JavaScript基础教程之alert弹出提示框实例
发布时间:2016-12-30 来源:查字典编辑
摘要:alert命令弹出一个提示框为便于对JavaScript有一个直观的认识,本节会提供几个简单的实例供JavaScript入门学习之用。下面的...
alert 命令弹出一个提示框
为便于对 JavaScript 有一个直观的认识,本节会提供几个简单的实例供 JavaScript 入门学习之用。下面的代码是一个弹出提示框的例子:
复制代码 代码如下:
<script type="text/javascript">
alert("我是提示文字!");
</script>
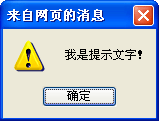
将上面部分代码,用文本编辑器(如写字板或其他更高级的编辑器,如 EditPlus 等)保存为 alert.html(或 alert.htm)。双击 alert.html 运行它(实际是使用 IE 等浏览器打开这个文件),会看到如下弹出提示框:

提示
如果使用 IE 浏览器提示:为了有利于保护安全性,Internet Explorer 已经限制此网页运行可以访问计算机的脚本或 ActiveX 空间。”,那么请选择“允许阻止的内容”,以允许IE浏览器运行上面的 JavaScript 代码。
实例语法解释
下面对上面例子的 JavaScript 语法做一个简单的解释:
<script type="text/javascript">代表 JavaScript 代码的开始,</script> 代表结束。JavaScript 代码要放在这个开始与结束之间。
alert("我是提示文字!"); 就是 JavaScript 代码,alert() 表示弹出一个提示框(如上图所示),代码以英文的 ; 表示结束。
弹出框的提示文字,以 "" 或 '' 引起来,并放入 alert() 中。


