用 $.fn.menu.defaults 重写了 defaults。

复制代码 代码如下:
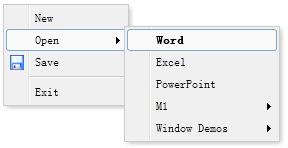
<div id="mm">
<div>New</div>
<div>
<span>Open</span>
<div>
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div iconCls="icon-save">Save</div>
<div></div>
<div>Exit</div>
</div>
编程创建 menu 并侦听 'onClick' 事件。
复制代码 代码如下:
$('#mm').menu({
onClick:function(item){
//...
}
});
显示 Menu
当 menu 被创建时,它是隐藏不可见的。调用 'show' 方法来显示 menu。
复制代码 代码如下:
$('#mm').menu('show', {
left: 200,
top: 100
});
特性
|
名称 |
类型 |
说明 |
默认值 |
|
zIndex |
number |
Menu 的 z-index 样式, 从它开始增加。. |
110000 |
|
left |
number |
Menu 的左边位置。 |
0 |
|
top |
number |
Menu 的顶部位置。 |
0 |
事件
|
名称 |
参数 |
说明 |
|
onShow |
none |
当 menu 显示之后触发。 |
|
onHide |
none |
当 menu 隐藏之后触发。 |
|
onClick |
item |
当点击 menu item 时触发。 |
方法
|
名称 |
参数 |
说明 |
|
show |
pos |
在指定的位置显示 menu 。 pos 参数有两个特性: left:新的左边位置。 top:新的顶部位置。 |
|
hide |
none |
隐藏 menu 。 |
|
getItem |
itemEl |
获取 menu item 数据并返回,该数据包含下列特性: target:DOM 对象,即 menu item。 id:string,元素的 id 属性。 text:string,menu item 的文字。 href:string,定位的 url。 disabled:boolean,menu item 禁用与否。 onclick:function,当用户点击 menu item 时执行的函数。 iconCls:string,图标的 CSS 类。 |
|
setText |
param |
给指定的 menu item 设置文字。 'param' 包含两个特性: target:DOM 对象,被设定的 menu item 。 text: string,新的文字值。 |
|
setIcon |
param |
给指定的 menu item 设置图标。 'param' 包含两个特性: target: DOM 对象, 即 menu item。 iconCls: 新图标的 CSS 类。 |
|
findItem |
text |
找到指定的 menu item, 返回对象与 getItem 方法相同。 |
|
appendItem |
param |
追加 menu item, 'param' 参数包含下列特性: parent: DOM 对象, 新 menu item 将追加到其中, 如果没有设定, 新menu item 将作为顶级 menu item。 text: string, menu item 的文字。 href: string, 定位的 url 。 onclick: string 或者 function, 当用户点击 menu item时执行的脚本代码或者函数。 iconCls: string, 图标的 CSS 类。 |
|
removeItem |
itemEl |
移除指定的 menu item。 |
|
enableItem |
itemEl |
启用 menu item。 |
|
disableItem |
itemEl |
禁用 menu item。 |
风流涕淌 翻译。


