1、功能需求:表格中数据隔行变色、删除数据、全选删除、鼠标移动到图片时显示图片预览
2、示例代码如下:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> 数据管理 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script language="javascript" type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<style type="text/css">
body{font-size:12px}
table{width:360px;border-collapse:collapse}
table tr th,td{border:solid 1px #666;text-align:center}
table tr td img{border:solid 1px #ccc;padding:3px;width:42px;height:60px;cursor:hand}
table tr td span{float:left;padding-left:12px}
table tr th{background-color:#ccc;height:32px}
.clsImg{position:absolute;border:solid 1px #ccc;padding:3px;width:85px;height:120px;background-color:#eee;display:none}
.btn{border:#666 1px solid;padding:2px;width:50px;filter:progid;DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,EndColorStr=#ECE9DB);}
</style>
<script type="text/javascript">
$(function(){
/**隔行变色**/
$("table tr:nth-child(odd)").css("background-color","#eee");
/**全选复选框单击事件**/
$("#chkAll").click(function(){
if(this.checked){
$("table tr td input[type=checkbox]").attr("checked",true);
}else{
$("table tr td input[type=checkbox]").attr("checked",false);
}
});
/**删除按钮单击事件**/
$("#btnDel").click(function(){
var intL = $("table tr td input:checked:not('#chkAll')").length;
if(intL !=0){
$("table tr td input[type=checkbox]:not('#chkAll')"). each(function(index){
if(this.checked){
$("table tr[id="+this.value+"]").remove();
}
});
}
});
/**小图片鼠标移动事件**/
var x = 5; var y = 15;
$("table tr td img").mousemove(function(e){
$("#imgTip").attr("src",this.src).css({"top":(e.pageY+y)+"px","left":(e.pageX+x)+"px"}).show(3000);
});
/**小图片鼠标移出事件**/
$("table tr td img").mouseout(function(){
$("#imgTip").hide();
});
});
</script>
</HEAD>
<BODY>
<table>
<tr>
<th>选项</th>
<th>编号</th>
<th>封面</th>
<th>购书人</th>
<th>性别</th>
<th>购书价</th>
</tr>
<tr id="0">
<td><input id="Checkbox1" type="checkbox" value="0"/></td>
<td>1001</td>
<td><img src="Images/img03.jpg" alt=""></td>
<td>刘明明</td>
<td>女</td>
<td>37.80元</td>
</tr>
<tr id="1">
<td><input id="Checkbox2" type="checkbox" value="1"/></td>
<td>1002</td>
<td><img src="Images/img04.jpg" alt=""></td>
<td>李小明</td>
<td>男</td>
<td>35.60元</td>
</tr>
<tr id="2">
<td><input id="Checkbox3" type="checkbox" value="2"/></td>
<td>1003</td>
<td><img src="Images/img08.jpg" alt=""></td>
<td>张小星</td>
<td>女</td>
<td>45.60元</td>
</tr>
</table>
<table>
<tr>
<td>
<span>
<input id="chkAll" type="checkbox"/>全选
</span>
<span>
<input id="btnDel" type="button" value="删除"/>
</span>
</td>
</tr>
</table>
<img id="imgTip" src="Images/img03.gif"/>
</BODY>
</HTML>
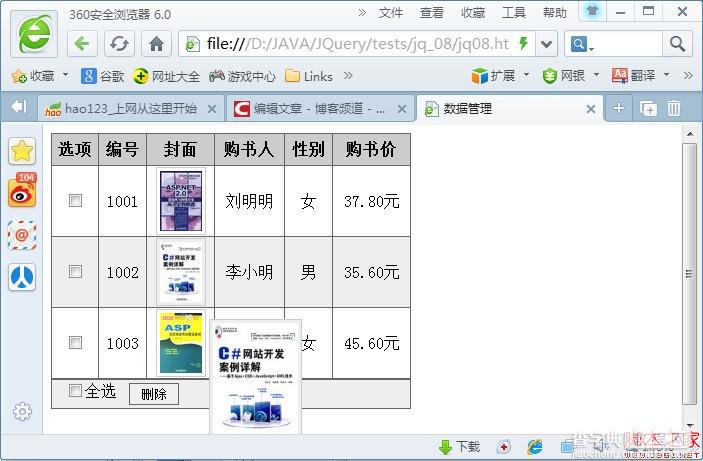
3、效果图预览: