首先看下界面代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset>
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:CheckBoxList ID="chkCar" runat="server">
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" ErrorMessage="至少选择三种车!"
ForeColor="Red" ClientValidationFunction="ctvCar_Validation"></asp:CustomValidator>
</div>
</form>
控件CustomValidator相关参数说明:
ErrorMessage:设置校验提示信息
Display:设置显示模式,Dynamic表示提示信息不显示的时候,不占用当前位置
ClientValidationFunction:设置定义客户端自定义校验函数
客户端脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe15</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
function ctvCar_Validation(sender, args) {
// CustomValidator控件通过自定义函数的参数args属性IsValid来判断是否验证通过
args.IsValid = ($("#chkCar input:checked").length >= 3);
}
</script>
</head>
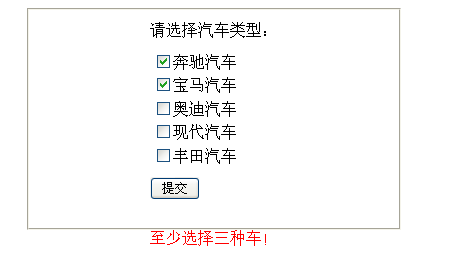
最终显示效果: