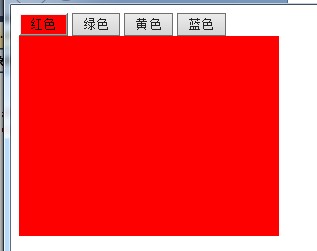
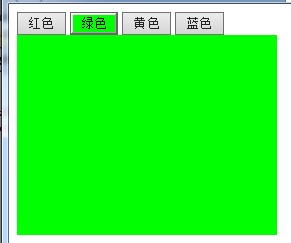
效果:


代码:
复制代码 代码如下:
<head runat="server">
<title></title>
<style type="text/css">
#red
{
width: 260px;
height: 200px;
background: #FF0000;
display: none;
}
#green
{
width: 260px;
height: 200px;
background: #00FF00;
display: none;
}
#yellow
{
width: 260px;
height: 200px;
background: #FFFF00;
display: none;
}
#blue
{
width: 260px;
height: 200px;
background: #0000FF;
display: none;
}
</style>
<script type="text/javascript">
window.onload = function () {
var btn = document.getElementsByTagName('input');
var div = document.getElementsByTagName('div');
for (var i = 0; i < btn.length; i++) {
btn[i].index = i;
btn[i].onclick = function () {
for (var i = 0; i < btn.length; i++) {
btn[i].style.background = '';
}
switch (this.value) {
case '红色': this.style.background = '#FF0000';
break;
case '绿色': this.style.background = '#00FF00';
break;
case '黄色': this.style.background = '#FFFF00';
break;
case '蓝色': this.style.background = '#0000FF';
break;
}
for (var i = 0; i < btn.length; i++) {
div[i].style.display = '';
}
div[this.index].style.display = 'block';
}
}
};
</script>
</head>
<body>
<input type="button" id="btn1" value="红色" />
<input type="button" id="btn2" value="绿色" />
<input type="button" id="btn3" value="黄色" />
<input type="button" id="btn4" value="蓝色" />
<div id="red">
</div>
<div id="green">
</div>
<div id="yellow">
</div>
<div id="blue">
</div>
</body>


