jquery ui dialog实现弹窗特效的思路及代码
发布时间:2016-12-30 来源:查字典编辑
摘要:今天我们用jqueryuidialog来做一个弹窗特效。我们先看下效果截图:我们可以看到,点击的时候,弹窗出现,而且这个弹窗是居中的,还是可...
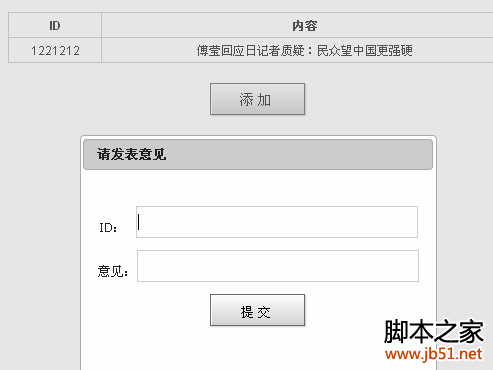
今天我们用jquery ui dialog来做一个弹窗特效。我们先看下效果截图:

我们可以看到,点击的时候,弹窗出现,而且这个弹窗是居中的,还是可以拖动的。。。实现这一切,只要以下代码:

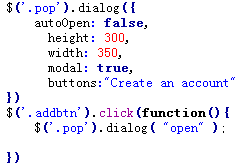
我们可以看到,我对pop这个div,实现的方式是让它不要autoopen,点击的时候,我只要一句dialog,open就搞定了,借助于jquery ui,我们做弹窗就是这么简单。。。当然了,大家可以看到,我还有一个插入数据的功能,这个功能,我采用了jquery 的appendto:

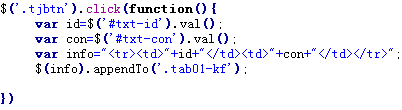
我先通过变量获取值,接着建了一个html标签,然后appendTo到table里,这样,大家就可以看到数据的插入了,当然,这不是数据库。。。大家记得,借助于juqery ui,一个dialog,我们就能实现拖动式弹窗了。。。


