1、HTML
有的时候会将一段HTML片段保存在HTML文件中,在另外的主页面直接读取该HTML文件,然后解析里面的HTML代码片段融入到主页面中。
fragment.html文件,其内容:
复制代码 代码如下:
<div>hello Jquery</div>
在主页面
Test.html中解析代码
复制代码 代码如下:
$("#a1").click(function(){
$("#div2").load('fragment.html');
return false;
});[code]
2、JSON
JSON文件是test.json,其内容:
[code]
[{"name":"jim","age":"20"},{"name":"lily","age":"18","hobby":["swim","movie"]}]
在主页面
Test.html中解析代码
复制代码 代码如下:
$("#a2").click(function(){
$.getJSON('test.json',function(data){
var html = '<table>';
$.each(data,function(entryIndex,entry){
html += '<tr><td>'+entry.name+'</td><td>'+entry.age+'</td>';
if(entry.hobby){
html += '<td>';
$.each(entry.hobby, function(lineindex,line) {
html += line+",";
});
html += '</td>';
}
html += '</tr>';
});
html += '</table>';
$("#div2").html(html);
return false;
});
});
3、XML
XML文件是test.xml,其内容是:
复制代码 代码如下:
<"1.0" encoding="utf-8" ?>
<root>
<book id="1">
<name>深入浅出extjs</name>
<author>张三</author>
<price>88</price>
</book>
<book id="2">
<name>锋利的jQuery</name>
<author>李四</author>
<price>99</price>
</book>
<book id="3">
<name>深入浅出flex</name>
<author>王五</author>
<price>108</price>
</book>
<book id="4">
<name>java编程思想</name>
<author>钱七</author>
<price>128</price>
</book>
</root>
在主页面
Test.html中解析代码
复制代码 代码如下:
$("#a3").click(function(){
$.get('test.xml',function(data){
var s="";
$(data).find('book').each(function(i){
var id=$(this).attr('id');
var name=$(this).children('name').text();
var author=$(this).children('author').text();
var price=$(this).children('price').text();
s+=id+" "+name+" "+author+" "+price+"<br>";
});
$('#div2').html(s);
});
});
对JQuery解析不同文档做了一个Demo,Test.html的原码是
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#a1").click(function(){
$("#div2").load('fragment.html');
return false;
});
$("#a2").click(function(){
$.getJSON('test.json',function(data){
var html = '<table>';
$.each(data,function(entryIndex,entry){
html += '<tr><td>'+entry.name+'</td><td>'+entry.age+'</td>';
if(entry.hobby){
html += '<td>';
$.each(entry.hobby, function(lineindex,line) {
html += line+",";
});
html += '</td>';
}
html += '</tr>';
});
html += '</table>';
$("#div2").html(html);
return false;
});
});$("#a3").click(function(){
$.get('test.xml',function(data){
var s="";
$(data).find('book').each(function(i){
var id=$(this).attr('id');
var name=$(this).children('name').text();
var author=$(this).children('author').text();
var price=$(this).children('price').text();
s+=id+" "+name+" "+author+" "+price+"<br>";
});
$('#div2').html(s);
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<ul id="div1">
<li><a id="a1" href="#">show html fragment</a></li>
<li><a id="a2" href="#">show json</a></li>
<li><a id="a3" href="#">show xml</a></li>
</ul>
<p>Show Content:</p>
<div id ="div2"></div>
</form>
<div>
</div>
</body>
</html>
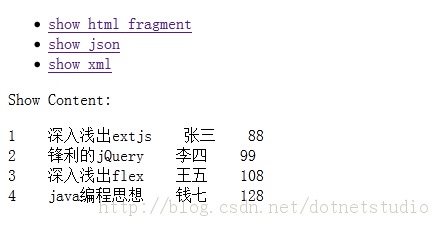
利用FireFox浏览器打开该Test.html文件,效果如下

点第一个超链接会在Show Content区域显示新插入的html片段

点第二个超链接,会显示json数据:

点第三个超链接,会显示xml数据:

PS:这里再为大家提供几款关于json与xml操作的在线工具供大家参考使用:
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
在线格式化XML/在线压缩XML:
http://tools.jb51.net/code/xmlformat
XML在线压缩/格式化工具:
http://tools.jb51.net/code/xml_format_compress
在线JSON代码检验、检验、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在线格式化工具:
http://tools.jb51.net/code/jsonformat


