js hover 定时器(实例代码)
发布时间:2016-12-30 来源:查字典编辑
摘要:复制代码代码如下:$("#showComptr:not('.stlisttitle')").hover(function(){try{if(...
复制代码 代码如下:
$("#showComp tr:not('.stlisttitle')").hover(function(){
try{if($("#calendarPanel").is(":visible")) $(".playerlist").hide();else{clearTimeout(timMess);
$(".playerlist").css("top",$(this).offset().top-$(".calendarCon").offset().top-30).show();}}catch(e){}
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
//$(this).css("background","");
});
$(".playerlist").hover(function(){
clearTimeout(timMess);
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
});
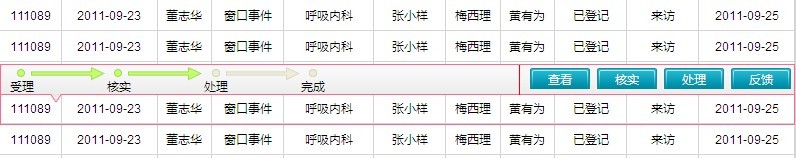
效果如图: