1.显示表格
http://img.blog.csdn.net/20140622133941015?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWRhbV93enM=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script> <script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { // 定义表格 var grid = new Ext.grid.Panel({ columns : [ { text : '行号' }, { text : '学号' }, { text : '姓名' }, { text : '班级' }, { text : '语文' }, { text : '数学' }, { text : '英语' } ] }); // 定义窗口 var window = Ext.create("Ext.window.Window", { title : '学生成绩表', width : 600, height : 400, items : grid, layout : 'fit'//表格填充窗口 }); // 显示窗口 window.show(); }); </script> </head> <body> 显示表格 <br> </body> </html>
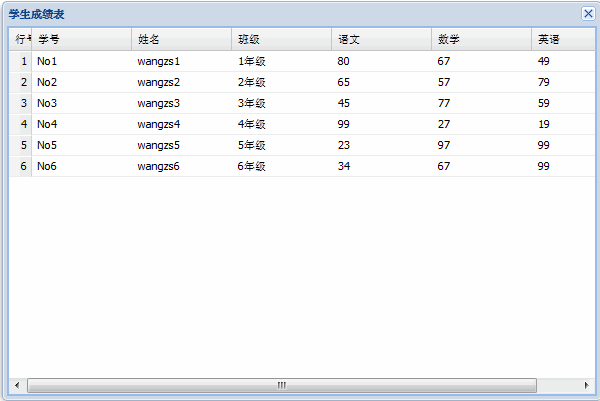
2.显示本地数据

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script> <script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { // 自定义数据模型 var myModel = Ext.define("studentInfo", { extend : 'Ext.data.Model', fields : [ { name : 'stuNo', type : 'string' }, { name : 'stuName', type : 'string' }, { name : 'stuClass', type : 'string' }, { name : 'chScore', type : 'number' }, { name : 'maScore', type : 'number' }, { name : 'enScore', type : 'number' } ] }); // 本地数据 var myData = [ [ 'No1', 'wangzs1', '1年级', 80, 67, 49 ], [ 'No2', 'wangzs2', '2年级', 65, 57, 79 ], [ 'No3', 'wangzs3', '3年级', 45, 77, 59 ], [ 'No4', 'wangzs4', '4年级', 99, 27, 19 ], [ 'No5', 'wangzs5', '5年级', 23, 97, 99 ], [ 'No6', 'wangzs6', '6年级', 34, 67, 99 ], ]; var myStore = Ext.create("Ext.data.Store", { model : 'studentInfo', data : myData }); // 表格 var myGrid = new Ext.grid.Panel({ columns : [ { xtype : 'rownumberer', text : '行号' }, { text : '学号', dataIndex : 'stuNo' }, { text : '姓名', dataIndex : 'stuName' }, { text : '班级', dataIndex : 'stuClass' }, { text : '语文', dataIndex : 'chScore' }, { text : '数学', dataIndex : 'maScore' }, { text : '英语', dataIndex : 'enScore' } ], store : myStore }); // 窗口 var window = Ext.create("Ext.window.Window", { title : '学生成绩表', width : 600, height : 400, items : myGrid, layout : 'fit' }); window.show(); }); </script> </head> <body> 显示本地数据 <br> </body> </html>
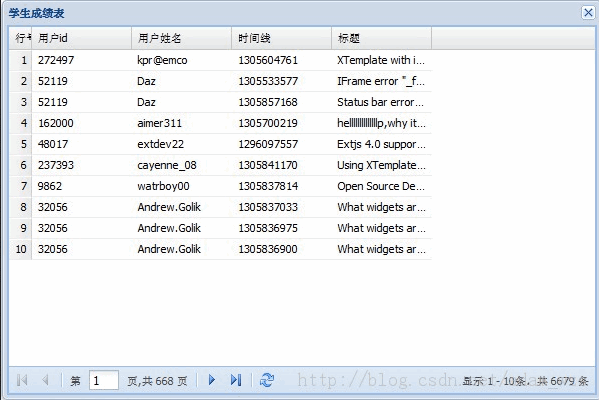
3.显示跨域jsonp数据

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script> <script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { // 自定义数据模型 var jsonpModel = Ext.define("jsonpModel", { extend : 'Ext.data.Model', fields : [ { name : 'userid', type : 'string' }, { name : 'username', type : 'string' }, { name : 'dateline', type : 'string' }, { name : 'title', type : 'string' } ] }); // 数据 var myStore = Ext.create("Ext.data.Store", { model : 'jsonpModel', pageSize : 10,//配置每页显示记录数 proxy : { type : 'jsonp', url : 'http://www.sencha.com/forum/topics-browse-remote.php', reader : { totalProperty : 'totalCount', root : 'topics' } }, autoLoad : true // 自动加载数据 }); // 表格 var myGrid = new Ext.grid.Panel({ columns : [ { xtype : 'rownumberer', text : '行号' }, { text : '用户id', dataIndex : 'userid' }, { text : '用户姓名', dataIndex : 'username' }, { text : '时间线', dataIndex : 'dateline' }, { text : '标题', dataIndex : 'title' } ], store : myStore, bbar : {// 在表格底部 配置分页 xtype : 'pagingtoolbar', store : myStore, displayInfo : true } }); // 窗口 var window = Ext.create("Ext.window.Window", { title : '学生成绩表', width : 600, height : 400, items : myGrid, layout : 'fit' }); window.show(); }); </script> </head> <body> 显示跨域jsonp数据 <br> </body> </html>


