Jquery带搜索框的下拉菜单
发布时间:2016-12-30 来源:查字典编辑
摘要:1.样式引用:复制代码代码如下:2.由于应用了Jquery,所以引用Jquery。(下载地址)复制代码代码如下:3.相关Js配置复制代码代码...
1.样式引用:
复制代码 代码如下:
<link rel="stylesheet" href="~/Js/Ddl_Chosen/chosen.css" />
2.由于应用了Jquery,所以引用Jquery。(下载地址)
复制代码 代码如下:
<script src="<%= ResolveUrl("~/Js/Jquery.js")%>" type="text/javascript"></script>
3.相关Js配置
复制代码 代码如下:
<asp:DropDownList ID="ddlCountry" runat="server" data-placeholder="Choose a Country..."
Width="200px">
</asp:DropDownList>
<script src="<%= ResolveUrl("~/Js/Ddl_Chosen/chosen.jquery.js")%>" type="text/javascript"></script>
<script type="text/javascript">
$(".chzn-select").chosen();
</script>
4.相关Js下载地址
下载
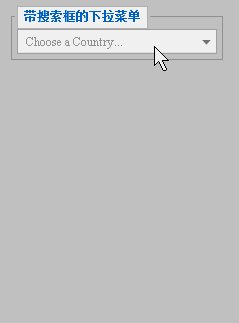
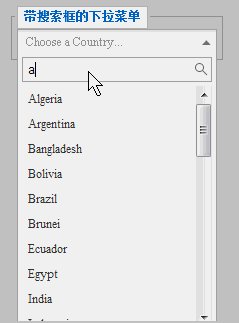
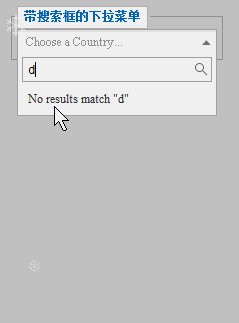
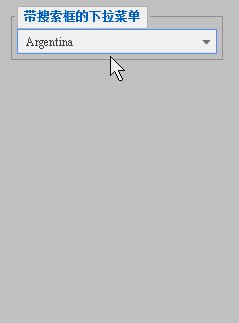
5.效果图: