这个代码不是我原创的,只是最近想学自己做一个很漂亮的弹窗,自己本来是不会怎么写的,所以上网去找了下,感觉这个不错,很简单,很实用,入门很棒。我就改了下,使逻辑性和可读性更好。
原作者已不可考。感谢原作者,阿门。


复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=gb2312"/>
<meta name="author" content="www.newxing.com" />
<meta name="author email" content="123@linhaibo.com" />
<title>弹出窗口登录效果</title>
<style>
body,#Mdown {
margin: 0;
padding: 0;
text-align: center;
font: normal 14px/180% Tahoma,sans-serif;
}
#loginBox {
margin: 0 auto;
padding: 0px;
text-align: left;
width: 280px;
height: 150px;
background: #EAEEFF;
font-size: 9pt;
border: 1px solid #829AFF;
overflow: hidden;
filter: alpha(opacity=90);
opacity: 1;
}
#loginBox .title {
text-align: left;
padding-left: 10px;
font-size: 11pt;
border-bottom: 1px solid #829AFF;
height: 25px;
line-height: 25px;
cursor: move;
}
#loginBox .t1 {
float: left;
font-weight: bold;
color: #AA7B7B;
text-decoration: none;
}
#loginBox .t2 {
float: right;
text-align: center;
line-height: 18px;
height: 18px;
width: 18px;
margin-top: 3px;
margin-right: 2px;
overflow: hidden;
border: 1px solid #FF5889;
background: #FFE0E9;
cursor: pointer;
}
#loginBox .login {
text-align: center;
width: 100%;
height: 100%;
}
input.submit {
float: right;
border: 1px solid #829AFF;
FONT-SIZE: 9px;
background: #EAEEFF;
HEIGHT: 20px;
margin-top: 5px;
margin-right: 70px;
}
#bgDiv {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
right: 0px;
background-color: #777;
opacity: 0.7;
}
</style>
</head>
<body>
<div id="bgDiv">
</div>
<a href="javascript:">登录</a>
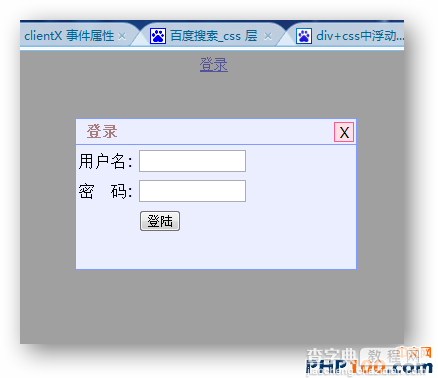
<div id="loginBox" >
<div id="Mdown">
<span>登录</span>
<span title="关闭">X</span>
</div>
<div>
<form method="post" action="#">
<table>
<tr>
<td>用户名:</td><td><input type="text"name="username" size="12" maxlength="10"></td>
</tr>
<tr>
<td>密码:</td><td><input type="text"name="password" size="12" maxlength="10"></td>
</tr>
<tr>
<td></td><td><button type="submit">登陆</button></td>
</tr>
</table>
</form>
</div>
</div>
<script type="text/javascript">
var IsMousedown, LEFT, TOP, login;
document.getElementById("Mdown").onmousedown=function(e) {
login = document.getElementById("loginBox");
IsMousedown = true;
e = e||event;
LEFT = e.clientX - parseInt(login.style.left);
TOP = e.clientY - parseInt(login.style.top);
document.onmousemove = function(e) {
e = e||event;
if (IsMousedown) {
login.style.left = e.clientX - LEFT + "px";
login.style.top = e.clientY - TOP + "px";
}
}
document.onmouseup=function(){
IsMousedown=false;
}
}
</SCRIPT>
</body>
</html>


