js脚本实现数据去重
发布时间:2016-12-30 来源:查字典编辑
摘要:项目要求如图所示:代码:复制代码代码如下:$(function(){vardivArea=$(".drop");$.each(divArea...
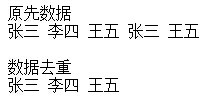
项目要求如图所示:

代码:
复制代码 代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="jquery.js"></script>
<script type="text/javascript">
$(function(){
var divArea = $(".drop");
$.each(divArea , function () {
var Dtxid = $(this).text();
var count = 0;
$.each(divArea , function () {
var Xtxid = $(this).text();
if (Dtxid == Xtxid) {
count = count + 1;
if (count >= 2) {
$(this).remove();
}
}
})
})
});
</script>
</head>
<body>
<div>原先数据</div>
<div>
<span>张三</span>
<span>李四</span>
<span>王五</span>
<span>张三</span>
<span>王五</span>
</div>
<br/>
<div>数据去重</div>
<div>
<span>张三</span>
<span>李四</span>
<span>王五</span>
<span>张三</span>
<span>王五</span>
</div>
</body>
</html>
是不是很简单呢,有相同需求的小伙伴们自己参考下吧,这里给出的仅仅是个简单示例,要用到项目中还需要小伙伴们自己加点料。


