jQuery标签替换函数replaceWith()的使用例子
发布时间:2016-12-30 来源:查字典编辑
摘要:replaceWith简单使用jQuery中,有一个强大的替换函数replaceWith(),使用非常简单,如:页面有如下p标签把所有p标签...
replaceWith简单使用
jQuery中,有一个强大的替换函数replaceWith(),使用非常简单,如:
页面有如下p标签

把所有p标签替换为“##”
$('p').replaceWith('##');
执行后的结果:

替换标签
利用这个replaceWith,我们可以把所有p标签替换为b标签,内容不变:
$('p').each(function(){ $(this).replaceWith('<b>'+$(this).html()+'</b>'); });
结果

这就替换了!
多语言网站可以利用这个函数轻松完成
如果你开发的是一个多语言的网站,甚至可以利用这个特性,比如,在你需要翻译的文字上加上i标签,然后遍历翻译替换。
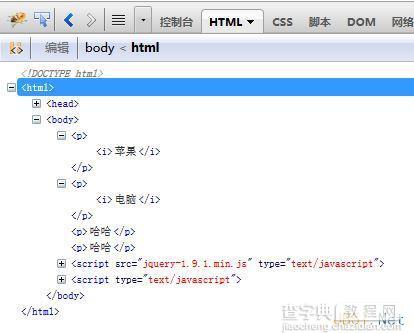
假如页面dom结构如下:

我们要把页面中的i标签里的文本给翻译,页面中有i标签的分别是苹果、电脑。于是我们实现需要一个翻译库:
var translate = { '苹果' : 'apple', '电脑' : 'PC' };
然后我可以这样执行翻译替换
$('i').each(function(){ $(this).replaceWith(translate[$(this).html()]); });
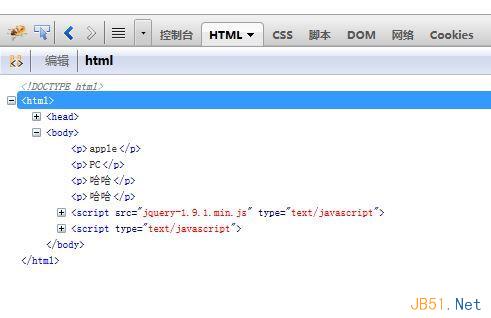
执行后效果:

页面效果: