基于Bootstrap jQuery.validate Form表单验证实践项目结构 :

github 上源码地址:https://github.com/starzou/front-end-example
1、form 表单代码[html]
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Form Template</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="plugins/bootstrap/css/bootstrap.css"/>
</head>
<body>
<div>
<h1>Form 示例</h1>
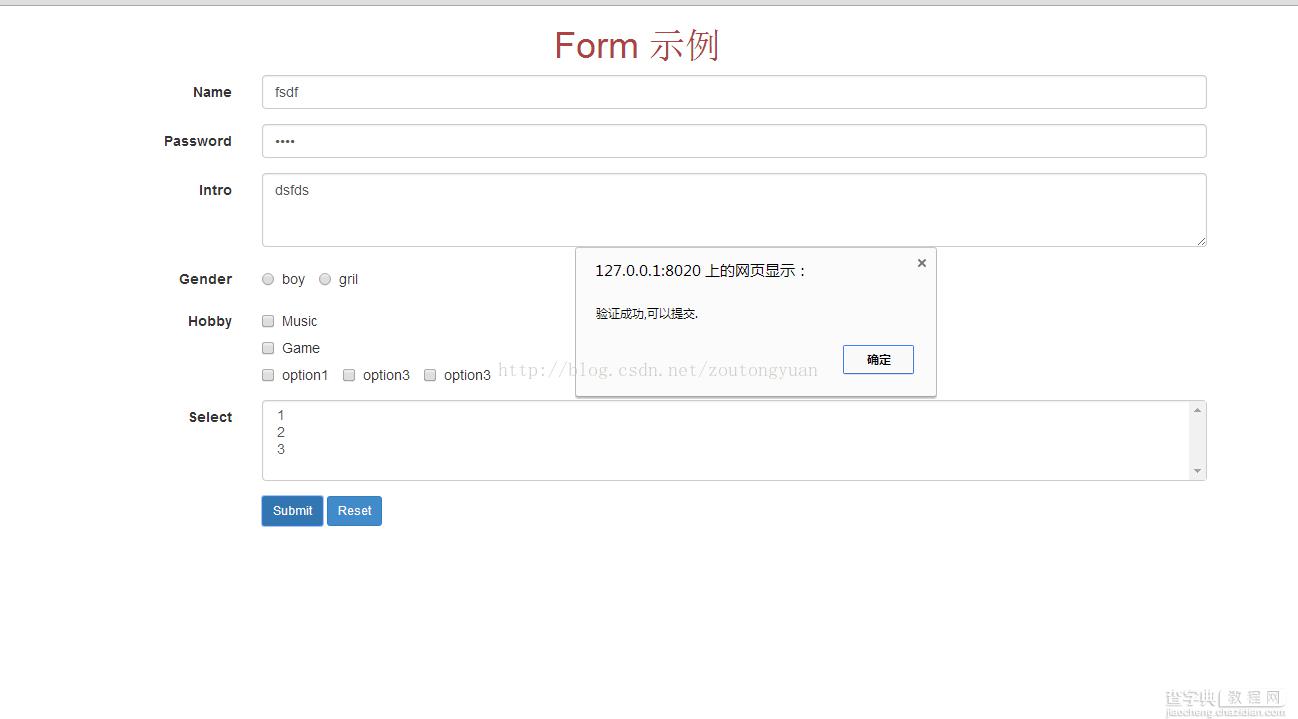
<form role="form" action="javascript:alert('验证成功,可以提交.');" method="post">
<div>
<label for="name">Name</label>
<div>
<input name="name" type="text" id="name" placeholder="Name" value="" />
</div>
</div>
<div>
<label for="exampleInputPassword1">Password</label>
<div>
<input type="password" name="password" id="exampleInputPassword1" placeholder="Password">
</div>
</div>
<div>
<label for="intro">Intro</label>
<div>
<textarea id="intro" rows="3" name="intro" placeholder="Intro"></textarea>
</div>
</div>
<div>
<label>Gender</label>
<div>
<label>
<input type="radio" name="gender" value="男" />
boy </label>
<label>
<input type="radio" name="gender" value="女" />
gril </label>
</div>
</div>
<div>
<label for="hobby">Hobby</label>
<div>
<div>
<label>
<input type="checkbox" name="hobby" value="Music">
Music</label>
</div>
<div>
<label>
<input type="checkbox" name="hobby" id="" value="Game" />
Game </label>
</div>
<label>
<input type="checkbox" id="inlineCheckbox1" value="option1">
option1 </label>
<label>
<input type="checkbox" id="inlineCheckbox2" value="option2">
option3</label>
<label>
<input type="checkbox" id="inlineCheckbox3" value="option3">
option3 </label>
</div>
</div>
<div>
<label for="sel">Select</label>
<div>
<select multiple="" id="sel" name="sel">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</div>
<div>
<div>
<button type="submit">
Submit
</button>
<button type="reset">
Reset
</button>
</div>
</div>
</form>
</div>
<script src="plugins/jquery-1.11.1.js" type="text/javascript" charset="utf-8"></script>
<script src="plugins/bootstrap/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="plugins/jquery-validation/dist/jquery.validate.js" type="text/javascript" charset="utf-8"></script>
<script src="scripts/form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
MyValidator.init();
</script>
</body>
</html>
需要引用jquery.js,bootstrap.js,jquery.validate.js 库
2、form.js 代码[javascript]
复制代码 代码如下:
var MyValidator = function() {
var handleSubmit = function() {
$('.form-horizontal').validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
name : {
required : true
},
password : {
required : true
},
intro : {
required : true
}
},
messages : {
name : {
required : "Username is required."
},
password : {
required : "Password is required."
},
intro : {
required : "Intro is required."
}
},
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error');
},
success : function(label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('div').append(error);
},
submitHandler : function(form) {
form.submit();
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if ($('.form-horizontal').validate().form()) {
$('.form-horizontal').submit();
}
return false;
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
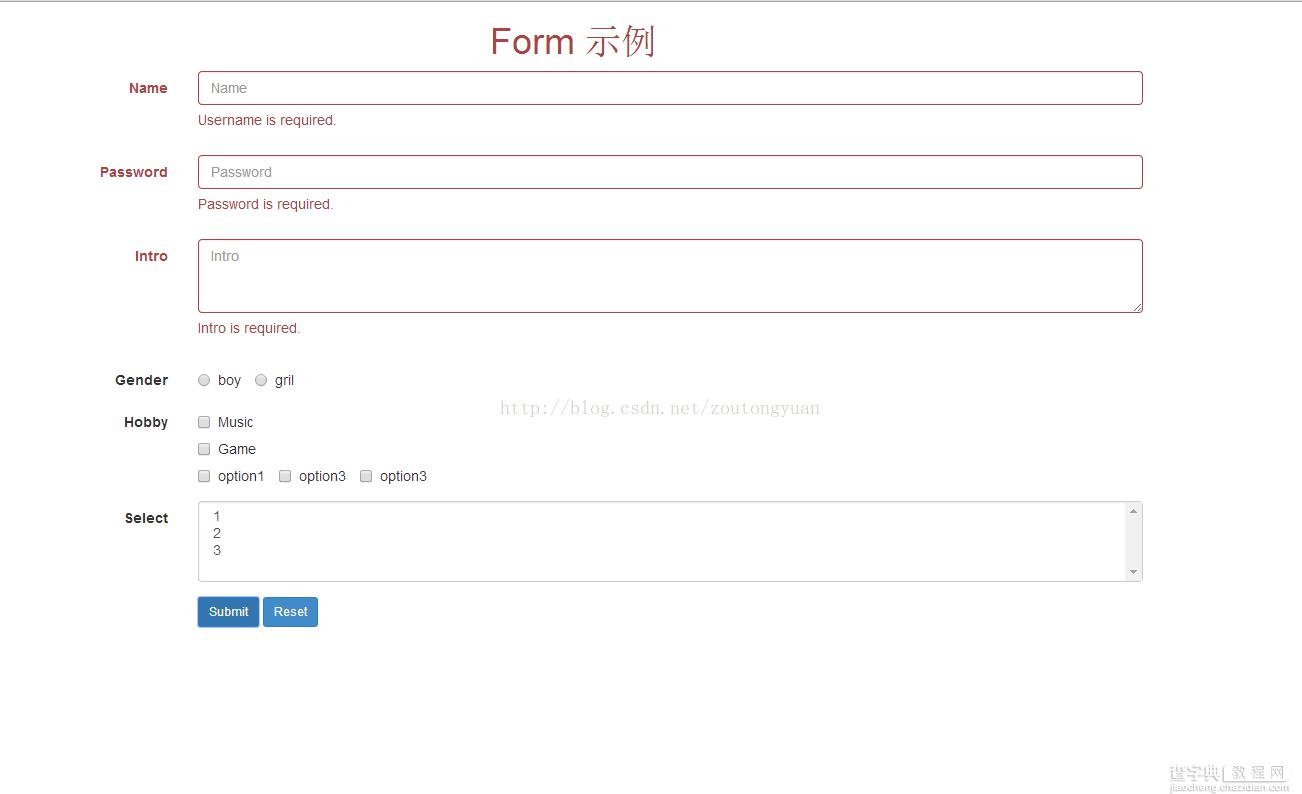
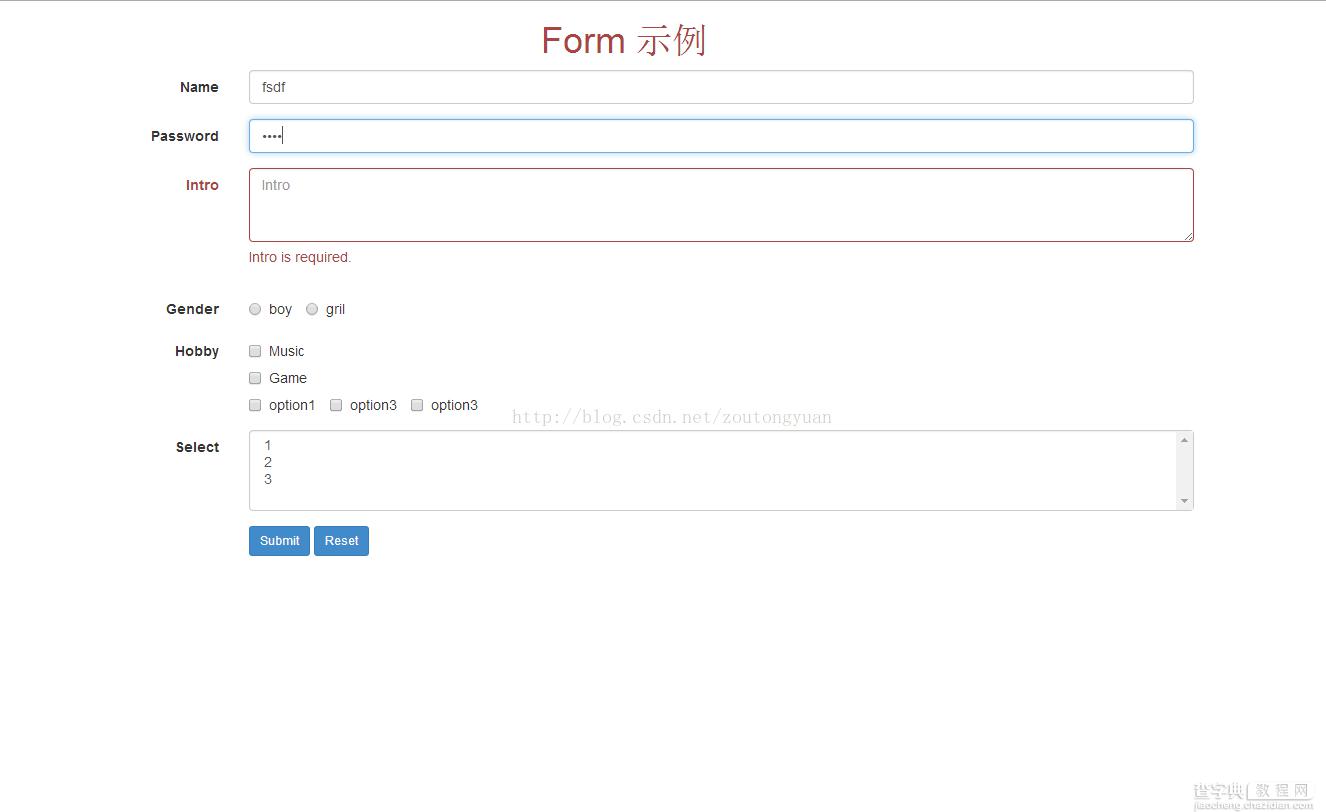
效果 :




相当不错的一个表单验证的特效,这里推荐给大家,小伙伴们自由美化下就可以用到自己项目中了。


