jquery统计输入文字的个数并对其进行判断
发布时间:2016-12-30 来源:查字典编辑
摘要:1、js代码部分复制代码代码如下:$(function(){functionalbumName(){vartext=$("#album_na...
1、js代码部分
复制代码 代码如下:
<script type="text/javascript">
$(function() {
function albumName() {
var text = $("#album_name").val();
var counter = text.length;
$("#numtj var").text(counter);
$(document).keyup(function() {
var text = $("#album_name").val();
var counter = text.length;
$("#name_word").text(counter);
});
}
});
</script>
2、html部分
复制代码 代码如下:
<input type="text" maxlength="30" name="album_name" id="album_name">
<span><span id="name_word">0</span>/30</span>
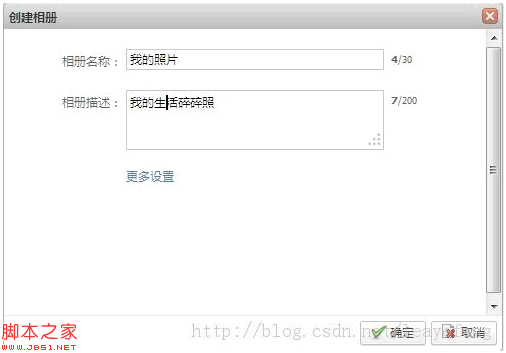
3、贴张图看下效果

PS:本站还提供了一个关于字符统计的工具,感兴趣的朋友可以参考一下:
在线字数统计工具:
http://tools.jb51.net/code/zishutongji


