最近做项目,我负责做网页前端,客户需要利用触摸屏进行操作,不外接鼠标键盘,但要求能录入文字,包括数字,英文,中文。思考了一下,决定用JS实现虚拟键盘。
首先上网搜索了一下JS虚拟键盘,在经过仔细筛选后,相中了VirtualKeyboard,一款功能强大的JS虚拟键盘插件。
先简单介绍一下VirtualKeyboard,它内置了100多种键盘布局和200多种输入法,9套可选皮肤方案,而且支持自建输入法,功能相当强大。
先附上下载地址,目前的最新版本3.94:http://www.corallosoftware.it/Download/download.html本教程使用的是3.71就不单独提供下载了,有需要的朋友可以下载我修改完毕的,在文章的最后
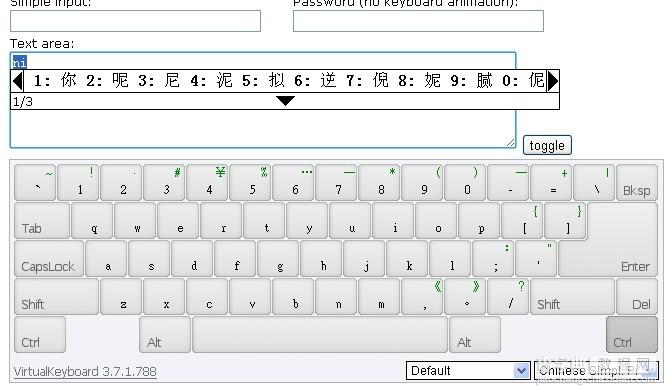
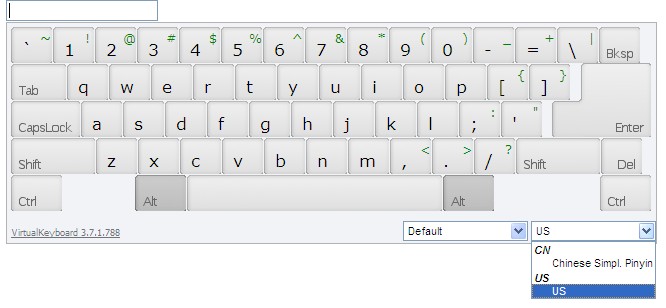
下载下来先查看它的演示文档,依次打开Jsvkjscriptsdemo_inline.html,看到虚拟键盘做的还是蛮漂亮的,而且支持中文拼音输入,完全符合预期。如下图所示:

集成到项目中去,说干就干!
首先将Jsvkjscripts目录下的文件复制到项目中去,文本文件和html演示文件可以删掉。
项目页面中引用JS文件:
复制代码 代码如下:
<script type="text/javascript" src="jscripts/vk_loader.js?vk_layout=CN%20Chinese%20Simpl.%20Pinyin&vk_skin=flat_gray" ></script>
解释一下:vk_layout=CN%20Chinese%20Simpl.%20Pinyin 表示默认输入法设置为简体中文,
vk_skin=flat_gray 表示默认皮肤选用flat_gray。这两个可以根据个人需要进行设置。
调用/隐藏虚拟键盘的函数:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search是文本框的ID,softkey是虚拟键盘显示位置元素的ID。
下面是个简单的例子:
复制代码 代码如下:
<html>
<head>
<script type="text/javascript" src="vk_loader.js?vk_layout=CN%20Chinese%20Simpl.%20Pinyin&vk_skin=flat_gray" ></script>
</head>
<body>
<input type="text" id="txt_Search" onfocus="VirtualKeyboard.toggle('txt_Search', 'softkey')" onblur="VirtualKeyboard.toggle('txt_Search','softkey');" />
<div id="softkey"></div>
</body>
</html>
效果:

一步一步定制自己需要的功能
基本功能实现了,接下来就是中英文切换。先点击CapsLock切换到大写试试,结果失望了,中文状态下切换到大写输入的依然是中文。只能点击右下角的输入法选择菜单,找到US,切换到英文输入法。这可不行,每次都要在上百个选项里来回切换,用户体验得有多差啊!
于是,我有了初步想法,清空下拉列表,手动构建一个只有中文和英文选项的列表。要清空下拉列表,首先要知道它的ID,这种层一般都是动态创建的,于是找到Jsvkjscriptsvirtualkeyboard.js,打开一看,不出所料,代码是压缩过以后的,能直接读懂的都是神人。于是要先对它进行解压。打开http://jsbeautifier.org/,将JS文件中的代码复制到输入框中,点击一下按钮,解压完成。ctrl+a,ctrl+c复制到新的JS文件中,OK,可以阅读了。搜索”<select“关键字,一下子就找到了,代码如下:
"<select id="kb_langselector"></select>" + "<select id="kb_mappingselector"></select>"
kb_mappingselector是键盘布局选择框的ID,kb_langselector是输入法选择框的ID,kb_langselector就是我们要的ID。
有了ID,就可以修改了,因为是动态创建的,只有当创建完成以后才可以取到它的ID,于是我把代码写到了虚拟键盘加载之后。
以下代码用到了JQuery框架,需要先引用JQuery方可正常使用。
复制代码 代码如下:
function test(){
$("#kb_langselector").empty().append("<option value='US US'>英文</option><option value='CN Chinese Simpl. Pinyin'>中文</option>").change(function (){
VirtualKeyboard.switchLayout(this.value);return false;
});
}
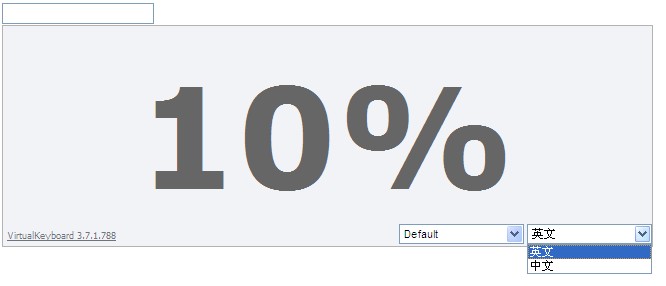
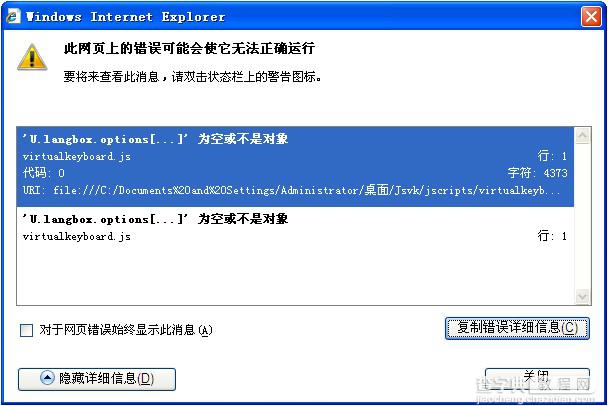
测试一下发现了问题,载入停在了10%,页面提示JS错误。


通过错误描述大概猜到是我构建的option有问题,但具体问题出在哪我几经跟踪调试也没找到,如果哪位大侠找到错误还望不吝赐教!
遇到错误久攻不下,转变思路吧!
初步设想失败了,于是我转变思路,既然我构建的有问题,那好,我不构建了,你自己构建,但多余的我不需要。
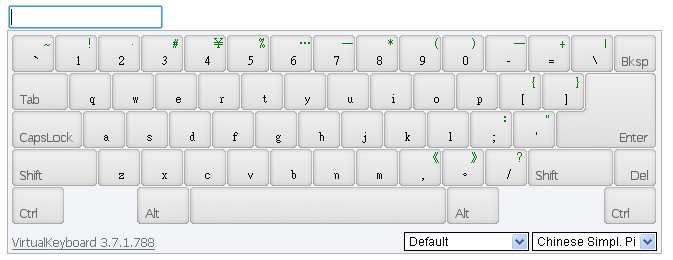
按照这个思路,我重新研究加载代码,发现输入法加载的JS是在Jsvkjscriptslayoutslayouts.js中定义的。于是果断删除多余的选项,只留下了Chinese Simpl. Pinyin和US两个选项。改完后的效果图如下,只有中文和英文两个选项,清爽多了。

这还不是我想要的!
中英文切换实现了,但操作还不够便捷,我需要的是一键切换,为什么不在键盘中增加一个切换键呢?
首先找到皮肤文件,Jsvkjscriptscssflat_graybutton_set.png,我要自己动手加个按键!
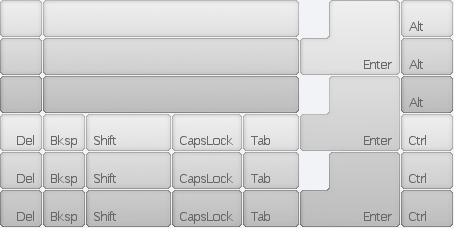
原图:

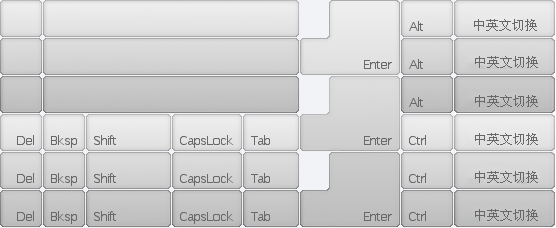
修改后:

只改图片肯定不够,按钮定位在样式表里,继续修改样式表!在样式表Jsvkjscriptscssflat_graykeyboard.css最后加入下面的代码。
复制代码 代码如下:
#kbDesk div#kb_binput_method {
float: right;
width: 102px;
}
#kbDesk div#kb_binput_method a {
background-position: -453px 0px;
}
#kbDesk div#kb_binput_method.kbButtonHover a {
background-position: -453px -38px;
}
#kbDesk div#kb_binput_method.kbButtonDown a {
background-position: -453px -76px;
}
接下来要在JS文件中给按钮定义事件。打开virtualkeyboard.js,找到
复制代码 代码如下:
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right'
};
在下面加上59: 'input_method',记得在'ctrl_right'后面加上逗号。修改后:
复制代码 代码如下:
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right',
59: 'input_method'
};
继续找到按钮点击响应代码:
复制代码 代码如下:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
修改为:
复制代码 代码如下:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "input_method":
if (document.getElementById("kb_langselector").value == 'US US') {
VirtualKeyboard.switchLayout("CN Chinese Simpl. Pinyin");
}
else {
VirtualKeyboard.switchLayout("US US");
}
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
既然有了按钮,就不需要显示下面的下拉框了,所以,给它隐藏掉!
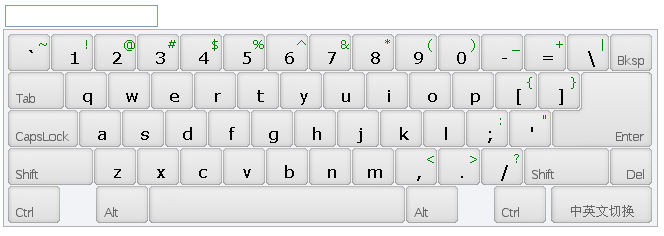
OK,大功告成!看下效果图

外观和功能搞定了,但一看它的文件夹,足足7M多,精简!精简过程就不写啦,精简完成后:

写了这么多,谢谢你能把它看完,最后放上全部修改精简完成之后的源码!
http://www.jb51.net/jiaoben/228716.html


