('#sideCatalog-catalog dl').height();
var slideOutHeight = $('#sideCatalog-catalog').height();
var enableTop = slideInnerHeight - slideOutHeight;
var step = 50;
//点击向上的按钮
$('#sideCatalog-down').bind('click', function () {
if ($(this).hasClass('sideCatalog-down-enable')) {
if ((enableTop - Math.abs(parseInt($('#sideCatalog-catalog dl').css('top')))) > step) {
$('#sideCatalog-catalog dl').stop().animate({'top': '-=' + step}, 'fast');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
} else {
$('#sideCatalog-catalog dl').stop().animate({'top': -enableTop}, 'fast');
$(this).removeClass('sideCatalog-down-enable').addClass('sideCatalog-down-disable');
}
} else {
return false;
}
})
//点击向下的按钮
$('#sideCatalog-up').bind('click', function () {
if ($(this).hasClass('sideCatalog-up-enable')) {
if (Math.abs(parseInt($('#sideCatalog-catalog dl').css('top'))) > step) {
$('#sideCatalog-catalog dl').stop().animate({'top': '+=' + step}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
} else {
$('#sideCatalog-catalog dl').stop().animate({'top': '0'}, 'fast');
$(this).removeClass('sideCatalog-up-enable').addClass('sideCatalog-up-disable');
}
} else {
return false;
}
})
//点击导航中的各个目录
$('#sideCatalog-catalog dl').delegate('dd', 'click', function (e) {
var index = $(this).index();
scrollSlide($(this), index);
var ddId = $(this).find('a').stop().attr('href').substring(1);
var windowTop = $('a[name="' + ddId + '"]').offset().top;
$('body,html').animate({scrollTop: windowTop}, 'fast');
$(this).addClass('heightlight').siblings('dd').removeClass('heightlight');
})
//滚动页面,即滚动条滚动
$(document).scroll(function () {
var len = $('.headline-1').length;
for (var i=len-1; i>=0; i--) {
if ($(this).scrollTop() >= $('.headline-1').eq(i).offset().top - $('.headline-1').eq(i).height()) {
var index = i;
$('#sideCatalog-catalog dl dd').eq(index).addClass('heightlight').siblings('dd').removeClass('heightlight');
scrollSlide($('#sideCatalog-catalog dl dd').eq(index), index);
return false;
} else {
$('#sideCatalog-catalog dl dd').eq(0).addClass('heightlight').siblings('dd').removeClass('heightlight');
}
}
})
//导航的滚动,以及向上,向下按钮的显示隐藏
function scrollSlide(that, index){
if (index < 5) {
$('#sideCatalog-catalog dl').stop().animate({'top': '0'}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
$('#sideCatalog-up').removeClass('sideCatalog-up-enable').addClass('sideCatalog-up-disable');
} else if (index > 11) {
$('#sideCatalog-catalog dl').stop().animate({'top': -enableTop}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-enable').addClass('sideCatalog-down-disable');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
} else {
var dlTop = parseInt($('#sideCatalog-catalog dl').css('top')) + slideOutHeight / 2 - (that.offset().top - $(document).scrollTop());
$('#sideCatalog-catalog dl').stop().animate({'top': dlTop}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
}
}
</script>
</body>
</html>
大站就是有大站的风范,很多效果还都是他们先开始制作使用,小伙伴们可以经常去逛逛,很容易发现些好东西


