jQuery EasyUI API 中文文档 - MenuButton菜单按钮使用介绍
发布时间:2016-12-30 来源:查字典编辑
摘要:扩展自$.fn.linkbutton.defaults。用$.fn.menubutton.defaults重写了defaults。依赖men...
扩展自 $.fn.linkbutton.defaults。用 $.fn.menubutton.defaults 重写了defaults。

依赖
menu
linkbutton
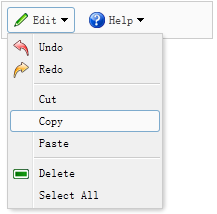
用法
复制代码 代码如下:
<a href="javascript:void(0)" id="mb" iconCls="icon-edit">Edit</a>
<div id="mm">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div></div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>
复制代码 代码如下:
$('#mb').menubutton({
menu: '#mm'
});
特性
其特性扩展自 linkbutton,下列是为 menubutton 增加的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
plain |
boolean |
True 就显示一个简单效果。 |
true |
|
menu |
string |
创建一个相应 menu 的选择器。 |
null |
|
duration |
number |
当悬停在按钮上时,以毫秒为单位定义的,显示menu的持续时间。 |
100 |
方法
|
名称 |
参数 |
说明 |
|
options |
none |
返回选项(options)对象。 |
|
disable |
none |
禁用 menubutton。 |
|
enable |
none |
启用 menubutton。 |


