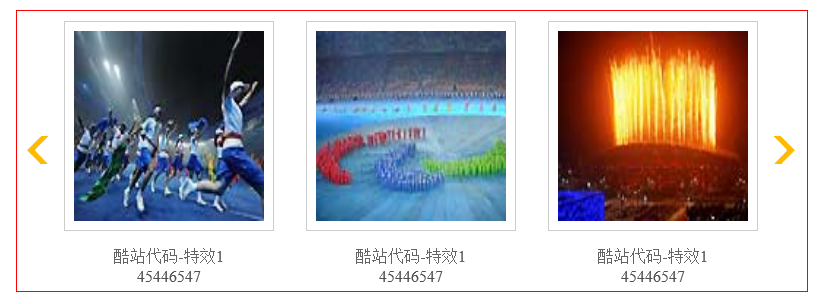
轮播图实现效果见下图,图片能自己轮播,点击左右按钮进行翻页轮播,鼠标悬停图片或者标题上,停止轮播;
效果图为:

复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带左右箭头图片轮播</title>
<style type="text/css">
<>
</style>
</head>
<body>
<div>
<div onmousedown="ISL_GoUp()" onmouseup="ISL_StopUp()" onmouseout="ISL_StopUp()"></div>
<div id="ISL_Cont">
<div>
<div id="List1">
<>
<div>
<a href="/" target="_blank"><img src="images/1.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<div>
<a href="/" target="_blank"><img src="images/2.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<div>
<a href="/" target="_blank"><img src="images/3.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<div>
<a href="/" target="_blank"><img src="images/4.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<div>
<a href="/" target="_blank"><img src="images/5.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<div>
<a href="/" target="_blank"><img src="images/6.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<div>
<a href="/" target="_blank"><img src="images/7.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<div>
<a href="/" target="_blank"><img src="images/8.jpg" /></a>
<div>
<span><a href="http://www.jb51.net/" target="_blank">酷站代码-特效1</a></span>
<span>45446547</span>
</div>
</div>
<>
</div>
<div id="List2"></div>
</div>
</div>
<div onmousedown="ISL_GoDown()" onmouseup="ISL_StopDown()" onmouseout="ISL_StopDown()"></div>
</div>
</body>
<script language="javascript" type="text/javascript">
<><![CDATA[//><><!]]>
</script>
</html>


