推荐10个超棒的jQuery工具提示插件
发布时间:2016-12-30 来源:查字典编辑
摘要:1.Pop!使用Pop!可以创建简单的下拉菜单!这是一个并不引人注目的jQuery插件。2.BetterTip允许你创建定制的Tooltip...
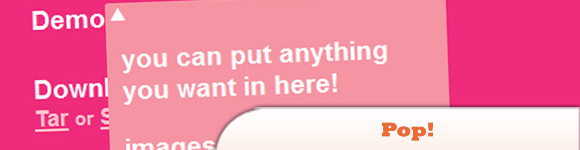
1. Pop!
使用 Pop!可以创建简单的下拉菜单!这是一个并不引人注目的 jQuery 插件。

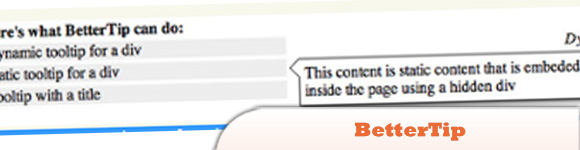
2. BetterTip
允许你创建定制的 Tool tips 的 jQuery 插件。

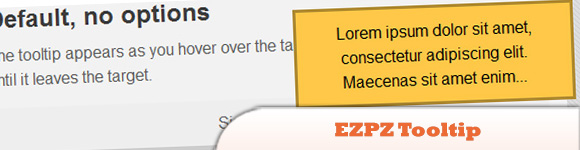
3. EZPZ Tooltip
非常简单的使用边框的 tooltip,同样也可以跟随鼠标。

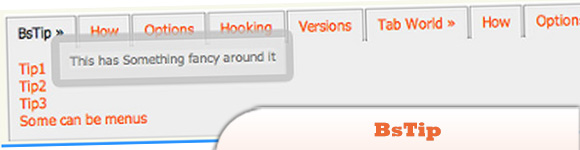
4. BsTip
各种简单的 tooltips,使用淡入和淡出效果,并且也有边框环绕。

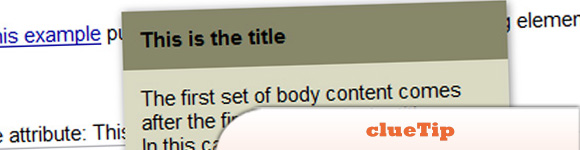
5. clueTip
当鼠标悬浮的时候允许显示一个漂亮的 tooltip 在指定的元素上。

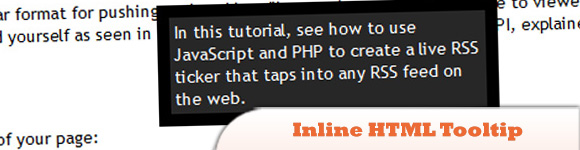
6. inline HTML tooltip
让你定义丰富 HTML 效果的 tooltip,并且可以直接嵌入你的页面,在你鼠标移动到链接上时显示。

7. Input Floating Hint Box
为输入框设计的圆角 tooltip。当你点击输入框时淡入,并且点击其它输入框时淡出。

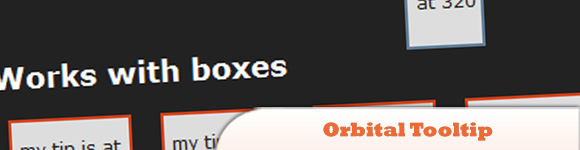
8. Orbital Tooltip
使用 Orbital Tooltip 你可以选择在对象的任意位置来显示。拥有多个选项,并且可以定制样式, Orbital Tooltip 的效果远远超过其它 jQuery tooltips。

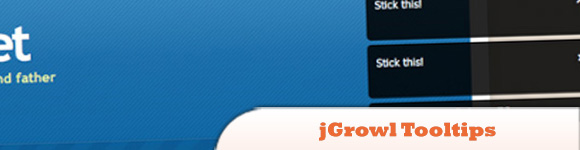
9. jGrowl tooltips
一个 jQuery 的插件,能够在浏览器里显示信息,有点类似 OS X S Growl 框架效果。

10. vTip
使用该 jQuery 框架,任何使用 vtip 类的元素都可以将 title 属性转化为一个光滑、定制的 tooltip,无须过多加载时间。

英文原文:http://www.jquery4u.com/plugins/10-awesome-jquery-tooltips/


