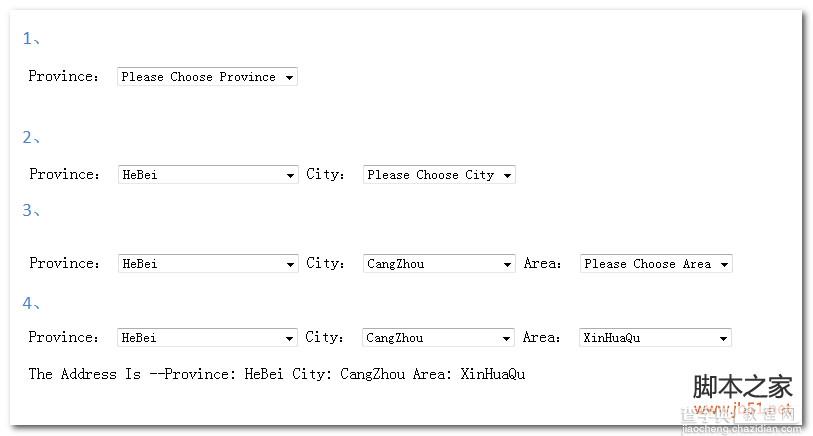
先来看看效果:

Html源码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>动态改变菜单</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="SelectMenu.js"></script>
</head>
<body>
<form action="#">
<br/>
<br/>
<br/>
<div>
<span>Province:
<select>
<option value="" selected="selected">Please Choose Province</option>
<option value="HeBei">HeBei</option>
<option value="ShanDong">ShanDong</option>
</select>
</span>
<span>City:
<select>
</select>
</span>
<span>Area:
<select>
</select>
</span>
<br/>
<br/>
<span>
</span>
</div>
</form>
</body>
</html>
Javascript源码
复制代码 代码如下:
$(document).ready(function () {
//找到三个下拉框
var ProvinceSelect = $(".Province").children("select");
var CitySelect = $(".City").children("select");
var AreaSelect = $(".Area").children("select");
var AddressSelect=$(".AddressSelect");
//给第二个下拉框注册事件
ProvinceSelect.change(function () {
//1、获取当前下拉框的值
var ProvinceValue = $(this).val();
//1.1只要第一个下拉框内容有变化,第三个下拉框就要隐藏起来
AreaSelect.parent().hide();
AddressSelect.hide();
AddressSelect.html("");
//2、如果值不为空,则显示城市下拉框
if (ProvinceValue != "") {
CitySelect.html("");
$("<option value=''>Please Choose City</option>").appendTo(CitySelect);
switch(ProvinceValue)
{
//实际项目中,这个城市数组肯定是在服务器获取的,这里为了简便,我就直接自定义了一个数组
//如果追求完美,这里还可以加一道缓存,防止重复获取
case "HeBei":
var CityOfHeBei=["ShiJiaZhuang","CangZhou","LangFang"];
for(var i=0;i<CityOfHeBei.length;i++){
$("<option value='"+CityOfHeBei[i]+"'>"+CityOfHeBei[i]+"</option>").appendTo(CitySelect);
}
break;
case "ShanDong":
var CityOfShanDon=["JiNan","DeZhou","QingDao"];
for(var i=0;i<CityOfShanDon.length;i++){
$("<option value='"+CityOfShanDon[i]+"'>"+CityOfShanDon[i]+"</option>").appendTo(CitySelect);
}
break;
}
CitySelect.parent().show();
} else {
CitySelect.parent().hide();
}
});
//给第二个下拉框注册事件
CitySelect.change(function () {
var CityValue = $(this).val();
AddressSelect.hide();
AreaSelect.parent().hide();
AddressSelect.html("");
if (CityValue != "") {
AreaSelect.html("");
$("<option value=''>Please Choose Area</option>").appendTo(AreaSelect);
switch(CityValue)
{
//实际项目中,这个区数组肯定是在服务器获取的,这里为了简便,我就直接自定义了一个数组
//如果追求完美,这里还可以加一道缓存,防止重复获取
case "ShiJiaZhuang":
var AreaOfCity=["GaoXinQu","KaiFaQu","XinHuaQu"];
for(var i=0;i<AreaOfCity.length;i++){
$("<option value='"+AreaOfCity[i]+"'>"+AreaOfCity[i]+"</option>").appendTo(AreaSelect);
}
break;
case "CangZhou":
var AreaOfCity=["XinHuaQu","YunHeQu"];
for(var i=0;i<AreaOfCity.length;i++){
$("<option value='"+AreaOfCity[i]+"'>"+AreaOfCity[i]+"</option>").appendTo(AreaSelect);
}
break;
case "LangFang":
var AreaOfCity=["AnCiQu","GuangYangQu"];
for(var i=0;i<AreaOfCity.length;i++){
$("<option value='"+AreaOfCity[i]+"'>"+AreaOfCity[i]+"</option>").appendTo(AreaSelect);
}
break;
case "QingDao":
var AreaOfCity=["GaoXinQu","KaiFaQu","XinHuaQu"];
for(var i=0;i<AreaOfCity.length;i++){
$("<option value='"+AreaOfCity[i]+"'>"+AreaOfCity[i]+"</option>").appendTo(AreaSelect);
}
break;
case "DeZhou":
var AreaOfCity=["XinHuaQu","YunHeQu"];
for(var i=0;i<AreaOfCity.length;i++){
$("<option value='"+AreaOfCity[i]+"'>"+AreaOfCity[i]+"</option>").appendTo(AreaSelect);
}
break;
case "JiNan":
var AreaOfCity=["AnCiQu","GuangYangQu"];
for(var i=0;i<AreaOfCity.length;i++){
$("<option value='"+AreaOfCity[i]+"'>"+AreaOfCity[i]+"</option>").appendTo(AreaSelect);
}
break;
}
AreaSelect.parent().show();
} else {
AreaSelect.parent().hide();
}
});
AreaSelect.change(function(){
var AreaValue=$(this).val();
AddressSelect.html("");
if (AreaValue!=""){
$("<span>The Address Is --Province: "+ProvinceSelect.val()+" City: "+CitySelect.val()+" Area: "+AreaSelect.val()+"</span>").appendTo(AddressSelect);
AddressSelect.show();
//alert("The Address Is Province: "+ProvinceSelect.val()+" City: "+CitySelect.val()+" Area: "+AreaSelect.val());
}
})
});
这里还引用了Jquery,貌似实现这个效果,用不用都无所谓,最近为了熟悉Jquery的用法,所以就加上了。


