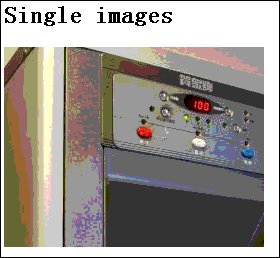
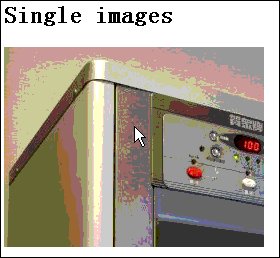
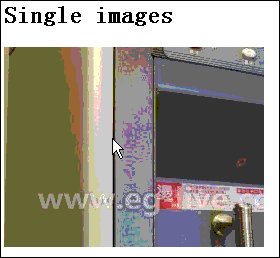
效果演示:

源代码:
复制代码 代码如下:
<script src="https://ajax.googleapis.com/ajax/libs/mootools/1.4.1/mootools-yui-compressed.js"></script>
</head>
<body id='a'>
<h2>Single images</h2>
<div id='bsfdimg'/upload/201112/20111212204031245.jpg") no-repeat scroll -50px -50px transparent;width:260px;height:200px;' w='392' h='600'></div>
<script type='text/javascript'>
var MoveBKimg=new Class({
initialize:function(){
this.$L=0;
this.$T=0;
},
Todo:function(i,opt){
this.opt={
bw:opt.bw || 0, //容器宽度
bh:opt.bh || 0,
iw:opt.iw || 0, //图像宽度
ih:opt.ih || 0,
X:opt.X || 0, //鼠标的clientX坐标
Y:opt.Y || 0
};o=this.opt;
if(!i || !o.iw || !o.ih || !o.bw || !o.bh){return false;}
o.iw=o.iw-o.bw; //图像实际可被移动的x轴范围
o.ih=o.ih-o.bh;
var P=i.getStyle('background-position');P=P.split(" ");//取得目前背景图的position值,并拆分转为Int型
P[0]=P[0].toInt();P[0]=(P[0].abs()>o.iw)?((P[0]<0)?-o.iw:o.iw):P[0];//背景图目前的X偏移,并对值进行2次修正
P[1]=P[1].toInt();P[1]=(P[1].abs()>o.ih)?((P[1]<0)?-o.ih:o.ih):P[1];
console.log(o.X+'|'+o.Y);
if(o.X>this.$L){//往右移鼠标图片往左跑
this.$L=o.X;
P[0]=(o.iw<(P[0]-10))?o.iw:(P[0]-10);
}
if(o.X<this.$L){//往左移鼠标图片往右跑
this.$L=o.X;
P[0]=((P[0]+10)>0)?0:(P[0]+10);
}
if(o.Y>this.$T){//往下移鼠标图片往上跑
this.$T=o.Y;
P[1]=(o.ih<(P[1]-10))?o.ih:(P[1]-10);
}
if(o.Y<this.$T){//往上移鼠标图片往下跑
this.$T=o.Y;
P[1]=((P[1]+10)>0)?0:(P[1]+10);
}
i.setStyle('background-position',''+P[0]+'px '+P[1]+'px');//重新给背景图的position赋值
}
});
El=$('bsfdimg');
var MoveBKimg=new MoveBKimg();
El.addEvent('mousemove',function(event){
MoveBKimg.Todo(El,{bw:260,bh:200,iw:392,ih:600,X:event.client.x,Y:event.client.y});
})
</script>


