最近,我就对jQuery的选择器使用做了一些个小小的实验,用来说明jQuery的不同选择器在不同的情况下,哪个效率更高,更值得使用。
先在每个测试页面的head中引入google提供的jquery文件和用于测试的小插件firejspt。
复制代码 代码如下:
<>
<script type="text/javascript" src="firejspt.js"></script>
<>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
1. 最常用的id选择器和class选择器
将以下代码复制200次,置于body标签内。
复制代码 代码如下:
<div id="ilian">比较id选择器和class选择器</div>
<div>比较id选择器和class选择器</div>
用于本次测试的JS代码如下:
复制代码 代码如下:
function ilianTest01(){
$('#ilian').click(function() { alert('Hello World'); });
}
function ilianTest02(){
$('.ilian').click(function() { alert('Hello World'); });
}
/*调用2个函数进行测试*/
$(function(){
jspt.test(function(){ ilianTest01(); });
jspt.test(function(){ ilianTest02(); });
});
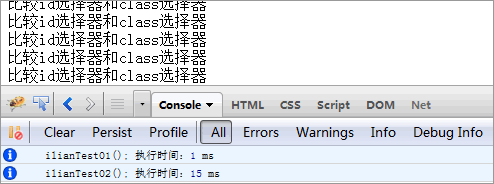
测试结果如下:

由图可以id选择器相比于class选择器的效率优势是非常地。。。。。
2. 在选择标签时,层级选择器用得也非常频繁,这次对比测试直接子标签符号“>”和children。
将以下代码放入body标签内,并将其中的li标签复制500次。
复制代码 代码如下:
<ul id="ilian">
<li>比较直接子标签符号“>”和children</li>
<li>比较直接子标签符号“>”和children</li>
<li>比较直接子标签符号“>”和children</li>
<>
</ul>
用于本次测试的JS代码如下:
复制代码 代码如下:
function ilianTest01(){
$('#ilian > li').click(function() { alert('Hello World'); });
}
function ilianTest02(){
$('#ilian').children('li').click(function() { alert('Hello World'); });
}
/*调用2个函数进行测试*/
$(function(){
jspt.test(function(){ ilianTest01(); });
jspt.test(function(){ ilianTest02(); });
});
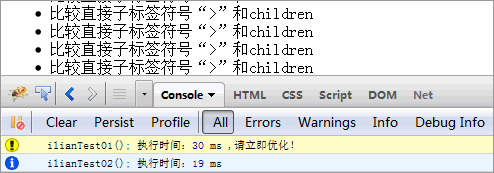
测试结果:

由此可见children选择器要优于直接子标签符号选择器。
限于文章长度,本文只展示了最基本的测试,且以上测试,均是在简单环境中测试的,测试效果并不代表绝对的结论。


