原本在前端html代码中,实现文字或者图片的水平垂直滚定,都是使用的marquee,但随着考虑浏览器的兼容性和符合为w3c的标准,后来想想那还是使用javascript代码来实现。后来又喜欢上了jquery,下面写的内容希望对初学者有些帮助,高手勿喷,但欢迎指导,感激不尽。
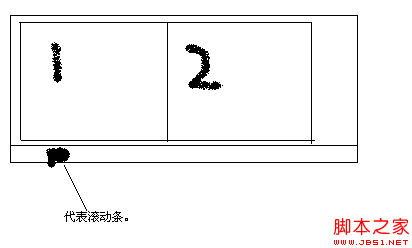
原理:无缝滚动的原理,就是利用两个内容相同的容器,来达到欺骗人的视觉的效果。然后通过整个大容器滚动条的左右或者上下的移动来实现滚动。下面附上一张手绘的图,来简要阐述下原理。首先,我们的目的是实现框1中的内容水平向左滚动(向右滚动,上下滚动的原理其实大致是一样的,只要知道其中一种,其他都不是问题。)。那么我们在页面加载的时候就用js动态将框2中的内容(html内容)赋值成和框1的内容一样。然后随着滚动条的渐渐地往右移动,来实现向左的效果。说了这么多。等会就附上代码(配有注释)。

1.html代码
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>juqery实现marquee的效果</title>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<style type="text/css">
#container /*这个是最外面的容器,最关键的一点是将overflow:hidden隐藏起来。*/
{
width:600px;
height:80px;
overflow:hidden;
}
#longwidth
{
height:80px;
width:1000%; /*要足够的大,需要能够把div1和div2的内容都能够装下,不然因为float:left装不下,就会到第二行*/
}
.kuang
{
float:left;
height:80px;
}
</style>
<script type="text/javascript">
$(function () {
$("#div2").html($("#div1").html()); //将div2的html设置成div1的html
var mar = function () {
if ($("#container").scrollLeft() > $("#div1").width()) { //当滚动条隐藏的长度大于div1的宽度
$("#container").scrollLeft(0);
}
else {
$("#container").scrollLeft($("#container").scrollLeft() + 5); //每次滚动条往右移动1px;
}
};
var vid = setInterval(mar, 1);
$("#container").mouseenter(function () {
clearInterval(vid);
}).mouseleave(function () {
vid = setInterval(mar,1);
});
});
</script>
</head>
<body>
<>
<>
<div id="container">
<div id="longwidth">
<div id="div1">
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
</div>
<div id="div2"></div>
</div>
</div>
</body>
</html>


