jQuery 阴影插件代码分享
发布时间:2016-12-30 来源:查字典编辑
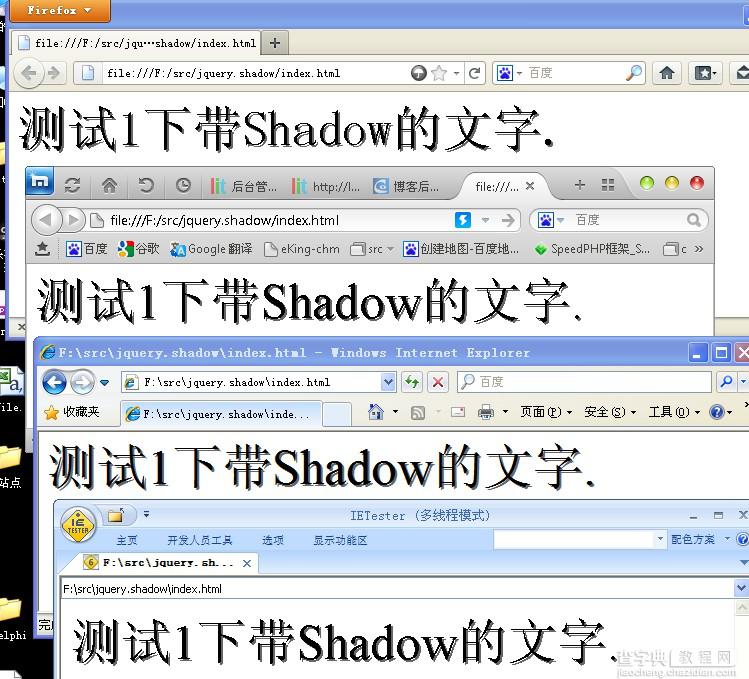
摘要:XP下FF/遨游3/IE8/IE6(IETester)中的效果使用方法:1.先引用jquery,然后引用jquery.textshadow....

XP下 FF/遨游3/IE8/IE6(IETester)中的效果
使用方法:
1.先引用jquery,然后引用jquery.textshadow.js(点击下载)
2.给元素加个"text-shadow:x偏移 y偏移 模糊半径 阴影颜色;"的样式(必须,因为插件里面会去找这个样式) 3.给元素应用jquery插件.
4.OK.
复制代码 代码如下:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="jquery.textshadow.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#test').textShadow();
});
</script>
</head>
<body>
<div id="test">
测试1下带Shadow的文字.
</div>
</body>
</html>


