好久以来就想实现一个模态的框框,找了很多的jquery插件,都没有碰到自己满意的,这次碰到了一个,但是由于还处于开发阶段吧,连个文档API都没有,自己摸索了好长一段时间才搞定。
先来看看代码,本人看着源代码定制了自己想要的效果:
复制代码 代码如下:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>JQueryMagicDialog 的基本使用</title>
<link href="./css/default.css"type="text/css" rel="stylesheet">
<link href="./css/default(1).css"type="text/css" rel="stylesheet">
<script type="text/javascript"src="./js/jquery.js"></script>
<script type="text/javascript"src="./js/cn.js"></script>
<script type="text/javascript"src="./js/magicDialog/core.js"></script>
<script type="text/javascript"src="./js/ui.js"></script>
<script type="text/javascript"src="./js/global.js"></script>
<script type="text/javascript"src="./js/magicDialog/dialog.js"></script>
<script type="text/javascript"src="./js/ga.js"></script>
<style type="text/css">
#btn{
position:absolute;
top: 50px;
left: 250px;
}
</style>
<script type="text/javascript">
$(function(){
$('.dlgDemoBtn').click(function(){
var el = $(this), act = el.attr('action');
switch(act){
case 'basic':
$('<div></div>').mac('dialog',{
title: '提示',
model: true,
autoOpen: true,
width: 200,
draggable: true,
el: '<p>你点击了我!</p>'
});
break;
case 'extended':
mac.opendlg({
title: '提示',
message: '按下 {0} 可关闭窗口.',
params: ['<b>ESC/Enter</b>'],
buttons: [{
text: '确认',
click: function(d){
d.close();
}
}]
});
break;
case 'wait':
var h = mac.wait('3秒后此窗口自动关闭');
window.setTimeout(function(){
h.close();
}, 3000);
break;
case 'alert':
mac.alert('Hello!');
break;
case 'confirm':
mac.confirm('<p>你确认吗?</p>', function(){
alert('You clickedyes!');
}, null);
break;
case 'customize':
mac.confirm('<p>你确认吗?</p>', null, null, [{
text: '关闭',
click: function(d){
d.close();
}
},{
text: '确认',
click: function(d){
d.close();
}
}]);
break;
}
});
});
</script>
</head>
<body>
<div id="btn">
<buttonaction="basic">Basic</button>
<buttonaction="extended">Extended</button>
<buttonaction="wait">Spinner</button>
<buttonaction="alert">Alert</button>
<buttonaction="confirm">Confirm</button>
<buttonaction="customize">Customize</button>
</div>
</body>
</html>
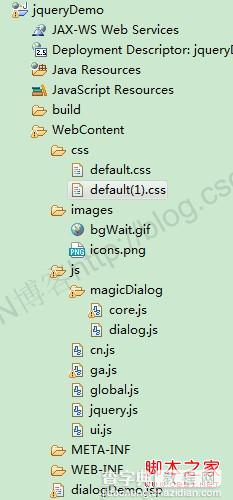
整个项目构架如下图所示:

其中,css文件夹,images文件夹下放着所需要的css文件与图片,而js文件夹下放着所需要的js文件,别看这么多,后续还有很多功能需要这些文件,实现模态提示框只是其中的一个小功能,即magicDialog文件夹下的文件。
好了,运行dialogDemo.jsp文件,页面如下所示:

贴出几个效果吧!
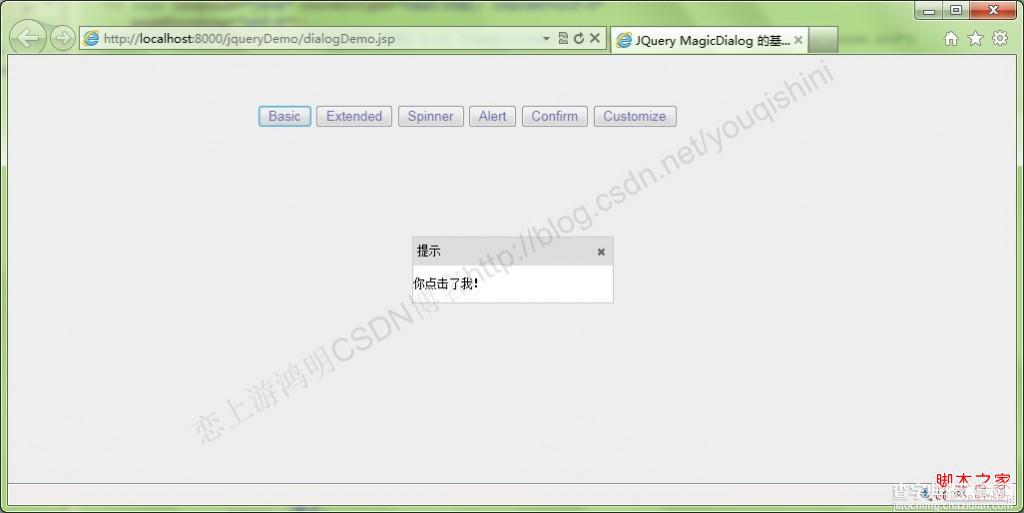
点击“Basic”:

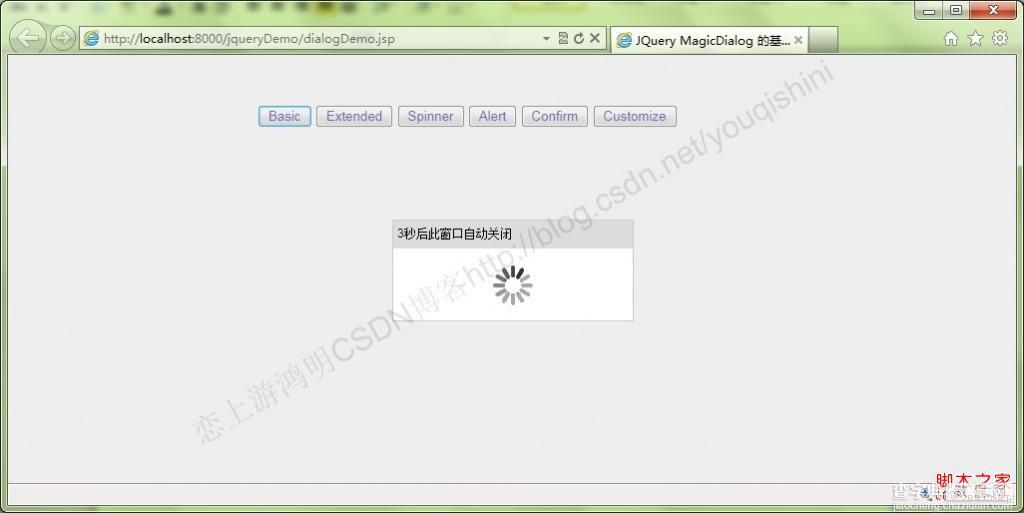
点击“Spinner”:

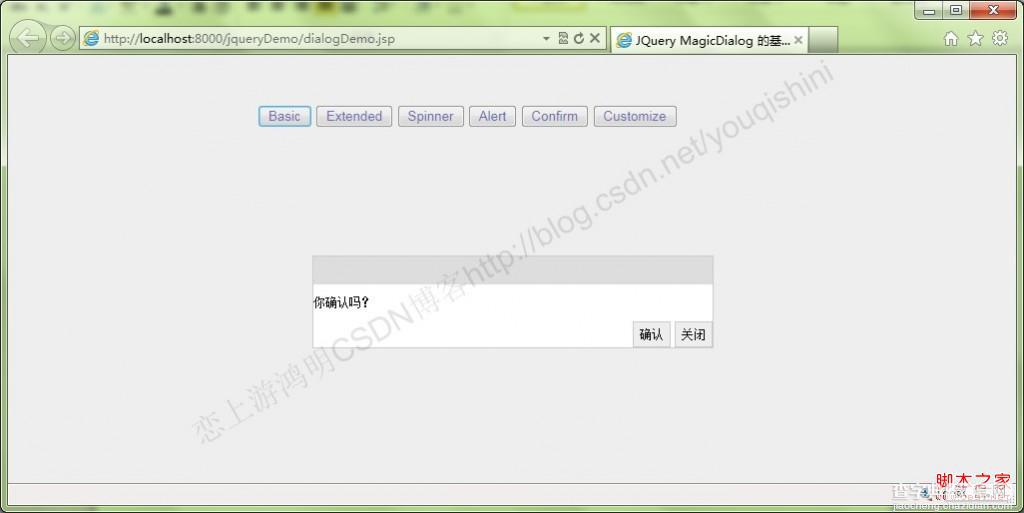
点击“Customize”:

总体来说,还是挺不错的一个插件,在IE9与Chrome浏览器下测试均没问题,只不过弹出框在Chrome浏览器下支持拖动,在IE9下却不支持。
具体源文件请参考官网:http://boarsoft.com/cn/,里面有很多其他的例子,后续本人会一一尝试下。
这是本人学习的结果,允许转载,欢迎交流,但转载务必给出本文章的链接地址


