这里我们举例校验ListBox两个规则:
•校验必选项
•选择范围在0~4项
界面代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset>
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:ListBox ID="lstCar" runat="server" Rows="5" SelectionMode="Multiple">
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:ListBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<div id="message">
</div>
</div>
</form>
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe17</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="Scripts/jquery.validate.js"></script>
<script type="text/javascript">
$(function () {
$("#form1").validate({
rules: {
lstCar: { required: true, rangelength: [0, 4] }
},
messages: {
lstCar: { required: "至少选择一种车!",
rangelength: "选择的范围为零到四种车!"
}
},
errorLabelContainer: $("#message")
});
});
</script>
<style type="text/css">
.alertmsg
{
color: #FF0000;
}
</style>
</head>
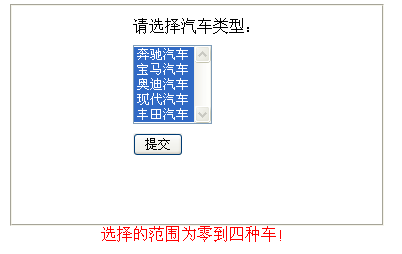
界面效果: