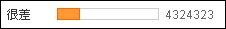
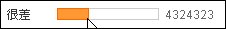
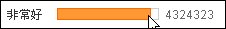
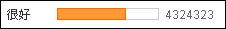
先給大家看看效果:

效果介紹:
鼠标滑过进度条改变进度值.
兼容性:
可完美兼容IE6,IE7,IE8,Chrome,Firefox
代码:
复制代码 代码如下:
<script src="https://ajax.googleapis.com/ajax/libs/mootools/1.4.1/mootools-yui-compressed.js"></script>
<style type="text/css">
#prg{
font-size:12px;
height:100%;
margin-bottom:3px;
overflow:hidden;
color:#2C2C2C;
font-family:Arial,Tahoma,"Bitstream Vera Sans",sans-serif;
}
#prg .txt{
min-width:50px;width:auto;float:left;
}
#prg .num{
color: #656565;
font-style:normal;
margin:0 6px;
}
#prg .load{
background-color:#F6F5F5;
border:1px solid #BBBBBB;
height:10px;
float:left;
margin-top:1px;
position:relative;
}
#prg #p{
background-color:#F9AE3D;
border:1px solid #E87F16;
font-size:1px;
min-height:8px;
max-height:10px;
height:10px;
left:-1px;
position:absolute;
top:-1px;
}
</style>
</head>
<body id='a'>
<div id="prg">
<span>普通</span>
<div onmousemove="xPrg(this,event)"><span id="p"></span></div>
<span>4324323</span>
</div>
<script type='text/javascript'>
function xPrg(i,e){
var i=$(i);
var p=i.getElementById('p');
if(!i || !p){return false;}
i.setStyle('cursor','pointer');
i.onclick=function(){
alert('点我干啥?');
}
var ex=e.clientX; //鼠标现在的位置
var s=p.getPosition().x.toInt(); //原始x偏移量
var bw=i.getStyle('width').toInt(); //进度条盒子宽度(px)
var nw=ex-s;nw=(nw>bw)?bw:nw;nw=(nw<1)?0:nw; //鼠标所在位置的宽度
p.setStyle('width',nw+'px');
var x=bw/5;
if(nw>0 && nw<=x){
$('prg').getElement('.txt').set('text','非常差');
}else if(nw>x && nw<=(x*2)){
$('prg').getElement('.txt').set('text','很差');
}else if(nw>x && nw<=(x*3)){
$('prg').getElement('.txt').set('text','普通');
}else if(nw>x && nw<=(x*4)){
$('prg').getElement('.txt').set('text','很好');
}else if(nw>x && nw<=(x*5)){
$('prg').getElement('.txt').set('text','非常好');
}
}
</script>


