今天看到有百度验证码挺有意思的,就把它仿下来了。
利用JS实现当选择满4个后自动对比,本文中采用静态对比的方法看你是否全部选择对。然后提示【答案正确!】或【答案错误!】,
以后有空再去做成程序,先分享给大家!
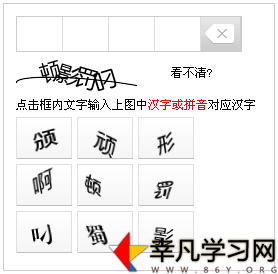
效果图如下:

源代码如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js仿百度贴吧验证码特效</title>
<style>
div{margin:0;padding:0;}
.com{width:246px;font-size:12px;padding:12px;border:1px solid #ccc;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}.clearfix{zoom:1}
.j_captcha_input{border:1px solid #ccc;}
.val_add b,.input_show span,.val_input a b{background:url(http://images/20140113213606506.png) no-repeat -500px -500px;}
.input_show{height:36px;margin-bottom:5px;}
.input_show span{background-position:0 0;display: inline-block;height: 36px;margin-right: 5px;vertical-align: middle;width: 150px;}
.val_add{border:1px solid #CCC;word-break: break-all;margin:0 20px 5px 0;}
.val_add b{border-right:1px solid #ddd;height: 34px;width: 45px;float:left;}
.val_add .delete{background:url(http://images/20140113213531521.png) no-repeat 0 0 #ccc;border-right:0 none;cursor:pointer;width: 40px;}
.ation i{font-style:normal;color:#ff0000;}
.val_input{width:190px;margin-top:5px;}
.val_input a{display:block;float:left;margin:0 5px 5px 0;width:54px;height:40px;border:1px solid #e0e0e0;border-bottom-color:#bfbfbf;outline:0;background:-ms-linear-gradient(top,#fff,#f5f5f5);background:-webkit-gradient(linear,left top,left bottom,from(#fff),to(#f5f5f5));background:-moz-linear-gradient(top,#fff,#fafafa);filter:progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#FFFFFF,endColorStr=#F5F5F5);zoom:1}
.val_input a b{width:54px;height:40px;cursor:pointer;zoom:1;display:block;}
.val_input #v_0{background-position:0 -36px}
.val_input #v_1{background-position:-53px -36px}/*-56px -41px;*/
.val_input #v_2{background-position:-97px -36px}
.val_input #v_3{background-position:0 -87px}
.val_input #v_4{background-position:-53px -87px}
.val_input #v_5{background-position:-97px -87px}
.val_input #v_6{background-position:0 -133px}
.val_input #v_7{background-position:-53px -133px}
.val_input #v_8{background-position:-97px -133px}
</style>
</head>
<body>
<div>
<div id="val_add">
<b></b>
<b></b>
<b></b>
<b></b>
<b title="清除"></b>
</div>
<div><span></span><a>看不清?</a></div>
<div>点击框内文字输入上图中<i>汉字或拼音</i>对应汉字</div>
<div id="val_input">
<a href="javascript:;"><b id="v_0"></b></a>
<a href="javascript:;"><b id="v_1"></b></a>
<a href="javascript:;"><b id="v_2"></b></a>
<a href="javascript:;"><b id="v_3"></b></a>
<a href="javascript:;"><b id="v_4"></b></a>
<a href="javascript:;"><b id="v_5"></b></a>
<a href="javascript:;"><b id="v_6"></b></a>
<a href="javascript:;"><b id="v_7"></b></a>
<a href="javascript:;"><b id="v_8"></b></a>
</div>
</div>
<script>
function getid(id) {
return document.getElementById(id);
}
//获取属性样式
function getStyle(id,prop){
var obj=getid(id);
var ie = !+"v1";//简单判断ie6~8
if(prop=="backgroundPosition"){//IE6~8不兼容backgroundPosition写法,识别backgroundPositionX/Y
if(ie){
return obj.currentStyle.backgroundPositionX +" "+obj.currentStyle.backgroundPositionY;
}
}
if (obj.currentStyle) {
return obj.currentStyle[prop];
}
else if (window.getComputedStyle) {
proppropprop = prop.replace (/([A-Z])/g, "-$1");
proppropprop = prop.toLowerCase ();
return document.defaultView.getComputedStyle (obj,null)[prop];
}
}
var anslist = ["","","",""];//储存容器
var crent="-56px -92px,-100px -138px,-100px -92px,-3px -138px"; //正确答案容器
var flag=0;//从第0个开始算起到当到第3个时自动对比答案
var adbs=getid("val_add").getElementsByTagName("b");
function addans(va){
for(var i=0;i<anslist.length;i++)
{
if(anslist[i]=="")
{
anslist[i]=va;
adbs[i].style.cssText="background-position:"+anslist[i];
flag=i;
break;
}
}
if(flag==3)
{
if(anslist==crent)
{
alert("答案正确!");
}
else
{
alert("答案错误!");
dele();
}
}
}
//清除原有值
function dele(){
flag=0;
for(var i=0;i<adbs.length;i++)
adbs[i].style.cssText="";
anslist = ["","","",""];
}
//绑定九宫格验证码的点击事件
function addEvt(tab,ct,type){
var ctab = getid(tab).getElementsByTagName("b");
//var cdiv = getid(ct).getElementsByTagName(type);
for(var i = 0;i<ctab.length;i++)
{
ctab[i].onclick =function std(){
//alert(this.id);
var st=getStyle(this.id,"backgroundPosition");
var ststd=st.split(" ");//属性中间的空间作为分隔符如:background-position:215px 215px; getStyle方法取得值是215px 215px;
var st1,st2="";
/*-53px -36px,-56px -41px;经对比九宫格与显示选择的答案x差-3,y差-5*/
st1= parseInt(std[0].replace("px"))-3;
st2= parseInt(std[1].replace("px"))-5;
addans(st1+"px "+st2+"px");
}
}
}
addEvt("val_input");
</script>
</body>
</html>
出处:http://www.86y.org/art_detail.aspx?id=682


