Jquery颜色选择器ColorPicker实现代码
发布时间:2016-12-30 来源:查字典编辑
摘要:在CMS中通常都有给标题添加颜色的功能,但一般都比较简单,颜色支持也少,这里我要分享一个自己修改的颜色选择器。界面简洁,功能强大。在我们的日...
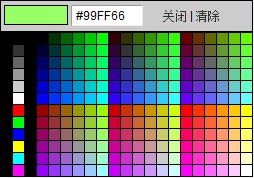
在CMS中通常都有给标题添加颜色的功能,但一般都比较简单,颜色支持也少,这里我要分享一个自己修改的颜色选择器。界面简洁,功能强大。在我们的日常项目中可以快速的部署。

复制代码 代码如下:
$(".colorpicker").colorpicker({
target:'#title',
success:function(o,color){
$("#color").val(color)
},
reset:function(o){
$("#color").val('');
}
});
相关文件和演示
ColorPicker选择器含演示程序下载:点击下载
ColorPicker演示:点击查看


