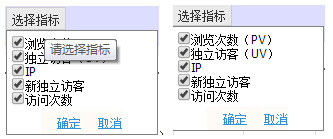
效果图:

css:
<style type="text/css"> /* 带复选框的下拉框 */ ul li{ list-style: none; padding:0px; margin: 0px; } .select_checkBox{ border:0px solid red; position: relative; display:inline-block; } .chartQuota{ height:23px; float:left; display:inline-block; border:0px solid black; position: relative; } .chartOptionsFlowTrend{ z-index:300; background-color:white; border:1px solid gray; display:none; position: absolute; left:0px; top:23px; width:150px; } .chartOptionsFlowTrend ul{ float:left; padding: 0px; margin: 5px; } .chartOptionsFlowTrend li{ /* float:left; */ display:block; position: relative; left:0px; margin: 0px; clear:both; } .chartOptionsFlowTrend li *{ float:left; } a:-webkit-any-link { color: -webkit-link; text-decoration: underline; cursor: auto; } .chartQuota p a { float: left; height: 21px; outline: 0 none; border: 1px solid #ccc; line-height: 22px; padding: 0 5px; overflow: hidden; background: #eaeaea; color: #313131; text-decoration: none; } .chartQuota p { margin:0px; folat:left; overflow: hidden; height: 23px; line-height:24px; display: inline-block; } .chartOptionsFlowTrend p { height: 23px; line-height: 23px; overflow: hidden; position: relative; z-index: 2; background: #fefbf7; padding-top: 0px; display: inline-block; } .chartOptionsFlowTrend p a { border: 1px solid #fff; margin-left: 15px; color: #2e91da; } </style>
html:
<div> <div> <p> <a href="javascript:;" hidefocus="true" title="请选择指标"><span>选择指标</span> <b></b> </a> </p> </div><br> <div"> <ul> <li><input type="checkbox" value="1"><span>浏览次数(PV)</span> </li> <li><input type="checkbox" value="1"><span>独立访客(UV)</span> </li> <li><input type="checkbox" value="1"><span>IP</span> </li> <li><input type="checkbox" value="1"><span>新独立访客</span> </li> <li><input type="checkbox" value="1"><span>访问次数</span> </li> </ul> <p> <a href="javascript:;" title="确定" hidefocus="true">确定</a><a href="javascript:;" title="取消" hidefocus="true">取消</a> </p> </div> </div>
js:
<script type="text/javascript"> $(function(){ $(".select_checkBox").hover(function(){ $(".chartOptionsFlowTrend").css("display","inline-block"); },function(){ $(".chartOptionsFlowTrend").css("display","none"); }); }); </script>


