js虽然提供了各种获取时间Date对象的不同属性方法,如:getDate 方法 | getDay 方法 | getFullYear 方法 | getHours 方法 ... ... 等等,但是却没有像java那样提供一个方法来供用户来根据自身提供的模板(pattern),来格式化指定时间对象,所以自己就封装了一个小方法,只供大家闲来调侃-.-,有好的建议还望慷慨指荐哦。
用到知识点:
arguments:该对象代表正在执行的函数和调用它的函数的参数。不可显式创建,虽然有length属性,且能像数组一样以“[]”语法方式取值,但它并不是一个数组。typeof object :运算符,返回一个用来表示表达式的数据类型的字符串。六种可能: "number," "string," "boolean," "object," "function," 和 "undefined."。 object.constructor:表示创建对象的函数。object必须是对象或函数的名称。基础数据没有该属性。 exec 方法:用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。没有找到匹配,则它返回 null。数组中同类型匹配元素不会重复出现。 str.split(Rex|str):以一个正则对象或子字符串,将一个字符串分割为子字符串,然后将结果作为字符串数组返回。 throw Error('msg'):抛出一个带有Message信息的Error。throw 后面可跟任何表达式。 还有一些for..in用法,三目运算符,substr这些就不讲了,比较简单。
代码片段:
复制代码 代码如下:
/**
* ***js时间日期格式化*** <br>
* <p>
* 模版字符串采用严谨格式,超出则会抛出异常,且每类格式只可出现一次,如:yyyy-mm-yyyy 格式会抛异常
* </p>
* y-年 length: 2/4位 <br>
* q-季度 length: 1位 <br>
* M-月 length: 1~2位 <br>
* d-日 length: 1~2位 <br>
* H-时 length: 1~2位24小时制,h:12小时制 <br>
* m-分 length: 1~2位 <br>
* s-秒 length: 1~2位 <br>
* S-毫秒 length: 固定1位
* @param {Date类型对象} date
* @param {String类型模板字符串} fmt
* @return 格式化后时间日期字符串
* @author lyt
*/
function DateFormat(date, fmt){
if (arguments.length != 2) // 参数个数校验
throw Error('arguments长度不合法');
if (!date || (typeof date != 'object') || (d.constructor != Date)) // 参数合法性校验
throw Error(arguments[0] + ':类型不为Date类型');
if (/H+/.test(fmt) && /h+/.test(fmt))
throw Error("小时格式错误,同类型只能连续出现一次!");
/* 模板参数校验,正则验证方法 */
var verify = function(Rex ){
var arr = new RegExp(Rex).exec(fmt); // 获得匹配结果数组
if (!arr) // 匹配失败返回
return "";
if (fmt.split(Rex).length > 2) // 同一类型间隔出现多次
throw Error("fmt格式错误:同类型只能连续出现一次!");
return arr[0];
};
/**
* 提供月、天、时、分、秒通用匹配替换
* @param {对象o属性key} r
* @param {r对应正则对象} rex
**/
var common = function(r, rex) {
if(len !=1 && len !=2)
throw Error("月份格式错误:M只能出现1/2次");
len == 2 ? fmt=fmt.replace(rex, o[r].length==1 "+o[r] : o[r]) : fmt=fmt.replace(rex, o[r]);
}
var o = { // 数据存储对象
"y+": date.getFullYear() + "", // 年
"q+": Math.floor((date.getMonth() + 3) / 3), // 季度
"M+": date.getMonth() + 1 + "", // 月
"d+": date.getDate() + "", // 日
"H+": date.getHours() + "", // 24时
"h+": date.getHours() + "", // 12时
"m+": date.getMinutes() + "", // 分
"s+": date.getSeconds() + "", // 秒
"S+": date.getMilliseconds() // 毫秒
}
for(var r in o) {
var rex, len, temp;
rex = new RegExp(r);
temp = verify(rex); // 匹配所得字符串
len = temp.length; // 长度
if(!len || len == 0)
continue;
if(r == "y+") {
if(len !=2 && len != 4)
throw Error("年份格式错误:y只能出现2/4次");
len == 2 ? fmt=fmt.replace(rex, o[r].substr(2,3)) : fmt=fmt.replace(rex, o[r]);
} else if(r == "q+") {
if(len != 1)
throw Error("季度格式错误:q只能出现1次");
fmt=fmt.replace(rex, o[r]);
} else if(r == "h+") {
if(len !=1 && len !=2)
throw Error("小时格式错误:h只能出现1/2次");
var h = (o[r] > 12 ? o[r]-12 : o[r]) + "";
len == 2 ? fmt=fmt.replace(rex, h.length==1 "+h : h) : fmt=fmt.replace(rex, h);
} else if(r == "S+") {
if(len != 1)
throw Error("毫秒数格式错误:S只能出现1次");
fmt=fmt.replace(rex, o[r]);
}else { // (r=="M+" || r=="d+" || r=="H+" || r=="m+" || r=="s+")
common(r, rex)
}
}
return fmt;
}
上几个演示效果,供大家参考:
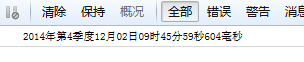
复制代码 代码如下:console.log(DateFormat(new Date(),'yyyy年第q季度M月dd日HH时m分s秒S毫秒'));

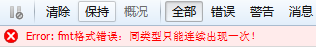
复制代码 代码如下:console.log(DateFormat(new Date(),'yyyy年yy第q季度M月dd日HH时m分s秒S毫秒'));

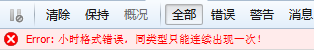
复制代码 代码如下:console.log(DateFormat(new Date(),'yyyy年第q季度M月dd日Hh时m分s秒S毫秒'));

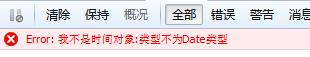
复制代码 代码如下:console.log(DateFormat("我不是时间对象",'yyyy年第q季度M月dd日Hh时m分s秒S毫秒'));

复制代码 代码如下:console.log(DateFormat(new Date(),'yyyy年第q季度MMM月dd日HH时m分s秒S毫秒'));

其他效果就不一一列举了,感兴趣的可以把代码拷贝下来直接测试就行了,有任何BUG或者有待优化的地方请慷慨指正哦。
以上便是这款非常好用的封装函数的介绍了,是不是很实用呢,小伙伴们可以直接使用到自己的项目中。


