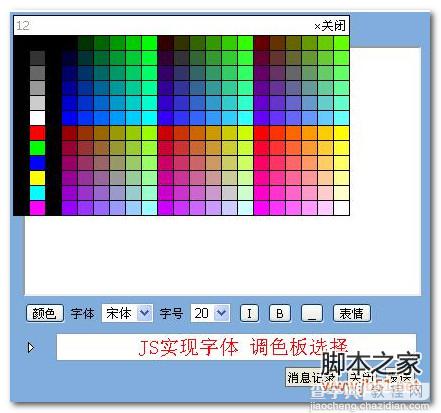
哎,前段开发真心不容易。。。。弄了1个小时,找找了各种素材,终于,字体选色板基本功能弄好了,UI设计技能亟待提升。先看效果:

功能介绍:点击颜色按钮,弹出选色板,选中一个颜色,保存设置,隐藏选色板。。。实现源码如下:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>color</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script language="javascript" src="chat.js" type="text/javascript"></script>
</head>
<body>
<SPAN></SPAN><>
<td colspan=12 align=left><input
name="fontColor" type="button" value="颜色"
onclick="coloropen(event)" id="fontColor" />
<>
<script type="text/javascript" language="javascript">
<!--
var ColorHex = new Array('00', '33', '66', '99', 'CC', 'FF')
var SpColorHex = new Array('FF0000', '00FF00', '0000FF', 'FFFF00',
'00FFFF', 'FF00FF')
var current = null
function initcolor() {
getArgs();
//chat.js init();
init();
var colorTable = ''
for (i = 0; i < 2; i++) {
for (j = 0; j < 6; j++) {
colorTable = colorTable + '<tr height=15>'
colorTable = colorTable
+ '<td width=15>'
if (i == 0) {
colorTable = colorTable
+ '<td width=15
+ ColorHex[j]
+ ColorHex[j]
+ ColorHex[j]
+ '">'
} else {
colorTable = colorTable
+ '<td width=15
+ SpColorHex[j]
+ '">'
}
colorTable = colorTable
+ '<td width=15>'
for (k = 0; k < 3; k++) {
for (l = 0; l < 6; l++) {
colorTable = colorTable
+ '<td width=15
+ ColorHex[k + i * 3]
+ ColorHex[l]
+ ColorHex[j]
+ '">'
}
}
}
}
colorTable = '<table border="0" cellspacing="0" cellpadding="0" bordercolor="000000">'
+ '<tr height=20><td colspan=21 bgcolor=#ffffff>'
+ '<span>12</span>'
+ '<span>×关闭</span>'
+ '</td></table>'
+ '<table border="1" cellspacing="0" cellpadding="0" bordercolor="000000">'
+ colorTable + '</table>';
document.getElementById("colorpane").innerHTML = colorTable;
var current_x = document.getElementById("fontColor").offsetLeft;
var current_y = document.getElementById("fontColor").offsetTop;
//alert(current_x + "-" + current_y)
document.getElementById("colorpane").style.left = current_x + "px";
document.getElementById("colorpane").style.top = current_y + "px";
}
function doclick(obj) {
//document.getElementById("fontColor").value = obj;
document.getElementById("colorpane").style.display = "none";
document.getElementById('msgbox').style.color = obj;
//alert(obj);
//var chatArea = frames["chat"].document
//.getElementsByName('chatArea');
//for ( var i = 0; i < chatArea.length; i++) {
//chatArea[i].style.color = obj;
//}
}
function colorclose() {
document.getElementById("colorpane").style.display = "none";
//alert("ok");
}
function coloropen() {
document.getElementById("colorpane").style.display = "";
}
window.onload = initcolor;
</script>
</body>
</html>
调试的时候,自行修改doclick方法即可。


