参考 MSDN Library【Adding Entries to the Standard Context Menu】开发 ContextMenu
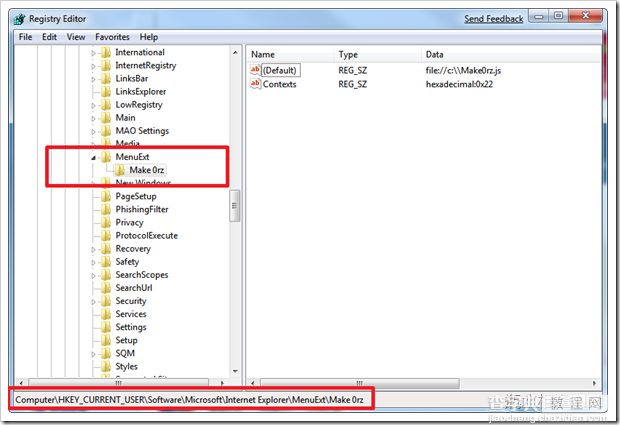
1. IE 额外的 ContextMenu 是透过註册机码 HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt 来建立
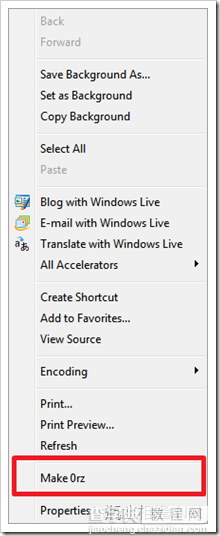
2. 所以只要在该位置下新增一个 Key 值,例如:新增【Make 0rz】则 IE 中按下右键就会出现相同名称的功能


3. 如果我们想要在该功能上可以使用快捷键,就如同开发 Windows Form 一样,只要在英文名称前加上 & 符号即可。
例如:我们把 Key 值从【Make 0rz】改為【&Make 0rz】,则当 ContextMenu 出现按下 M 就是执行该项功能
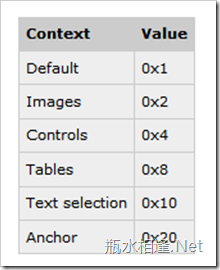
4. 在该 Key 值底下,有一个重要键值是 Contexts,主要的功能是定义 ContextMenu 出现的时机

包含:Default(预设载入)、Images(在图片上)、Control(任一控制项上)、Tables(在表格格上)、Text selection(纯文字反白选择时)、Anchor(在连结上)
如果 ContextMenu 要包含两种以上的出现时机,则将 value 自行做 logic or 计算再带入即可
例如:在本范例中,我们可以新增一个 DWORD 型态,名称 Contexts、值為 23 的键值。则表示该 ContextMenu 【预设载入】、【在连结上】、【在图片上】按下右键,就会出现【Make 0rz】的功能。
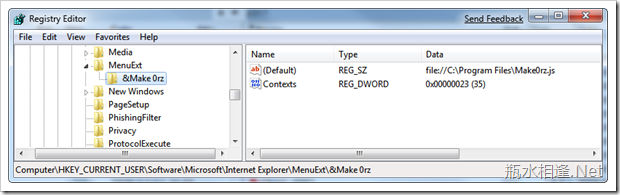
5. 另外还有 (Default) 这个键值,该键值填入的内容就是使用者执行 ContextMenu 功能时交给谁来处理,可能是 .html、.exe、.dll…. 等等。
例如本范例中,我想要呼叫 javascript 来执行功能,所以就填入【file://C:Program FilesMake0rz.js】

6. 這樣大致上,就算是完成註冊機碼的部份。我們透過製作 .reg 檔案方便讓使用者來進行安裝,以下是本範例 RegMake0rz.reg 檔案:
复制代码 代码如下:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMenuExt&Make 0rz]
@="file://C:Program FilesMake0rz.js"
"Contexts"=dword:00000023
7. 以下是 Make0rz.js 的內容:
复制代码 代码如下:
<script language="JavaScript" >
var obj = external.menuArguments.event.srcElement;
var str = obj.tagName;
if (str.toUpperCase() == 'A' || str.toUpperCase() == 'IMG') {
if (str.toUpperCase() == 'A') {
if (external.menuArguments.event.shiftKey) {
str = obj.firstChild.nodeValue;
}
else {
str = external.menuArguments.event.srcElement.href;
}
}
else {
str = external.menuArguments.event.srcElement.href;
}
}
else {
if (str.toUpperCase() != 'BODY') {
str = obj.innerText;
if (trim(str) == '') {
str = external.menuArguments.location.href;
}
}
else {
str = external.menuArguments.location.href;
}
}
//// Preview
//var url = 'http://0rz.tw/createget?redirect=1&url=' + encodeURIComponent(str);
//var width = 600;
//var height = 600;
// NO Preview
var url = 'http://0rz.tw/createget?redirect=0&url=' + encodeURIComponent(str);
var width = 160;
var height = 90;
var left = (screen.width - width) / 2;
var top = (screen.height - height) / 2;
var cmd = 'width=' + width + ', height=' + height + ', top=' + top + ', left=' + left;
cmd += ', directories=no, location=no, menubar=no, resizable=no, scrollbars=no, status=no, toolbar=no';
newwin = window.open(url, 'windowname5', cmd);
if (window.focus) {
newwin.focus()
}
function trim(strValue) {
var regL = /^[?@s]+/;
var regR = /[?@s]+$/;
strValue = strValue.replace(regL, "");
strValue = strValue.replace(regR, "");
return strValue;
}
</script>
由於,在 Contexts 的 value 设定為 0x23,所以表示【预设载入】、【在连结上】、【在图片上】按下右键,就会出现【Make 0rz】的功能。
【预设载入】:在页面空白处,按下右键执行 ContextMenu 的【Make 0rz】,表示目前页面连结进行缩短网址。
【在连结上】:在文字连结上,按下右键执行 ContextMenu 的【Make 0rz】,表示该文字连结进行缩短网址。
【预设载入】:在图片连结或是图片上,按下右键执行 ContextMenu 的【Make 0rz】,表示图片位置进行缩短网址。
在 javascript 当中,利用 external.menuArguments.event,来判断使用者在何种时机按下右键并取得该元素
利用 external.menuArguments.event.srcElement.href 取得该元素的连结
利用 external.menuArguments.location.href 取得目前页面的连结
然后利用 window.open 来开啟 0rz.tw 目标页面,来显是缩短网址后的结果。
如果是执行程式码的 30 – 33 的话,表示有预览画面 (Preview);执行 35-38 则无预览画面。(可以依照需求自由调整)
8. 实际成果贴图:
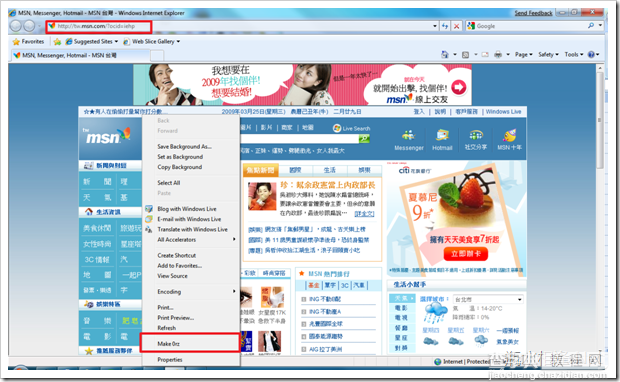
(1) 在空白处,按下右键执行 ContextMenu 的【Make 0rz】,表示目前页面连结进行缩短网址。 (以 No Preview 功能呈现)

http://tw.msn.com/?ocid=iehp => http://0rz.tw/KR9Hf

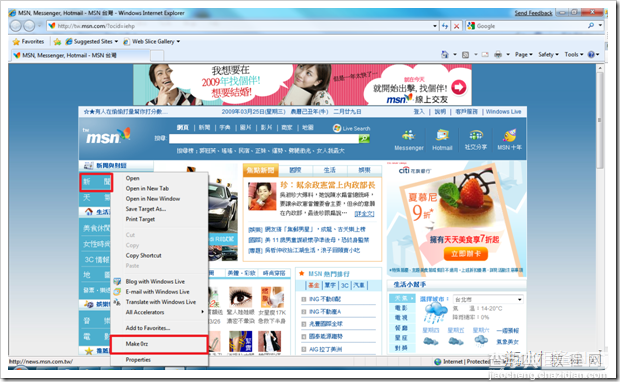
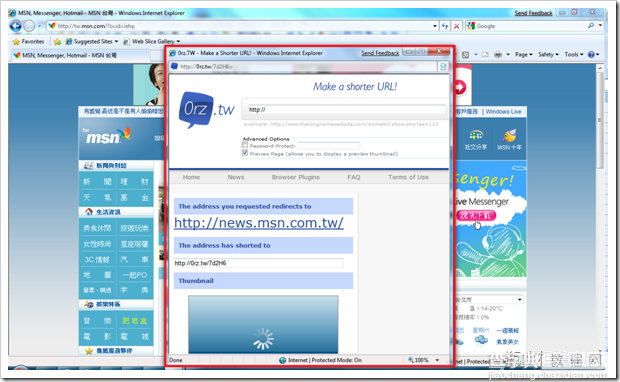
(2) 在文字连结(新 闻)上,按下右键执行 ContextMenu 的【Make 0rz】,表示该文字连结进行缩短网址。(以 Preview 功能呈现)

http://news.msn.com.tw/ => http://0rz.tw/7d2H6

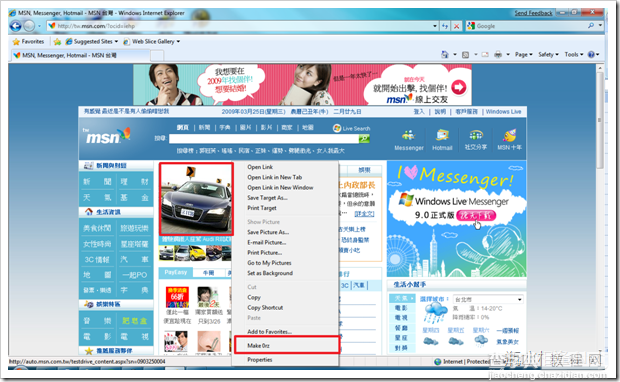
(3) 在图片连结或是图片上,按下右键执行 ContextMenu 的【Make 0rz】,表示图片位置进行缩短网址。

http://sin.stb01.s-msn.com/i/53/79D3A7E9A23E21C6A510F09720CD2.jpg => http://0rz.tw/JlTDN
本功能范例可点此下载,压缩档案包含:RegMake0rz.reg 註册机码安装档、Make0rz.js 功能执行档、DelMake0rz.reg 註册机码反安装档
安装:执行 RegMake0rz.reg,自行将 Make0rz.js 放置於 C:Program Files 目录下
反安装:执行 DelMake0rz.reg,自行将 C:Program FilesMake0rz.js 档案删除


