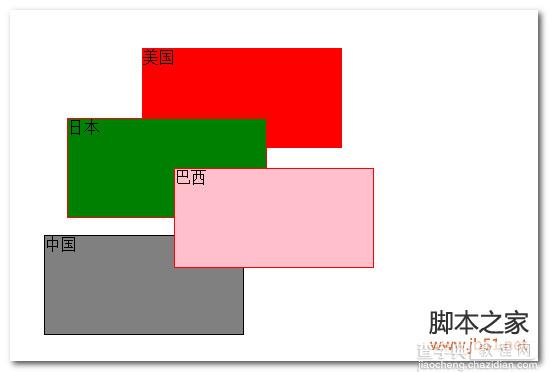
Div层拖动效果图:


实现:
CSS:
复制代码 代码如下:
<style>
div
{
position:relative;
}
</style>
JS:
复制代码 代码如下:
<script type="text/javascript">
var mouseover=true
var xcoor;
var ycoor;
function coordinates()
{
if (event.srcElement.id.indexOf("wishbroad") == 0)
{
event.srcElement.style.zIndex = 1000;
mouseover=true;
pleft=event.srcElement.style.pixelLeft;
ptop=event.srcElement.style.pixelTop;
xcoor=event.clientX;
ycoor=event.clientY;
document.onmousemove=moveImage;
}
}
function moveImage()
{
if (mouseover&&event.button==1)
{
event.srcElement.style.pixelLeft=pleft+event.clientX-xcoor;
event.srcElement.style.pixelTop=ptop+event.clientY-ycoor;
return false;
}
}
function mouseup()
{
event.srcElement.style.zIndex = 1;
mouseover=false;
}
document.onmousedown=coordinates;
document.onmouseup=mouseup;
</script>
HTML:
复制代码 代码如下:
<html>
<head>Div层拖动</head>
<body>
<div id="wishbroad1">
中国
</div>
<div id="wishbroad2">
美国
</div>
<div id="wishbroad3">
日本
</div>
<div id="wishbroad4">
巴西
</div>
</body>
</html>


