已经迫不及待的想要将我的最新成果分享给大家了,其实代码和之前的版本很相似。
首相是HTML页面代码:
复制代码 代码如下:
<!DOCTYPE html>
<html lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Dock</title>
<link type="text/css" rel="stylesheet" href="css/dock.css" />
<script type="text/javascript" src="js/jquery-1.8.0.js"></script>
<script type="text/javascript" src="js/dock.js"></script>
</head>
<body id="content">
<div id="topBody" align="center">
<div id="topMenu">
<a href="#"><img alt="Home" src="images/home.png" /></a>
<a href="#"><img alt="Music" src="images/music.png" /></a>
<a href="#"><img alt="Calendar" src="images/calendar.png" /></a>
<a href="#"><img alt="Email" src="images/email.png" /></a>
<a href="#"><img alt="Portfolio" src="images/portfolio.png" /></a>
<a href="#"><img alt="Video" src="images/video.png" /></a>
<a href="#"><img alt="Link" src="images/link.png" /></a>
<a href="#"><img alt="History" src="images/history.png" /></a>
<a href="#"><img alt="RSS" src="images/rss.png" /></a>
</div>
</div>
</body>
</html>
同样加上相应的CSS代码:
复制代码 代码如下:
#topMenu{
height:128px;
line-height:250px;
width: 630px;
background-image:url(../images/dock-bg1.png);
}
#topMenu img{
width: 50px;
height:50px;
border:none;
}
对应的JS代码如下:
复制代码 代码如下:
$(function(){
$(this).mousemove(function(e){
var mouseY = parseInt(e.pageY);
if(mouseY<136 && mouseY>8){
var mouseX = parseInt(e.pageX);
$("#topMenu img").each(function(){
var obj = $(this);
var objWidth = obj.css("width");
//获取图片中心水平坐标
var objX = parseInt(obj.offset().left) + parseInt(objWidth.substr(0,objWidth.length-2))/2;
var x = Math.abs(objX-mouseX);
if(x<75){
obj.css("width",(128-((78*x*x)/(75*75)))+"px").css("height",(128-((78*x*x)/(75*75)))+"px");
}else{
obj.css("width","50px").css("height","50px");
}
});
}else{
$("#topMenu img").each(function(){
$(this).css("width","50px").css("height","50px");
});
}
});
});
相比于之前的版本最大的改变还是在JS上面,当鼠标在页面上移动时触发mousemove事件,在mousemove方法中首先取得鼠标在页面上的垂直坐标,判断鼠标是否在可操作dock菜单的垂直范围之内,如果鼠标不在这个范围之内,就将所有图标还原到初始状态;相反,如果鼠标在这个范围之内,就继续获取鼠标在页面上的水平坐标,并用mouseX来记录。同时获取图片中心在页面中的水平坐标,用objX来保存相应的值,当mouseX与objX之差的绝对值(用x来记录)小于75时,就进入了当前图片的可操作范围,dock效果就会触发,用y来表示当鼠标移动时某一张图片的width(为了简单本次示例使用的图标width和height相等的),本次示例用了方程 y=128-78*x2/752来表示鼠标的位置与图片尺寸之间的关系,当 x 的大于75时就将对应的图片还原。
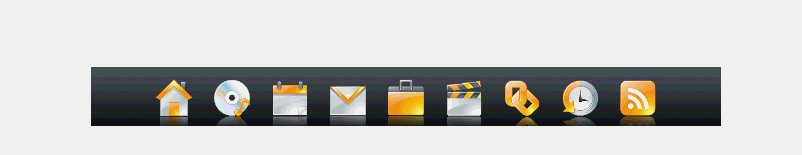
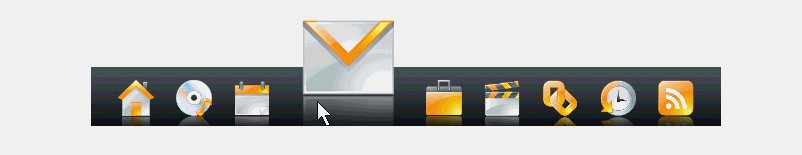
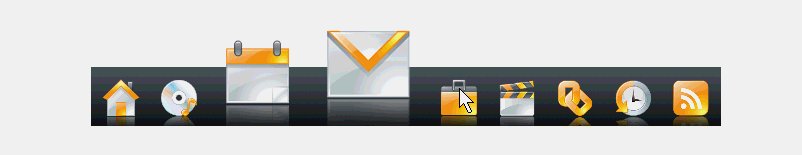
在本次示例的过程中发现了一个 ie 的一个小 bug ,当 <a> 标签中间的内容为 <img /> 时如果没有给 img 的 border 的任何CSS样式,则 ie 会给 img 加上蓝色边框,即使给 <a> 标签加上 text-decoration: none; 的CSS样式,img 仍然会被 ie 加上蓝色边框,当给 img 添加 border:none; 之后烦人的蓝色边框就不见了。下图是改进过后版本的演示图,所有代码仅供参考,谢谢阅读。