复制代码 代码如下:
function 类名(参数表){
this.属性;
......
this.函数;
}
这样,函数和数据成员都是用“this.”来实现。
我们自己定义一个简单类student好了,然后再去构造它,并且实现一个输出函数。
复制代码 代码如下:
<script LANGUAGE="JavaScript">
<>
</script>
(喂这也太简单了吧魂淡(||| ̄— ̄)==o(#) ̄▽ ̄)∕ )
恩。。总之大体意思懂了就好了。。
匿名函数:
就是没有名字的函数 function(参数表){.......} 匿名函数是用完就被抛弃(好可怜 TvT)
回调函数:
常表现为一个函数的参数是另一个函数。其实这个状况常遇到的,比如java里给控件添加一个listener的时候,listener的参数其实是个函数。
这个函数我们就可以直接在参数里面new就可以了,就是做了个匿名函数,因为每个响应都是针对这个控件的,因此一般不会有再次需要的情况。
不过我们举个例子还是按正常的路子走。
复制代码 代码如下:
<script LANGUAGE="JavaScript">
<>
</script>
(非常感谢二楼Arliang 指出错误!)
此处注意事项:
1.typeof a的类型function是小写,因为js大小写敏感,所以必须注意。
2.Huidiao(test) test不需要写出括号,因为它的参数就仅仅是一个变量,如果写成(test()),那么函数会执行test();这个函数,但是Huidao函数不执行,因为test()没有返回值,那个么Huidiao的参数其实是未定义的。
输出大家都想得到的。。
然后再说一句:Javascript中没有重载。不要痴心妄想了骚年~ㄟ( ̄v ̄ㄟ)
--------------------------------------------------------------------------------
接下来学习js里面的内置对象,其实我们已经接触过几个了。
常用的内置对象: String Date Math Array Number Globle
String大家都很懂的,var s="xxxxx"; 或者 var= new String("xxxx"); 意思差不多,至于String里涵盖的一些操作函数的话。。请自行下载javascript的API文档亲,我就不给连接了亲,自己搜搜吧~
提供一个在线的参考手册连接:点这里 http://www.jb51.net/w3school/js/jsref_obj_string.htm (这个网站不错,有空可以看看~)
每个对象的数据成员和函数成员就都有了,老师在这里一直讲那些个函数,我都睡着了,其实根本没必要讲,用的时候看看就行了,熟了以后都不需要看就知道有什么啦~
然后稍微说一下Array这个对象,实际上JS并没有提供二维数组,but,我们可以通过嵌套来实现,比如
var array2=new Array(new Array(4), new Array(), new Array(1,2,3,4));

最后,除了这些常用对象外,
还有一些全局的函数和事件也需要熟悉起来,
对应到文档里就是function和event两个部分。
事件处理:
事件处理是什么我觉得应该没有人不清楚吧,我也懒得写概念了,因为写了也没人会记住的╮(╯▽╰)╭
然后,指定事件处理程序有三种方法:
第一:直接在HTML标记中指定 <标记.......事件="事件处理程序" .....>
第二:编写特定对象特定之间的javascript <script LANGUAGE="JavaScript" for="对象" event="事件"> ........ </script>
第三:在javascript中说明 <事件主角 - 对象><事件>=<事件处理程序>;
常用的事件罗列一下:
| 鼠标事件 | 键盘事件 | HTML事件 | 变动事件 |
|
onclick 单击事件 ondblClick 双击事件 onmouseover 鼠标移到上方 onmouseout 鼠标离开事件 onmousedown鼠标按下事件 onmouseup 鼠标放开事件 onselect 选中事件 |
onkeydown 按键事件 onkeypress 按下键事件 onkeyup 放开键事件 |
onload 窗口加载事件 onunload 窗口离开事件 onresize 改变窗口大小触发事件 onabort 中断事件 onerror 异常事件 onreset 按下重置按钮事件 onsubmit 提交事件 |
onblur 失去焦点事件 onfocus 获得焦点事件 onchange 值改变触发事件 |
复制代码 代码如下:
<html>
<head>
<title>O.O</title>
<script type="text/javascript" src="js/output.js"></script>
<script LANGUAGE="JavaScript">
<>
</script>
</head>
<body>
<input type="Button" value = "HTML" >
<>
</body>
</html>
定义一个button,然后给它一个响应事件,其实就是第一种,当然,因为这个的响应非常简单,也可以在button控件那里直接这么写:
<input type="Button" value = "HTML" > (这里注意下,alert()里面的字符串用单引号,不能用双重双引号。)
二者效果相同的。

但对于第二种来说,用的很少,我百度了半天,查了window对象的事件,测试了许多,但是只有onload事件是可行的,代码如下:
复制代码 代码如下:
<script LANGUAGE="JavaScript" for="window" event="onload">
alert("load successed");
-->
</script>
然后经过我的仔细研究,许多事件,比如“onbeforeunload”等,都是只在IE中可行的,那么我们就毫不犹豫的放弃此方法就好。知道就行了。
PS 用百度搜一下“网页制作完全手册”,是个CHM的帮助文件,第一个出来的 新浪文件就可以下载,里面东西很全,需要的话就下载来参考吧~

OK,第三种,据说在Ajax框架里大量使用,但是作为一个不会ajax的人。。。好吧,我们慢慢学起。
第三种稍微涉及了点下一部分要说的DOM。不过木有关系,不影响大局,第三种的格式看起来比较复杂,其实很简单。
在添加控件的时候,给控件一个ID,但后在javascript里面利用ID拿到这个控件,然后对它的各种事件进行操作,比如:
复制代码 代码如下:
<body>
<input type="text" value="JS Object" id="input">
<script type="text/javascript">
var inpt=document.getElementById("input");
inpt.onblur=function(){
alert("How can you abandon me~?");
}
</script>
</body>
这样,我们就给text文本框添加了一个事件响应,这里要强调一点:script响应必须写在控件声明之后,否则编译器就无法根据ID找到控件了。
PS,其实也可以根据name找到控件,但是还是建议用ID,因为name可以相同,id不可以相同
关于每个控件有哪些响应,可以在之前那个网站里翻翻,或者下载我说的那个手册,就可以了,下面的截图就是那个手册里关于input text控件的事件列表~当然不止这点,右边还有下拉条的~

其实我还是比较推荐下载一下这个手册的,挺好的一工具。
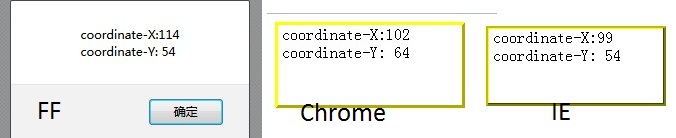
简单介绍了事件处理后,我们学习一下Event对象
event对象代表事件状态,如事件发生的元素,键盘状态,鼠标位置和鼠标按钮状态。
在IE中可以用window.event获取,但是FF不行,所以为了兼容,采用如下策略。。程序猿们的智慧是伟大的。
复制代码 代码如下:
function eventName(event){
event=event|| window.event;
.................
}
事件程序绑定:
<body 事件名称="eventName(event);"></body>
因为比较抽象,我们还是写个代码,心里踏实点。
复制代码 代码如下:
<html>
<head>
<style>
<>
</style>
<title>testing</title>
<script type="text/javascript" src="js/output.js"></script>
</head>
<body>
<div id="fistdiv" class= "divstyle" onmousedown="clicked(event)"></div>
<script type="text/javascript">
function clicked(event){
event=event||window.event;
var s;
s="coordinate-X :"+event.clientX;
s+="n"+"coordinate-Y: " +event.clientY;
var obj=document.getElementById("fistdiv");
obj.innerText=s;
obj.textContent=s; alert(s);
}
</script>
</body>
</html>
注意,此处感谢三楼 Aleax的帮助,我直接引用他的话并给出例子,关于div中的属性innerText:
FF里面的innerText不可用,替代方法: textContent
IE: oDiv.innerText = aString; oDiv.innerHTML = aString;
FF: oDiv.textContent = aString; oDiv.innerHTML = aString;
由于对于不认识的语句浏览器会忽略,我们可以直接像我上面写的,写出两行代码来迁就这俩,同时还有另一个办法可以让它缩为一句,就是obj.innerHTML=s;
这里顺便说下innerText和innerHTML的差别:innerText只接受文本,然后直接输出,但是innerHTML识别HTML语句,也就是说,如果写
innerText="<br>Hello" ; 那么输出就是:<br>Hello 如果写innerHTML="<br>Hello"那么输出是换行后的Hello。 
事件冒泡问题
事件冒泡问题其实就是,一个操作触发了多个响应,比如body定义了onclick的事件,body下面的div也定义了onclick事件,那点了div之后,先做了div的事件响应,然后向上冒泡,body的click事件也被触发了。
解决的办法也不麻烦,但是依旧要迁就IE和FF这俩好基友的矛盾:
IE里面阻止冒泡,使用: 事件对象.cancelBubble=true;
FF里面阻止冒泡,使用: 事件对象.stopPropagation(); (刚才查了一下,propagation [,prɔpə'ɡeiʃən] 的意思是繁殖,繁衍。。原谅我的词汇量吧TvT)
好了为了让这对好基友和谐相处,我们只好再做一个判断:
复制代码 代码如下:
function xxxxx(event){
.........;
if(event&&event.stopPropagation) //说明是个火狐
event.stopPropagation();
else
event.cancleBubble=true;
}
当然,这个判断要写在下层的结点里,比如刚才的例子里,如果把它写在body的click事件里,那就是做无用功了。
--------------------------------------------------------------------------------
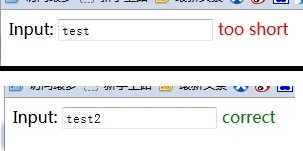
最后,一个小应用,是对输入的情况判断,我们注册网站的时候常遇到的:
代码如下:
复制代码 代码如下:
<html>
<head>
<style>
<>
</style>
<title>testing</title>
<script type="text/javascript" src="js/output.js"></script>
</head>
<body>
Input: <input type="text" onblur="blured()" id="input"><span id="checkspan"></span>
<script type="text/javascript">
function blured(){
var obj=document.getElementById("checkspan");
var s=document.getElementById("input").value;
if(s.length<5)
obj.innerHTML=" too short";
else{
obj.innerHTML=" correct";
obj.style.color="green"
}
obj.style.display="inline";
}
</script>
</body>
</html>
效果如下: