jQuery EasyUI API 中文文档 DateTimeBox日期时间框
发布时间:2016-12-30 来源:查字典编辑
摘要:扩展自$.fn.datebox.defaults。用$.fn.datetimebox.defaults重写了defaults。依赖dateb...
扩展自 $.fn.datebox.defaults。用 $.fn.datetimebox.defaults 重写了 defaults。

依赖
datebox
timespinner
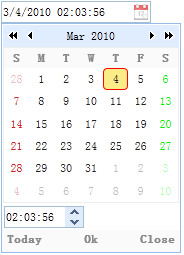
用法
复制代码 代码如下:
<input id="dt" type="text"></input>
复制代码 代码如下:
$('#dt').datetimebox({
showSeconds:false
});
特性
其特性扩展自 datebox,下列是为 datetimebox 增加的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
showSeconds |
boolean |
定义是否显示秒的信息。 |
true |
方法
其方法扩展自 datebox,下列是为 datetimebox 重写的方法。
|
名称 |
参数 |
说明 |
|
options |
none |
返回 options 对象。 |
|
spinner |
none |
返回 timespinner 对象。 |
|
setValue |
value |
设置 datetimebox 的值。 |
博客园 风流涕淌 翻译。


