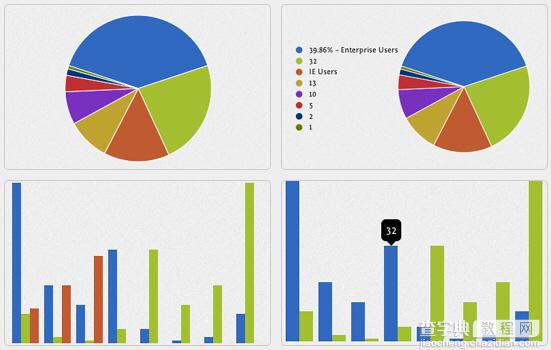
gRaphael 是一个致力于帮助开发人员在网页中绘制各种精美图表的Javascript 库,基于强大的 Raphael矢量图形库。你只需要编写几行简单的代码就能创建出精美的条形图、饼图、点图和曲线图。
gRaphael 使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,是跨浏览器的矢量图形库,目前支持的浏览器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+。

使用方法:在页面中引入raphael.js,g.raphael.js 文件,并根据需要引入g.line.js(曲线图),g.bar.js(条形图),g.dot.js(点图)和 g.pie.js(饼图)文件,然后根据提供的方法即可创建出你想要的精美图表,下面是两个简单示例。
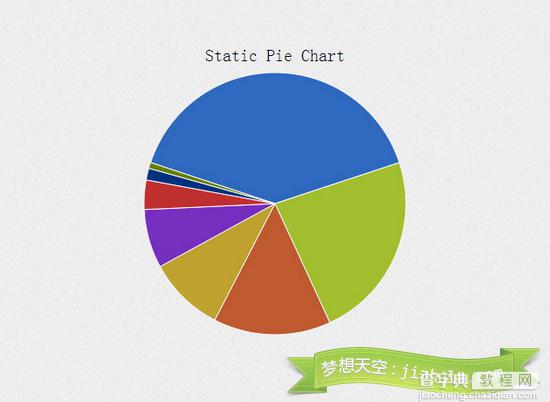
创建静态饼图
只需要两行代码即可,示例代码:
复制代码 代码如下:
// 在坐标(10,50)创建 600 × 450 的画布
var r = Raphael(10, 50, 600, 450);
// 创建中心坐标为(320, 200)的饼图,半径为150,数据为 [55, 20, 13, 32, 5, 1, 2, 10]的饼图
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
效果演示及完整源码下载:

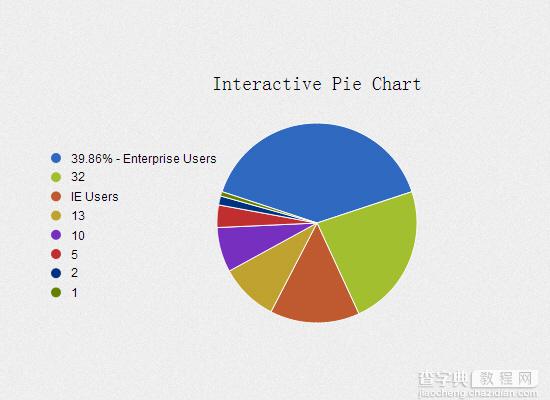
创建交互饼图
结合 hover 和 click 事件以及动画方法,你就可以创建精美的交互式饼图,示例代码:
复制代码 代码如下:
// 在坐标(10,50)创建 640 × 480 的画布
var r = Raphael(10, 50, 640, 480);
// 创建中心坐标为(320, 240)的饼图,半径为100,数据为[55, 20, 13, 32, 5, 1, 2, 10]的饼图
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", "http://g.raphaeljs.com"]
});
// 在坐标(320, 100)绘制文字
r.text(320, 100, "Interactive Pie Chart").attr({
font: "20px sans-serif"
});
// 给饼图添加 hover 事件
pie.hover(function() {
this.sector.stop();
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop();
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' + this.cx + ' ' + this.cy
}, 500, "bounce");
// 添加动画效果
if(this.label) {
this.label[0].animate({
r: 5
}, 500, "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
效果演示及完整源码下载:

gRaphael 官方网站地址:http://g.raphaeljs.com/
gRaphael 英文参考文档:http://g.raphaeljs.com/reference.html
Raphael 官方网站地址:http://raphaeljs.com
Raphael 英文参考文档:http://raphaeljs.com/reference.html
Raphael中文帮助文档:http://julying.com/lab/raphael-js/docs/
Raphael新手入门教程:An Introduction to the Raphael JS Library


