1.首先在项目中添加必备js与css

2.代码中添加引用(必备引用)
复制代码 代码如下:
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <>
<script src="formValidator1/formValidator-4.0.1.min.js" type="text/javascript"></script> <>
<script src="formValidator1/formValidatorRegex.js" type="text/javascript"></script> <>
<link href="formValidator1/style/validator.css" rel="stylesheet" type="text/css" /><>
3.<body>中要验证的标签(做一些常用的演示)
复制代码 代码如下:
<table border="0px">
<tr>
<td colpan="3"><input type="submit" name="button" id="button" value="提交" /></td>
</tr>
<tr>
<td align="right">身份证(正则表达式库):</td>
<td><input name="sfz" type="text" id="sfz" /></td>
<td><div id="sfzTip"></div></td> <>
</tr>
<tr>
<td align="right">身份证(外部函数):</td>
<td><input type="text" id="sfz1" /></td>
<td><div id="sfz1Tip"></div></td>
</tr>
<tr>
<td align="right">整数:</td>
<td><input type="text" id="zs" /></td>
<td><div id="zsTip"></div></td>
</tr>
<tr>
<td align="right">正整数:</td>
<td><input type="text" id="zzs" /></td>
<td><div id="zzsTip"></div></td>
</tr>
<tr>
<td align="right">负整数:</td>
<td><input type="text" id="fzs" /></td>
<td><div id="fzsTip"></div></td>
</tr>
<tr>
<td align="right">数字:</td>
<td><input type="text" id="sz" /></td>
<td><div id="szTip"></div></td>
</tr>
<tr>
<td align="right">正数(正整数 + 0):</td>
<td><input type="text" id="zs1" /></td>
<td><div id="zs1Tip"></div></td>
</tr>
<tr>
<td align="right">负数(负整数 + 0):</td>
<td><input type="text" id="fs" /></td>
<td><div id="fsTip"></div></td>
</tr>
<tr>
<td align="right">浮点数:</td>
<td><input type="text" id="fds" /></td>
<td><div id="fdsTip"></div></td>
</tr>
<tr>
<td align="right">正浮点数:</td>
<td><input type="text" id="zfds" /></td>
<td><div id="zfdsTip"></div></td>
</tr>
<tr>
<td align="right">负浮点数:</td>
<td><input type="text" id="ffds" /></td>
<td><div id="ffdsTip"></div></td>
</tr>
<tr>
<td align="right">非负浮点数(正浮点数 + 0):</td>
<td><input type="text" id="fffds" /></td>
<td><div id="fffdsTip"></div></td>
</tr>
<tr>
<td align="right">非正浮点数(负浮点数 + 0):</td>
<td><input type="text" id="fzfds" /></td>
<td><div id="fzfdsTip"></div></td>
</tr>
<tr>
<td align="right">颜色:</td>
<td><input type="text" id="ys" /></td>
<td><div id="ysTip"></div></td>
</tr>
<tr>
<td align="right">你的EMAIL:</td>
<td><input type="text" id="email" /></td>
<td><div id="emailTip"></div></td>
</tr>
<tr>
<td align="right">手机:</td>
<td><input type="text" id="sj" /></td>
<td><div id="sjTip"></div></td>
</tr>
<tr>
<td align="right">邮编:</td>
<td><input type="text" id="yb" /></td>
<td><div id="ybTip"></div></td>
</tr>
<tr>
<td align="right">非空:</td>
<td><input type="text" id="fk" /></td>
<td><div id="fkTip"></div></td>
</tr>
<tr>
<td align="right">图片:</td>
<td><input type="text" id="tp" /></td>
<td><div id="tpTip"></div></td>
</tr>
<tr>
<td align="right">压缩文件:</td>
<td><input type="text" id="rar" /></td>
<td><div id="rarTip"></div></td>
</tr>
<tr>
<td align="right">ip4:</td>
<td><input type="text" id="ip4" /></td>
<td><div id="ip4Tip"></div></td>
</tr>
<tr>
<td align="right">QQ号码:</td>
<td><input type="text" id="qq" /></td>
<td><div id="qqTip"></div></td>
</tr>
<tr>
<td align="right">国内电话:</td>
<td><input type="text" id="dh" /></td>
<td><div id="dhTip"></div></td>
</tr>
<tr>
<td align="right">用户名:</td>
<td><input type="text" id="yhm" /></td>
<td><div id="yhmTip"></div></td>
</tr>
<tr>
<td align="right">字母:</td>
<td><input type="text" id="zm" /></td>
<td><div id="zmTip"></div></td>
</tr>
<tr>
<td align="right">大写字母:</td>
<td><input type="text" id="dxzm" /></td>
<td><div id="dxzmTip"></div></td>
</tr>
<tr>
<td align="right">小写字母:</td>
<td><input type="text" id="xxzm" /></td>
<td><div id="xxzmTip"></div></td>
</tr>
<tr>
<td align="right">身份证:</td>
<td><input type="text" id="sfz" /></td>
<td><div id="sfzTip"></div></td>
</tr>
</table>
4.<script>中的代码
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#sfz").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "你输入的身份证格式不正确" }); ;
$("#sfz1").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).functionValidator({ fun: isCardID });
$("#zs").formValidator({ onShow: "请输入整数", onCorrect: "谢谢你的合作,你的整数正确" }).regexValidator({ regExp: "intege", dataType: "enum", onError: "整数格式不正确" });
$("#zzs").formValidator({ onShow: "请输入正整数", onCorrect: "谢谢你的合作,你的正整数正确" }).regexValidator({ regExp: "intege1", dataType: "enum", onError: "正整数格式不正确" });
$("#fzs").formValidator({ onShow: "请输入负整数", onCorrect: "谢谢你的合作,你的负整数正确" }).regexValidator({ regExp: "intege2", dataType: "enum", onError: "负整数格式不正确" });
$("#sz").formValidator({ onShow: "请输入数字", onCorrect: "谢谢你的合作,你的数字正确" }).regexValidator({ regExp: "num", dataType: "enum", onError: "数字格式不正确" });
$("#zs1").formValidator({ onShow: "请输入正数", onCorrect: "谢谢你的合作,你的正数正确" }).regexValidator({ regExp: "num1", dataType: "enum", onError: "正数格式不正确" });
$("#fs").formValidator({ onShow: "请输入负数", onCorrect: "谢谢你的合作,你的负数正确" }).regexValidator({ regExp: "num2", dataType: "enum", onError: "负数格式不正确" });
$("#sj").formValidator({ onShow: "请输入你的手机号码", onfocus: "必须是13或15打头哦", onCorrect: "谢谢你的合作,你的手机号码正确" }).regexValidator({ regExp: "mobile", dataType: "enum", onError: "手机号码格式不正确" });
//$("#").formValidator({onShow:"",onfocus:"请输入",onCorrect:"谢谢你的合作,你的正确"}).regexValidator({regExp:"",dataType:"enum",onError:"格式不正确"});
$("#email").formValidator({ onShow: "请输入你的email", onfocus: "请注意你输入的email格式,例如:wzmaodong@126.com", onCorrect: "谢谢你的合作,你的email正确" }).regexValidator({ regExp: "email", dataType: "enum", onError: "email格式不正确" });
$("#fds").formValidator({ onShow: "请输入浮点数", onCorrect: "谢谢你的合作,你的浮点数正确" }).regexValidator({ regExp: "decmal", dataType: "enum", onError: "浮点数格式不正确" });
$("#zfds").formValidator({ onShow: "请输入正浮点数", onCorrect: "谢谢你的合作,你的正浮点数正确" }).regexValidator({ regExp: "decmal1", dataType: "enum", onError: "正浮点数格式不正确" });
$("#ffds").formValidator({ onShow: "请输入负浮点数", onCorrect: "谢谢你的合作,你的负浮点数正确" }).regexValidator({ regExp: "decmal2", dataType: "enum", onError: "负浮点数格式不正确" });
$("#fffds").formValidator({ onShow: "请输入非负浮点数", onCorrect: "谢谢你的合作,你的非负浮点数正确" }).regexValidator({ regExp: "decmal4", dataType: "enum", onError: "非负浮点数格式不正确" });
$("#fzfds").formValidator({ onShow: "请输入非正浮点数", onCorrect: "谢谢你的合作,你的非正浮点数正确" }).regexValidator({ regExp: "decmal5", dataType: "enum", onError: "非正浮点数格式不正确" });
$("#ys").formValidator({ onShow: "请输入16进制颜色", onCorrect: "谢谢你的合作,你的16进制颜色正确" }).regexValidator({ regExp: "color", dataType: "enum", onError: "16进制颜色格式不正确" });
$("#yb").formValidator({ onShow: "请输入邮编", onfocus: "6位数字组成的哦", onCorrect: "谢谢你的合作,你的邮编正确" }).regexValidator({ regExp: "zipcode", dataType: "enum", onError: "邮编格式不正确" });
$("#ip4").formValidator({ onShow: "请输入ip4", onfocus: "例如:172.16.201.18", onCorrect: "谢谢你的合作,你的ip4正确" }).regexValidator({ regExp: "ip4", dataType: "enum", onError: "ip4格式不正确" });
$("#fk").formValidator({ onShow: "请输入非空字符", onCorrect: "谢谢你的合作,你的非空字符正确" }).regexValidator({ regExp: "notempty", dataType: "enum", onError: "非空字符格式不正确" });
$("#tp").formValidator({ onShow: "请输入图片名", onCorrect: "谢谢你的合作,你的图片名正确" }).regexValidator({ regExp: "picture", dataType: "enum", onError: "图片名格式不正确" });
$("#rar").formValidator({ onShow: "请输入压缩文件名", onCorrect: "谢谢你的合作,你的压缩文件名正确" }).regexValidator({ regExp: "rar", dataType: "enum", onError: "压缩文件名格式不正确" });
$("#qq").formValidator({ onShow: "请输入QQ号码", onCorrect: "谢谢你的合作,你的QQ号码正确" }).regexValidator({ regExp: "qq", dataType: "enum", onError: "QQ号码格式不正确" });
$("#dh").formValidator({ onShow: "请输入国内电话", onfocus: "例如:0577-88888888或省略区号88888888", onCorrect: "谢谢你的合作,你的国内电话正确" }).regexValidator({ regExp: "tel", dataType: "enum", onError: "国内电话格式不正确" });
$("#yhm").formValidator({ onShow: "请输入用户名", onCorrect: "谢谢你的合作,你的用户名正确" }).regexValidator({ regExp: "username", dataType: "enum", onError: "用户名格式不正确" });
$("#zm").formValidator({ onShow: "请输入字母", onCorrect: "谢谢你的合作,你的字母正确" }).regexValidator({ regExp: "letter", dataType: "enum", onError: "字母格式不正确" });
$("#dxzm").formValidator({ onShow: "请输入大写字母", onCorrect: "谢谢你的合作,你的大写字母正确" }).regexValidator({ regExp: "letter_u", dataType: "enum", onError: "大写字母格式不正确" });
$("#xxzm").formValidator({ onShow: "请输入小写字母", onCorrect: "谢谢你的合作,你的小写字母正确" }).regexValidator({ regExp: "letter_l", dataType: "enum", onError: "小写字母格式不正确" });
$("#sfz").formValidator({ onShow: "请输入身份证", onCorrect: "谢谢你的合作,你的身份证正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "身份证格式不正确" });
});
</script>
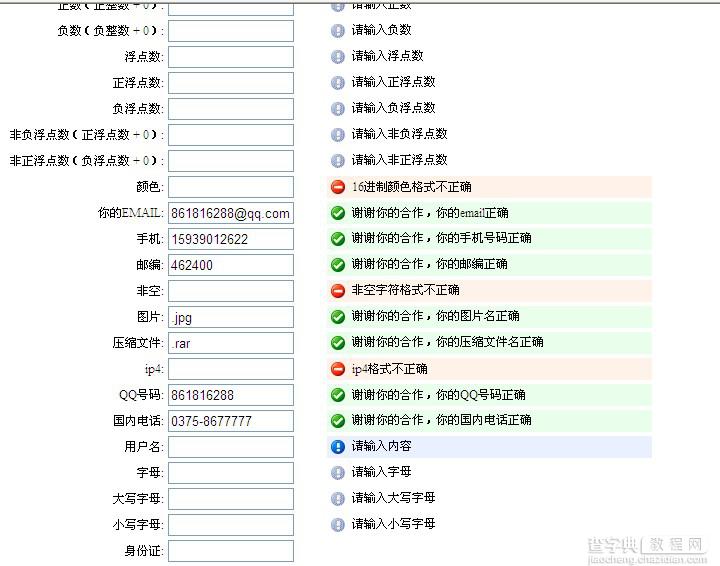
5.效果图:

6.<script>中函数参数说明:
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| onerror | 发生错误的提示 | "输入错误" | 函数return false的时候,显示该错误信息 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 属性 | 属性名称 | 默认值 | 详细解释 |
| type | 比较类型 | "size" | (对select无效) "size":表示比较长度 ,默认值 "number":数值型比较 "string":字符型比较 "date":短日期类型 "datetime":长日期类型 |
| min | 最小长度/值 | 0 | 默认数值型。如果进行字符比较,请收入字符型 对select-one而言inputValidator里的参数min和max表示选择的索引号范围 对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
| max | 最大长度/值 | 99999999999 | 同上 |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| onerrormin | 比min属性小的提示 | null | 当用户输入的值比min属性小的时候的错误提示 |
| onerrormax | 比max属性大的提示 | null | 当用户输入的值比max属性大的时候的错误提示 |
| empty | 控件文本值是否允许两边为空 | 两边都允许出现空 | 默认值{leftempty:true,rightempty:true,emptyerror:null} leftempty:表示左边是否允许为空 rightempty:表示右边是否允许为空 emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
| validatorgroup | "1" | 你要针对哪个组进行验证 |
返回是否校验成功的信息。
在showword模式下,如果你的额外校验没有通过,你可以通过它来设置成失败信息和状态
checkbox或radiobutton表示(同组)选择的个数。
对select-one,选择索引的值
对select-multiple,inputValidator里的参数min和max表示选择的个数
其它input表示的表示字符长度。
| 属性 | 属性名称 | 默认值 | 详细解释 |
| type | 比较类型 | "size" | (对select无效) "size":表示比较长度 ,默认值 "number":数值型比较 "string":字符型比较 "date":短日期类型 "datetime":长日期类型 |
| min | 最小长度/值 | 0 | 默认数值型。如果进行字符比较,请收入字符型 对select-one而言inputValidator里的参数min和max表示选择的索引号范围 对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
| max | 最大长度/值 | 99999999999 | 同上 |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| onerrormin | 比min属性小的提示 | null | 当用户输入的值比min属性小的时候的错误提示 |
| onerrormax | 比max属性大的提示 | null | 当用户输入的值比max属性大的时候的错误提示 |
| empty | 控件文本值是否允许两边为空 | 两边都允许出现空 | 默认值{leftempty:true,rightempty:true,emptyerror:null} leftempty:表示左边是否允许为空 rightempty:表示右边是否允许为空 emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
| 属性 | 属性名称 | 默认值 | 详细解释 |
| type | 比较类型 | "size" | (对select无效) "size":表示比较长度 ,默认值 "number":数值型比较 "string":字符型比较 "date":短日期类型 "datetime":长日期类型 |
| min | 最小长度/值 | 0 | 默认数值型。如果进行字符比较,请收入字符型 对select-one而言inputValidator里的参数min和max表示选择的索引号范围 对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
| max | 最大长度/值 | 99999999999 | 同上 |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| onerrormin | 比min属性小的提示 | null | 当用户输入的值比min属性小的时候的错误提示 |
| onerrormax | 比max属性大的提示 | null | 当用户输入的值比max属性大的时候的错误提示 |
| empty | 控件文本值是否允许两边为空 | 两边都允许出现空 | 默认值{leftempty:true,rightempty:true,emptyerror:null} leftempty:表示左边是否允许为空 rightempty:表示右边是否允许为空 emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
| 属性 | 属性名称 | 默认值 | 详细解释 |
| type | 比较类型 | "size" | (对select无效) "size":表示比较长度 ,默认值 "number":数值型比较 "string":字符型比较 "date":短日期类型 "datetime":长日期类型 |
| min | 最小长度/值 | 0 | 默认数值型。如果进行字符比较,请收入字符型 对select-one而言inputValidator里的参数min和max表示选择的索引号范围 对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
| max | 最大长度/值 | 99999999999 | 同上 |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| onerrormin | 比min属性小的提示 | null | 当用户输入的值比min属性小的时候的错误提示 |
| onerrormax | 比max属性大的提示 | null | 当用户输入的值比max属性大的时候的错误提示 |
| empty | 控件文本值是否允许两边为空 | 两边都允许出现空 | 默认值{leftempty:true,rightempty:true,emptyerror:null} leftempty:表示左边是否允许为空 rightempty:表示右边是否允许为空 emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
| 属性 | 属性名称 | 默认值 | 详细解释 |
| type | 比较类型 | "size" | (对select无效) "size":表示比较长度 ,默认值 "number":数值型比较 "string":字符型比较 "date":短日期类型 "datetime":长日期类型 |
| min | 最小长度/值 | 0 | 默认数值型。如果进行字符比较,请收入字符型 对select-one而言inputValidator里的参数min和max表示选择的索引号范围 对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
| max | 最大长度/值 | 99999999999 | 同上 |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| onerrormin | 比min属性小的提示 | null | 当用户输入的值比min属性小的时候的错误提示 |
| onerrormax | 比max属性大的提示 | null | 当用户输入的值比max属性大的时候的错误提示 |
| empty | 控件文本值是否允许两边为空 | 两边都允许出现空 | 默认值{leftempty:true,rightempty:true,emptyerror:null} leftempty:表示左边是否允许为空 rightempty:表示右边是否允许为空 emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
| 属性 | 属性名称 | 默认值 | 详细解释 |
| desid | 要比较控件的ID | "" | 要跟源目标进行比较的目标ID |
| operateor | 比较符号 | "=" | 一共有如下几种类型:=、!=、>、>=、<、<= |
| datatype | 数据类型 | "string" | 目前只支持2种:"string"、"number","datetime","date" |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| 属性 | 属性名称 | 默认值 | 详细解释 |
| desid | 要比较控件的ID | "" | 要跟源目标进行比较的目标ID |
| operateor | 比较符号 | "=" | 一共有如下几种类型:=、!=、>、>=、<、<= |
| datatype | 数据类型 | "string" | 目前只支持2种:"string"、"number","datetime","date" |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| 属性 | 属性名称 | 默认值 | 详细解释 |
| desid | 要比较控件的ID | "" | 要跟源目标进行比较的目标ID |
| operateor | 比较符号 | "=" | 一共有如下几种类型:=、!=、>、>=、<、<= |
| datatype | 数据类型 | "string" | 目前只支持2种:"string"、"number","datetime","date" |
| onerror | 发生错误的提示 | "输入错误" | 为空者不显示。 |
| validatorgroup | "1" | 你要针对哪个组进行验证 |
返回是否校验成功的信息。
在showword模式下,如果你的额外校验没有通过,你可以通过它来设置成失败信息和状态
checkbox或radiobutton表示(同组)选择的个数。
对select-one,选择索引的值
对select-multiple,inputValidator里的参数min和max表示选择的个数
其它input表示的表示字符长度。
6.添加修改说明:
复制代码 代码如下:
$.formValidator.reloadAutoTip(); //重新加载表单验证样式
if(!$.formValidator.pageIsValid('1')) return false; //如果不通过则不提交
复制代码 代码如下:
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#name").formValidator({ onShow: "请输入姓名!", onFocus: "输入一个到十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 20, onError: "输入长度,不对!" });
$("#timelong").formValidator({ onShow: "请输入路演时长!", onFocus: "输入格式为正整数!", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"intege1",dataType: "enum", onError: "您输入的时长格式不正确!" });
$("#address").formValidator({ onShow: "请输入路演平台名称!", onFocus: "输入一个到五十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 50, onError: "输入长度,不对!" });
$("#urladdress").formValidator({ onShow: "请输入路演链接地址!", onFocus: "输入格式:http://www.baidu.com", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"^(http|https|ftp)://([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]).(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0).(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0).(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9-]+.)*[a-zA-Z0-9-]+.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(/($|[a-zA-Z0-9.,?'+&%$#=~_-]+))*$", onError: "输入格式不正确!" });
$("#time").formValidator({ onCorrect: "格式正确" }).functionValidator({fun:isDateTime, onError: "输入格式,不对!" });
$("#txtcontent").formValidator({ onShow: "请输入专家简介!", onFocus: "输入一个到一百个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 100, onError: "输入长度,不对!" });
});


