界面代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset>
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:RadioButtonList ID="rbCar" runat="server">
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" ErrorMessage="至少选择一种车!"
ForeColor="Red" ClientValidationFunction="rbCar_Validation"></asp:CustomValidator>
</div>
</form>
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe16</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
function rbCar_Validation(sender, args) {
args.IsValid = ($("#rbCar :radio:checked").length > 0);
}
</script>
</head>
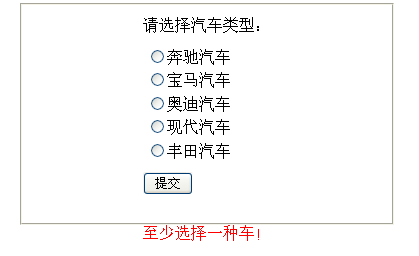
显示效果: