JQuery入门——用映射方式绑定不同事件应用示例
发布时间:2016-12-30 来源:查字典编辑
摘要:1、通过映射的方式,给对象绑定多个事件。2、示例代码:复制代码代码如下:映射方式绑定不同事件$(function(){$(".txt").b...
1、通过映射的方式,给对象绑定多个事件。
2、示例代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>映射方式绑定不同事件</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".txt").bind({focus:function(){
$("#divTip").show().html("执行的是focus事件");
},
change:function(){
$("#divTip").show().html("执行的是change事件");
}
})
})
</script>
</head>
<body>
<div>姓名:<input type="text"/></div>
<div id="divTip"></div>
</body>
</html>
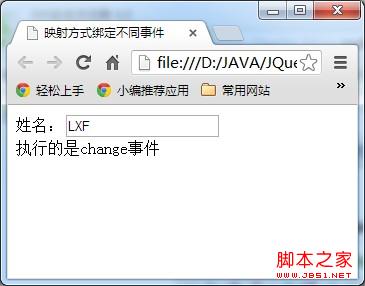
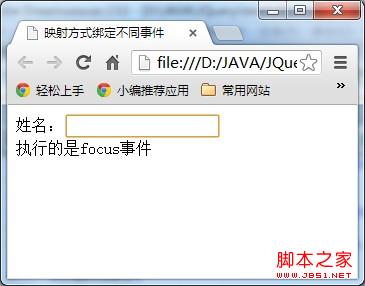
3、效果图预览:
将光标置于文本框中点击显示效果如下:

在文本框中输入内容然后将光标单击其他空白页面效果如下: