页面样式代码:
复制代码 代码如下:
<style type="text/css">
.header
{
background-color: #CCCCCC;
color: White;
font-size: x-large;
}
.content
{
background-color: White;
font-weight: lighter;
font-size: small;
}
.content td
{
text-align: left;
}
.mandatory
{
color: Red;
}
.errorContainer
{
display: none;
margin-bottom: 20px;
}
.alertMsg
{
margin-left: 20px;
color: #660000;
}
.input-highlight
{
background-color: #CCCCCC;
}
</style>
页面结构代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<div align="center">
<fieldset>
<p align="left">
这里有一些错误注册提示信息,根据提示请核实您注册信息格式是否正确:
</p>
</fieldset>
</div>
<fieldset>
<table cellpadding="3" cellspacing="3" border="0">
<tr>
<td colspan="2">
注册用户
</td>
</tr>
<tr>
<td>
用户名<span>*</span>
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Email<span>*</span>
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
密码<span>*</span>
</td>
<td>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
确认密码<span>*</span>
</td>
<td>
<asp:TextBox ID="txtConfirmPwd" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
生日<span>*</span>
</td>
<td>
<asp:TextBox ID="txtDOB" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
地址1<span>*</span>
</td>
<td>
<asp:TextBox ID="txtAddress1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
地址2
</td>
<td>
<asp:TextBox ID="txtAddress2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
邮政编号<span>*</span>
</td>
<td>
<asp:TextBox ID="txtPostal" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
网站
</td>
<td>
<asp:TextBox ID="txtWebsite" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:CheckBox ID="chkTandC" runat="server" />我接受相关法律条款
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnSubmit" Text="提交" runat="server" /><asp:Button ID="btnReset"
Text="重置" runat="server" />
</td>
</tr>
</table>
</fieldset>
</div>
</form>
脚本代码:
先引入脚本文件:
复制代码 代码如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="Scripts/jquery.form.js" type="text/javascript"></script>
脚本功能代码:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function () {
// 在这里设置默认的操作行为
$.validator.setDefaults({
highlight: function (input) {
$(input).addClass("input-highlight");
},
unhighlight: function (input) {
$(input).removeClass("input-highlight");
}
});
// 然后调用函数validate()开始对form校验
$("#form1").validate({
rules: { txtName: "required",
// 验证邮件格式是否正确,设置email属性为true
txtEmail: { required: true, email: true },
txtPassword: { required: true, minlength: 8 },
// 在这里equalTo属性的作用是验证确认密码必须和之前输入的密码相等
txtConfirmPwd: { required: true, minlength: 8, equalTo: "#txtPassword" },
// 验证日期格式是否正确,设置date属性为true;
txtDOB: { required: true, date: true },
// 通过属性maxlength设置文本最大长度
txtAddress1: { required: true, maxlength: 200 },
txtAddress2: { maxlength: 200 },
// digits属性设置输入的内容必须为数字
txtPostal: { required: true, digits: true },
// url属性验证是否输入为合法的网址
txtWebsite: { url: true },
chkTandC: "required"
},
messages: { txtName: "请输入您的姓名",
txtEmail: { required: "请输入您的Email",
email: "请输入一个合法的email地址"
},
txtPassword: { required: "请输入您的密码",
minlength: "密码长度必须大于8"
},
txtConfirmPwd: { required: "请输入您的确认密码",
minlength: "确认的密码长度必须大于8",
equalTo: "请保证输入的密码和确认的密码要一样"
},
txtDOB: { required: "请输入您的生日",
date: "您输入的生日日期格式不对"
},
txtAddress1: { required: "请输入您的地址1",
maxlength: "您输入的地址1长度不能超过200"
},
txtAddress2: { maxlength: "您输入的地址1长度不能超过200" },
txtPostal: { required: "请输入您的邮政编号",
digits: "您输入的邮政编号必须都为数字"
},
txtWebsite: { url: "请输入一个合法的网址" },
chkTandC: { required: "请接受相关法律条款" }
},
wrapper: "li",
errorContainer: $("div.errorContainer"),
errorLabelContainer: $("#form1 p.alertMsg")
});
$("#btnReset").click(function (e) {
e.preventDefault();
// 这里使用了插件form的resetForm()函数,恢复到第一次加载页面的状态
$("#form1").resetForm();
});
});
</script>
注意:样式选择器div.errorContainer和div .errorContainer的含义不一样,第一个是选择所有带样式类errorContainer的div元素,而第二个是选择div元素里面的后代所有带样式类errorContainer的元素。
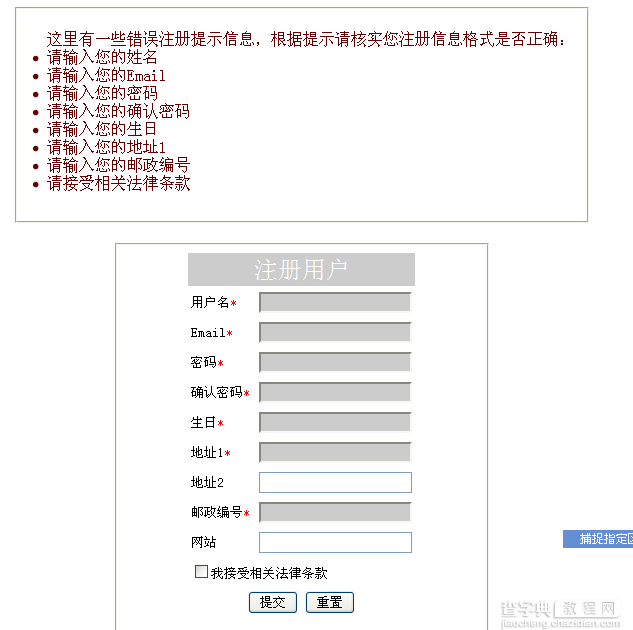
最终效果图: