接口+继承+代码优化思想
先分享下我觉得一个很不错的js编程小技巧,达到很大的代码共用性! 因为很多js库会在原生的对象上进行直接原型扩展,但这是很不好的习惯,不仅加重了每个新实例对象的内存消耗,而且容易造成污染性误解(以为有这东西)!而这也是建js库一个准则:尽量少的原型扩展,特别是越根部的对象!
js建库准则
js建库准则(Dean Edwards在开发base2时候的一些体会)翻译版:http://biaoge.me/2009/12/239 js建库学习好地方:http://ejohn.org/blog/building-a-javascript-library/ 假如你有时间,再看一个建js库超级前沿的文档,包括css3,浏览器最新API(如querySelector) build-a-javascript-framework
用继承提高代码共用性
因为不在原生对象上进行扩展,所以需要一个对外的命名空间,而在这个对象下会有一些接口供外部调用,而为了提高本身js库的健壮性,需要在最大程度减小对外接口(最理想的就是只保存用户需要的接口)! 那么这里便有一个问题,我将它实例化吧:
复制代码 代码如下:
var namespace={
IOfirst:function(){},
IOsecond:function(){}
}
在对象namespace下有个东西需要给IOfirst跟IOsecond共用,而又不想暴露这个接口! 我是通过继承将所有对外接口通过一个父接口包装,然后在一个init方法下统一赋值,而在init这方法下,由于闭包的作用,达到了代码的共用性! 具体做法:
动态添加对外接口,加强代码灵活性
复制代码 代码如下:
addIO:function(str){
var arrs = str.split("."),
o = this;
for (i=(arrs[0] == "Date$") ? 1 : 0; i0)
{
var data=arrs[0]
o[arrs[i]]=o[arrs[i]] ||function(){return this.parIO.apply(null,[data,arguments])};
o=o[arrs[i]];
}
}
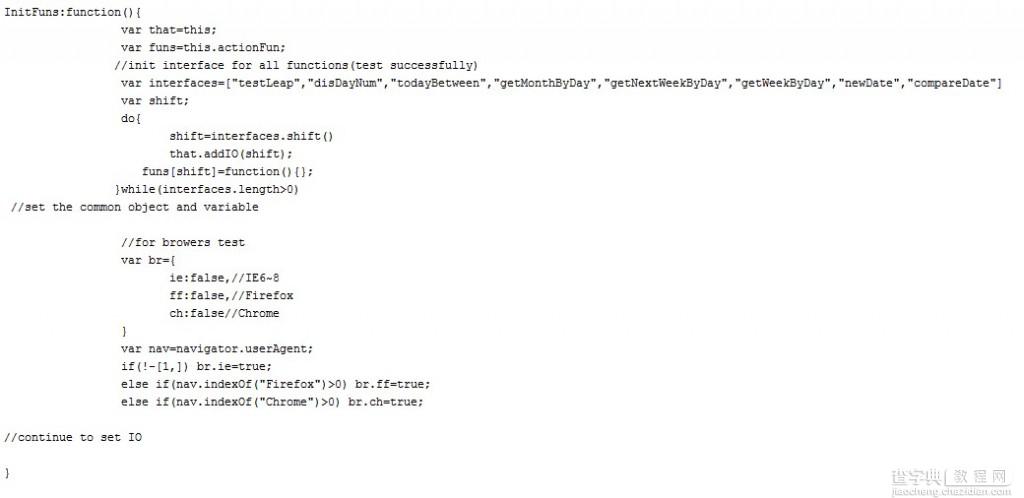
InitFuns:function(){
var that=this;
var funs=this.actionFun;
//init interface for all functions(test successfully)
var interfaces=["testLeap","disDayNum","todayBetween","getMonthByDay","getNextWeekByDay","getWeekByDay","newDate","compareDate"]
var shift;
do{
shift=interfaces.shift()
that.addIO(shift);
funs[shift]=function(){};
}while(interfaces.length>0)
//set the common object and variable
//for browers test
var br={
ie:false,//IE6~8
ff:false,//Firefox
ch:false//Chrome
}
var nav=navigator.userAgent;
if(!-[1,]) br.ie=true;
else if(nav.indexOf("Firefox")>0) br.ff=true;
else if(nav.indexOf("Chrome")>0) br.ch=true;
//continue to set IO
}
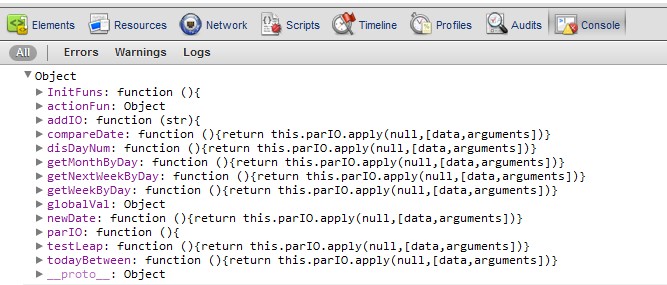
在控制台上输出初始化完成的接口:
 于是所有对外接口都绑定到parIO下面,这样在有很多接口的情况下可以少敲好多代码哦! 而关键的维系内外部枢纽的parIO负责找到子接口,传参,并返回
于是所有对外接口都绑定到parIO下面,这样在有很多接口的情况下可以少敲好多代码哦! 而关键的维系内外部枢纽的parIO负责找到子接口,传参,并返回
复制代码 代码如下:
parIO:function(){
if(Date$.actionFun[arguments[0]])
{
var customFun=Date$.actionFun[arguments[0]]
return customFun.apply(null,[arguments[1]]);
}
else
console&&cosnole.log("empty");
},
而可以看到有三部分:
 在 //set the common object and variable 那里我们可以写我们的公用函数,变量,如判断浏览器,加入类似后台的sqlHelp 函数 之后便是初始化接口了:
在 //set the common object and variable 那里我们可以写我们的公用函数,变量,如判断浏览器,加入类似后台的sqlHelp 函数 之后便是初始化接口了:
复制代码 代码如下:
funs.newDate=function(){
return formatDate(arguments[0][0])
}
funs.getWeekByDay=function(){
return getWeekByDay(arguments[0][0]);
}
funs.getNextWeekByDay=function(){
var speDate=formatDate(arguments[0][0]);
speDate.setDate(speDate.getDate()+7);
return getWeekByDay(speDate);
}
而且这样还有一个好处,就是你的代码不会给人家随便的复制去用,因为接口的内部联系性很大!例如上面的funs.getWeekByDay,funs.getNextWeekByDay公用了getWeekByDay()方法! 最后附上我的不成熟的js库以及接口声明,还望大牛帮忙改进下,万分感谢
复制代码 代码如下:
/*
//function:to compare two dates and return information "equal"/"more"/"less"
//arguments num:2
//arguments type: Date,Date
//arguments declaration:1.the target object you need to compare(Subtrahend);2.the compare object(Minuend)
//return data -- type: String ; three value: "more"(if target is larger),"equal"(if target is equal to compared object),"less"(if target is smaller)
compareDate:function (objDate,comDate)
{
},
//function:to format the string to Date ,and return
//arguments num:1
//arguments type: for this interface apply for overload , so String or Date is allowed
//arguments declaration:if you pass String ,it should format to "YYYY-MM-DD" or "YYYY/MM/DD" or "YYYY:MM:DD" like "2008/10/12"
//return date : type:Date;one value:the date you want after formatting
newDate :function (str)
{
},
//function:get the start date and end date of the week of the date you have passed and return the Json including {startDay,endDay}
//arguments num:1
//arguments type:for this interface apply for overload , so String or Date is allowed
//arguments declaration:the day you want to get the first day and last day of in this weeek;if you pass String ,it should format to "YYYY-MM-DD" or "YYYY/MM/DD" or "YYYY:MM:DD" like "2008/10/12"
//return data--type :Json ; one value:{startDay:"",endDay:""} ,you can get it by var.startDay(var is your custom variable)
getWeekByDay :function (day)
{
},
//function:get the start date and end date of next week of the date you have passed and return the Json including {startDay,endDay}
//arguments num:1
//arguments type:for this interface apply for overload , so String or Date is allowed
//arguments declaration:the day you want to get the first day and last day of in this weeek;if you pass String ,it should format to "YYYY-MM-DD" or "YYYY/MM/DD" or "YYYY:MM:DD" like "2008/10/12"
//return data--type :Json ; one value:{startDay:"",endDay:""} ,you can get it by var.startDay(var is your custom variable)
getNextWeekByDay :function (day)
{
};
//function:get the start date and end date of the month of the date you have passed and return the Json including {startDay,endDay}
//arguments num:1
//arguments type:Date
//arguments declaration:the day you want to get the first day and last day of in this month
//return data--type :Json ; one value:{startDay:"",endDay:""} ,you can get it by var.startDay(var is your custom variable)
getMonthByDay :function (day)
{
},
//function:to test if including today between the two dates you pass and return in boolean
//arguments num:2
//arguments type:Date,Date
//arguments declaration:the procedure will test the larger and sort automatically ,so the order is no matter
//return data-- type: boolean ; one value :true if today is between the two dates
todayBetween :function (startDate,endDate)
{
},
//function:to caculate the difference between two dates in days
//arguments num:2
//arguments type:Date,Date
//arguments declaration:1.startDate(the one be reduced) 2.endDate(the one to reduce)
//return data--type:Number ; one value:the different between these two dates
disDayNum:function (startDate,endDate)
{
},
//function:test the year of the date you have passed leap or not and return in boolean
//arguments num:1
//arguments type: for this interface apply for overload , so String or Date is allowed
//arguments declaration:if you pass String ,it should format to "YYYY-MM-DD" or "YYYY/MM/DD" or "YYYY:MM:DD" like "2008/10/12"
//return data -- type:boolean ;one value: true if it is leap year or false
testLeap :function (date)
{
} */
欢迎下载:Date$.js


