一个自定义的循环遍历元素文本内容的函数
该函数可以确保在HTML和XML DOM文档中很好的工作,使用该函数,就能够获取任何元素文本内容了
循环遍历元素文本内容
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=gb2312">
<title>一个循环遍历元素文本内容的函数</title>
</head>
<body>
<div id="test">
<ul>
<li><a href="#">a标签1</a></li>
<li><a href="#">a标签2</a></li>
<li><a href="#">a标签3</a></li>
<li><a href="#">a标签4</a></li>
</ul>
</div>
<script type="text/javascript">
<>
</script>
</body>
</html>
通常,我们使用previousSibling,nextSibling,firstChild,lastChild等等来遍历DOM文档,但是,往往会将文本节点也遍历出来,一般情况下,我们不大需要遍历文本节点。所以,这里,我们可以使用自定义的几个函数将previousSibling,nextSibling,firstChild,lastChild封装起来,跳过遍历到的文本节点,而直接取得元素节点
查找节点的几个替代函数
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=gb2312">
<title>previousSibling,nextSibling,firstChild,lastChild和parentNode的替代函数</title>
<script type="text/javascript">
<>
</script>
</head>
<body>
<div id="test">
<p>大部分的WEB开发者在大多数情况下仅仅需要遍历DOM元素而非相邻的文本节点</p>
<p>所以,我们可以自己定义几个函数用于替代<b>previousSibling,nextSibling,firstChild,lastChild和parentNode</b></p>
<ul>
<li><a href="#">a标签1</a></li>
<li><a href="#">a标签2</a></li>
<li><a href="#">a标签3</a></li>
<li><a href="#">a标签4</a></li>
</ul>
</div>
<script type="text/javascript">
<>
</script>
</body>
</html>
获取表单对象的 7 种方式
多种获取表单对象的方式
复制代码 代码如下:
<html>
<head>
<title>获取表单对象的 7 种方式</title>
</head>
<body>
<form name="myform">
<input type="text" value="获取表单对象的 7 种方式" name="test">
</form>
<script type="text/javascript">
<>
</script>
</body>
</html>
使用javascript实现全选,反选,全不选的功能
复制代码 代码如下:
<html>
<head>
<title>全选,反选,全不选</title>
</head>
<body>
<script type="text/javascript">
<>
</script>
<a href="javascript:selall(this)">全选</a>
<a href="javascript:noselall(this)">全不选</a>
<a href="javascript:invert(this)">反选</a>
</body>
</html>
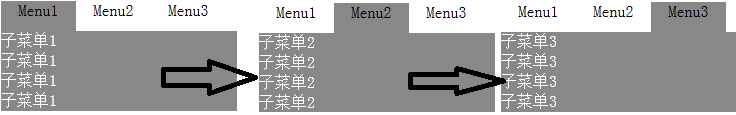
鼠标移上去,显示子栏目列表

复制代码 代码如下:
显示隐藏菜单
<html>
<head>
<title>操作菜单</title>
<style>
li{
list-style:none;
}
#menu ul li{
float:left;
width:75px;
height:30px;
text-align:center;
}
#submenu{
clear:both;
}
#submenu ul li{
background:#888;
width:236px;
}
#submenu ul li a{
color:#fff;
text-decoration:none;
}
.highlight{
background:#888;
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li onmouseover="change(0)">Menu1</li>
<li onmouseover="change(1)">Menu2</li>
<li onmouseover="change(2)">Menu3</li>
</ul>
</div>
<div id="submenu">
<ul>
<li>
<a href="#">子菜单1</a><br>
<a href="#">子菜单1</a><br>
<a href="#">子菜单1</a><br>
<a href="#">子菜单1</a><br>
</li>
<li>
<a href="#">子菜单2</a><br>
<a href="#">子菜单2</a><br>
<a href="#">子菜单2</a><br>
<a href="#">子菜单2</a><br>
</li>
<li>
<a href="#">子菜单3</a><br>
<a href="#">子菜单3</a><br>
<a href="#">子菜单3</a><br>
<a href="#">子菜单3</a><br>
</li>
</ul>
</div>
<script type="text/javascript">
<>
</script>
</body>
</html>
通过for...in循环语句,可以遍历出某个对象中的属性
比如,我们想要看下document对象中的所有属性名和属性值,可以使用如下所示的代码:
复制代码 代码如下:
View Code
<html>
<head>
<title>遍历document文档对象的所有属性</title>
</head>
<body>
<script type="text/javascript">
<>
</script>
</body>
</html>
同理,我们也可以用以上方法遍历window对象,location对象,history对象等的属性,当然,也可以用来遍历自定义对象的属性


