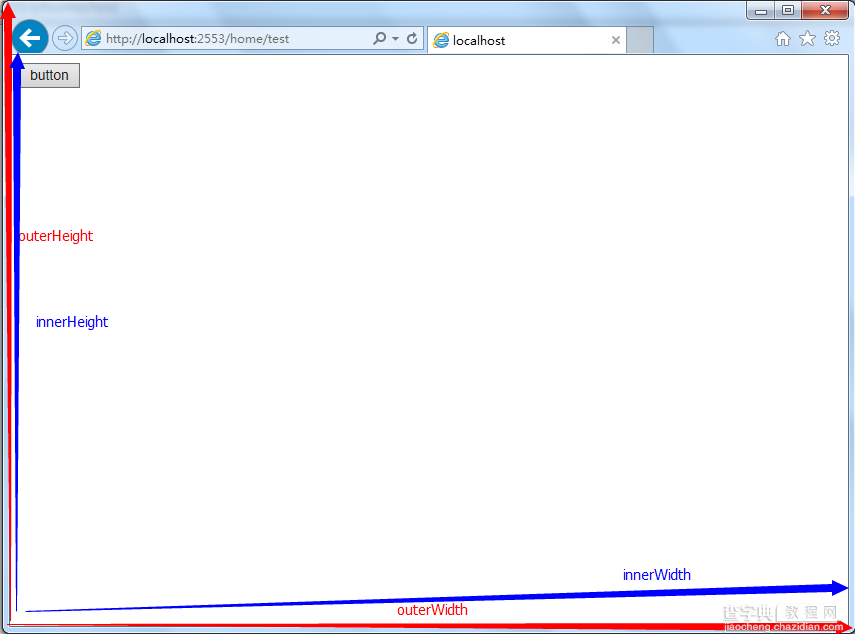
在Javascript中可以使用OuterWidth,OuterHeight 获取浏览器的大小.用 innerWidth,innerHeight 来获取窗口的大小(除去浏览器边框部分)。对于IE6 及之前版本,要区分是标准模式,还是混杂模式。标准模式使用document.documentElement.clientWidth,document.documentElement.clientHeight;混杂模式使用document.body 的clientWidth,clientHeight。
复制代码 代码如下:
(function () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth + " " + pageHeight);
alert(broswerWidth + " " + broswerHeight);
if (typeof pageWidth != "number") {
if (document.compatMode == "CSS1Compat") { //The standard mode
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
})();

获取窗口的位置:IE,chrome,Safari,使用screenLeft,screenTop 来获取窗口距离屏幕左边和屏幕上边的位置。而Firefox不支持此属性,Firefox使用screenXP,screenY 达到同样的效果。
复制代码 代码如下:
(function btnFun() {
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft :
window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenTop :
window.screenY;
alert(leftPos + " " + topPos);
//alert(window.screenLeft+" "+window.screenTop);
})();


