很有意思。小邪就跟着做了一个Demo,木有用插件,只挂了jQuery。
Demo演示页面

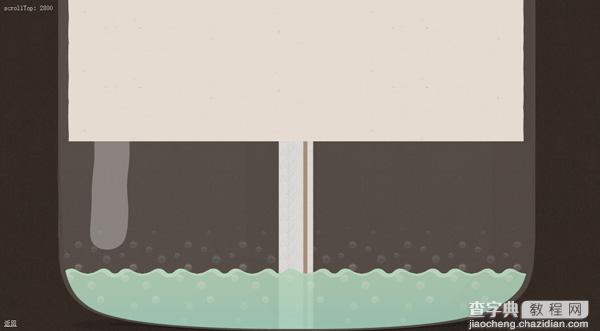
一. CSS+jQuery实现随滚动条增减汽水瓶中的液体:
话说喝汽水的那个网站是用一个瓶子的图片,分为瓶口、瓶身、吸管还有瓶底。在这些图片中瓶子内部都是透明的,所以我们可以在底下一层按 x 轴平铺液体的图片,当然记得弄好吸管,吸管则是按照 y 轴平铺。其他具体的请看代码中注释。
啊,对了,那家公司的地址在这里 - http://janploch.de/

复制代码 代码如下:
body {background:#fff url(bg_site.png);margin:0;}
#juice, #juice .inner, #bottle, #bottle .footer, #bottle .content, #bottle .header, #mid .inner {margin:0 auto;}
/*
* #juice 加不加 margin:0 auto; 无所谓啦
* 因为 position:fixed; 了所以 margin:0 auto; 自然就失效了
* 因为 #bottle 无法准确设置宽度,所以自然加 margin:0 auto; 也没用了
* 嘿嘿,这些都是小邪的错误
*
* #bottle .footer, #bottle .content, #bottle .header 这几个
* 分别是瓶底、瓶身、瓶口几个位置的图片
* 剩下的 #juice .inner 和 #mid .inner 则分别
* 是居中按 x 轴平铺的液体和居中按 y 轴平铺的吸管咯
*/
#monitor {
position:fixed;
top:10px;
left:10px;
color:#f0f0f0;
z-index:999;
}
/*
* #monitor 则是左上角的提示文字区域,具体查看JS注释部分
*/
#juice {
width:99%;
position:fixed;
top:2000px;
}
#juice .inner {
width:1165px;
background:url(juice.png) repeat-x;
height:2000px;
}
/*
* #juice 在外层设置为 position:fixed; width:99%;
* position:fixed; 的意思是绝对定位的元素,相对于浏览器窗口定位
* #juice .inner 在里层设置为 margin:0 auto; width:1165px;
* 这样配合好就能做出既是居中又是不随滚动条移动的效果
*/
#bottle {
width:99%;
text-align:center;
position:absolute;
top:0;
}
/*
* position:absolute; top:0;
* 这样做因为绝对定位的东西多了,防止妨碍到瓶体的位置
* text-align:center; 纯蛋疼勿在意
*/
#bottle .header {
background:url(bottle_top.png) no-repeat;
width:1175px;
height:2648px;
}
#bottle .content {
background:url(content_bg.png) repeat-y;
height:500px;
width:1186px;
}
#bottle .footer {
background:url(bg_footer.png) no-repeat;
width:1184px;
height:567px;
}
/*
* 分别瓶子三部分,很简单的 o(* ̄▽ ̄*)ゞ
*/
#mid {
width:99%;
position:fixed;
z-index:-999;
}
/*
* 此处效果同 #juice,z-index:-999; 表示放到最底层
*/
#mid .inner {
width:92px;
height:2000px;
background:url(strohalm_mid.png) repeat-y;
}
/*
* #mid .inner 则是吸管的图片设置
*/
</style>
<script type="text/javascript">
jQuery(document).ready(function($){
//记得在这段代码前面挂上 jQuery 库哈,忘记的童鞋拉出去切JJ一小时
$(window).scroll(function() {
//滚动条触发事件,目标则是整个窗口,即此窗口的滚动条
$("#monitor").html("scrollTop: "+$(window).scrollTop());
//在 #monitor 里面随时监视 $(window).scrollTop() 的值
if ($(window).scrollTop()<1108) $("#juice").css('top',490+815-$(window).scrollTop());
else $("#juice").css('top',$(window).scrollTop()/2900*580)
//$(window).scrollTop()<1108 则液体停止增加,并且随滚动条上拉而下移
//反之则按滚动条滚动的比例增减
//1108是液体应该停止增加的时候,$(window).scrollTop()的值
//2900是页面高度,580是窗口的部分高度
//490 815 什么的小邪才不知道是什么咧(其实是这家伙忘记了
//反正随滚动条上拉而远离窗口顶部啦
});
})
</script>
<div id="demo_menu"><a href="/">返回</a></div>
<div id="monitor">scrollTop: 0</div>
<div id="juice"><div></div></div>
<div id="mid"><div></div></div>
<div id="bottle">
<div></div>
<div></div>
<div></div>
</div>
二. 尾记:
总结一下,恩恩,这样子是用于大家加深对 jQuery 和设计中对视觉滴应用滴理解(其实是小邪弄得自己蛋疼然后想拉上大家一起疼),理解完之后感觉无力的还是去用插件吧 (╯_╰) (小邪表示无力+1,这样的确有点折腾人 (=_-) 的说)。嘿嘿嘿嘿嘿 o(* ̄▽ ̄*)ゞ。
演示代码打包下载


