一、利用jquery.form插件提交表单方法使用jquery.validate插件
现象:当提交表单时,即使前台未验证通过,也照常提交表单。
解决办法:
复制代码 代码如下:
$('#myForm').submit(function(){
if (!$(this).valid()) return false;//加上此句OK
$('.error').html('');
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
//beforeSubmit: showRequest,
dataType:'json',
success: showResponse
});
return false;
});
相关说明:
定制提交方式(ajax提交)
如果使用ajax方式提交,那请采用如下两种方式和校验框架结合
1)、使用submitHandler属性配置ajax提交,submithandler:当表单全部校验通过之后会回调配置的代码,此处也就是当校验通过之后调用ajax提交。
2)、使用valid方法,监听form的submit事件,当$('#form').valid()返回true的时候再提交。
通过监听form的submit事件,对form进行ajax提交。示例完整代码如下:
复制代码 代码如下:
$(document).ready(function(){
$('#myForm').submit(function(){
if (!$(this).valid()) return false;
$('.error').html('');
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
//beforeSubmit: showRequest,
dataType:'json',
success: showResponse
});
return false;
});
var validator = $("#myForm").validate({
rules: {
username: "required",
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
email: {
required: "请输入Email地址",
email: "请输入正确的email地址"
}
}
});
});
function showResponse(jsonData,statusText)
{
if(statusText=='success')
{
$("#go").prop("disabled",false);
if (jsonData.status == 1)
{
$("#return").html(jsonData.message);
}
else
{
$.each(jsonData.errors, function(k,v){
//$('#output').find('ul').append('<li>' + v + '</li>');
$('.e_' + k).html(v);
});
}
}
}
二、控制错误信息位置的方法
现象一:
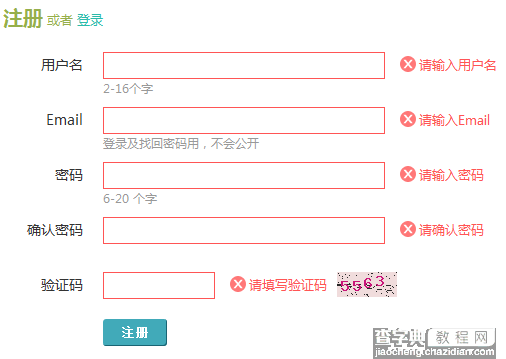
我在注册表单新加了一个验证码。验证结果错误时,这个错误信息跑到验证码前面去了。如下图所示:

目的:让错误信息在验证码后面
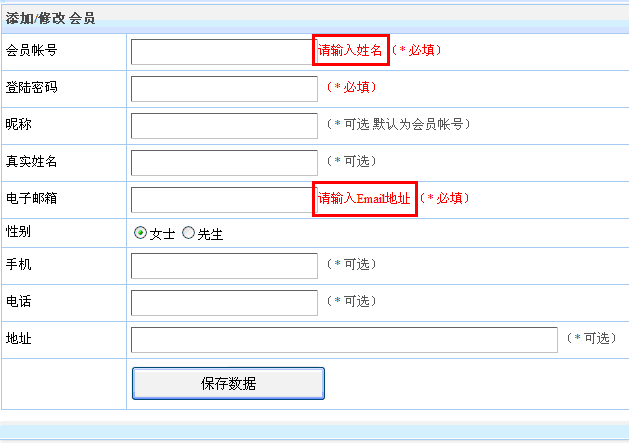
现象二:

上图中的红色提示内容,我想移到 (* 必填) 的后面。
上面两个现象,可通过jquery.validate自带的控制错误信息位置的方法——'errorPlacement',使用也很方便:
复制代码 代码如下:
errorPlacement: function(error, element)
{
error.appendTo(element.parent());
}


