1、内部链接是通过在<a>标签内将href属性值设为#+id的形式,外链则是在<a>中增加rel属性,并将属性值设为external,如:<a href="about.html" rel="external">3i Studio</a>
2、外部链接切换示例代码:
复制代码 代码如下:
<!DOCTYPE HTML >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<section id="page1" data-role="page">
<header data-role="header"><h1>天气预报</h1></header>
<div data-role="content">
<p><a href="#w1">今天</a></p>|
<p><a href="#">明天</a></p>
</div>
<footer data-role="footer"><h1>@2013 3i studio</h1></footer>
</section>
<section id="w1" data-role="page" data-add-back-btn="true">
<header data-role="header"><h1>今天天气</h1></header>
<div data-role="content">
<p>4~7'C<br />晴转多云<br />微风</p>
<em>
<a href="about.html" rel="external">3i Studio</a>提供
</em>
</div>
<footer data-role="footer"><h1>@2013 3i studio</h1></footer>
</section>
</BODY>
</HTML>
外部文件about.html代码:
复制代码 代码如下:
<!DOCTYPE HTML >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<section id="page1" data-role="page" data-add-back-btn="true">
<header data-role="header"><h1>关于3I Studio</h1></header>
<div data-role="content">
<p>3I Studio是一个致力于创业创新的技术团队</p>|
</div>
<footer data-role="footer"><h1>@2013 3i studio</h1></footer>
</section>
</BODY>
</HTML>
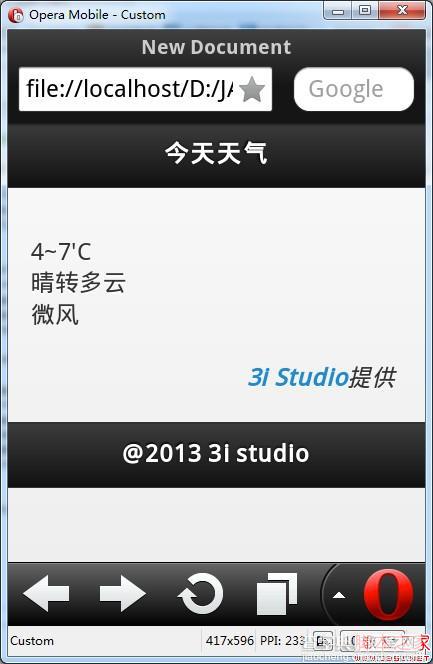
3、效果图预览:

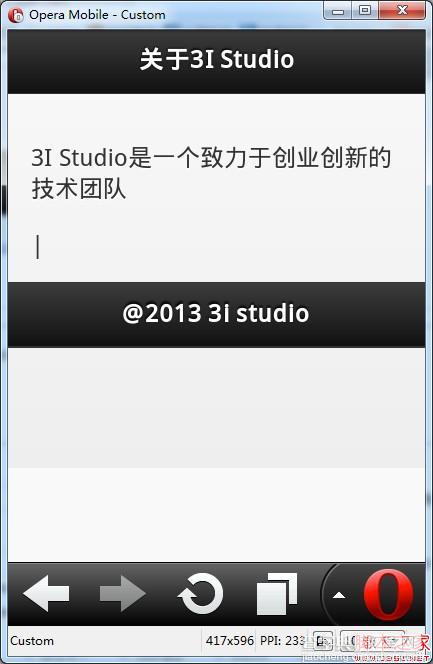
点击3i Studio进行外部链接:

4、返回上一页,则在<a>标签中添加data-rel属性,并将属性设为back,,如:<a data-rel="back">返回上一页</a>


