第一部分 基本语法:
1、数据类型(字符串、小数、整数、布尔、时间日期)
复制代码 代码如下:
var s="3.14" var n=parsefloat(s) s+=5;
var s="abc3.14" var n=parsefloat(s) //NaN s+=5;//解析转换成小数型
var d=parseInt(s)//解析转换成整数型
isNaN(字符串),判断是不是数字模样的字符串,是-false;否-true
2、变量
3、运算符:四大类
4、表达式(为了组成语句):变量+运算符
5、语句:三大类()
分类:
顺序
分支:if;if..else,if..else..if..else...if..else;if嵌套
switch...case
循环:穷举法,迭代法;四要素(初始条件;循环条件;循环体;状态改变)
for...
while...
6、数组:var a= new Array();
7、函数:四要素(名称,输入、返回、加工)
复制代码 代码如下:
function show()
{
}
1、运算符
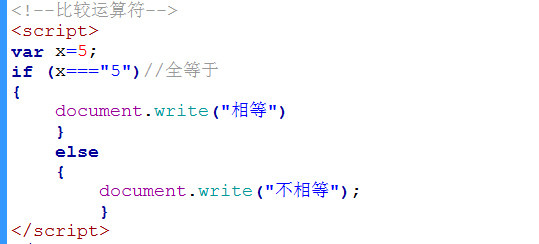
比较运算符(7种):==/===/!=/>/</<=/>=
===(全等于)

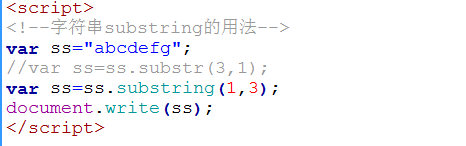
2、字符串substring的用法

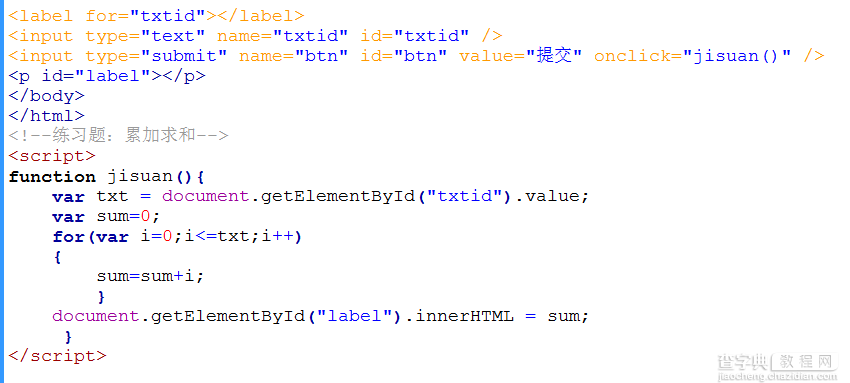
3、练习题:累加求和(运用Js的方法)

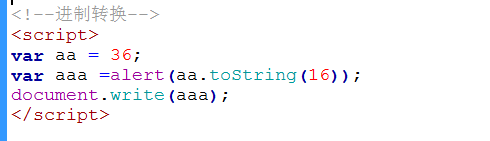
4、进制转换

第二部分 DOM操作(操作html)树
windows对象--浏览器窗口
[window.document.
window.alert()]
window.location--地址栏
window.history--前进、后退(访问历史)
window.status--状态栏
window.document;(重点)
第三部分 document对象:
1、找
var d=document.getElementById("元素的ID")
var d=document.getElementsByName("元素的名称")
var d=document.getElementsByTagNme("元素的标签名")
2、操作元素内容
常用元素:超链接、图片
分2类:
(1)表单元素(3类)文本(imput: type=text,password,textarea,hidden)、按钮(submit/reset/button/image)、选择(radio/checkbox/select下拉列表、列表框/file)
赋值 d.value=xxxx;
取值 var s=d.value
(2)非表单元素:h1....h6;p;div;span;ul;ol;li(记忆新闻)
控制格式标签
内容容器标签:
赋值:d.innerHTML=xxxx;
取值:var s=d.innerHTML;
3、操作元素属性
d.setAttribute(名,值)
var s=d.getAttribute(名)
d.removeAttribute(名)
4、操作元素样式
(1)内联样式:
d.style xxxxx=xxxx;
var s=d.style.backgroudcolor;
(2)class属性
d.className=""
5、操作相关元素
上、下、内、外


